JavaScript:正则表达式 分组
在现在的我看来,带小挂号的就是分组,嗯。
代码:
var reg=/(abc)/;
var str="abcdabcdeabcdef";
console.dir(reg.exec(str));

var reg=/(abc)(de)/;
var str="abcd abcde abcdef";
console.dir(reg.exec(str));

var reg=/(abc)(abc)/;
var str="abcd abcde abcdef";
console.dir(reg.exec(str));
没有子对象
var reg=/(abc){}/;
var str="abcd abcde abcdef abcabc";
console.dir(reg.exec(str));

var reg=/(abc)(abc)/;
var str="abcd abcde abcdef abcabc";
console.dir(reg.exec(str));

var reg=/(abc)(de)(fg)/;
var str="abcd abcde abcdef abcabc";
console.dir(reg.exec(str));
没有子对象
var reg=/(abc)(de)(f)/;
var str="abcd abcde abcdef abcabc";
console.dir(reg.exec(str));

var reg=/(abc)(f)(de)/;
var str="abcd abcde abcdef abcabc";
console.dir(reg.exec(str));
没有子对象
var reg=/(abc)(f)/;
var str="abcd abcde abcdef abcabc";
console.dir(reg.exec(str));
没有子对象
发现:
1.测试的字符串必须含有各个小挂号里面字符相加的一个大字符串,顺序也不能乱。
2.返回的数组的长度是各个小挂号数量+1,这个1就是上面说的那个大字符串。
3.返回对象的索引就是那个大字符串的索引。
特殊的:
var reg=/([abcd]bc)/;
var str="abc bbc cbc dbc";
console.dir(reg.exec(str));

var reg=/([abcd]bc)/g;
var str="abc bbc cbc dbc";
console.log(str.match(reg));
console.dir(reg.exec(str));
console.dir(reg.exec(str));
console.dir(reg.exec(str));
console.dir(reg.exec(str));
console.dir(reg.exec(str));
console.dir(reg.exec(str));

乖乖,这里面的道道还挺深的!
这里:中刮号内部的元素一个一个匹配,只要匹配一个就成功了,全局就全部匹配。
上面的全局的:
var reg=/(abc)(de)/g;
var str="abcd abcde abcdef";
console.log(str.match(reg));
console.dir(reg.exec(str));
console.dir(reg.exec(str));
console.dir(reg.exec(str));
console.dir(reg.exec(str));

引号对称
var reg=/^([\"'])\w*\1$/;
var str="\'abcdefgz\'";
var result=reg.exec(str);
console.log(result);
console.log(RegExp.$);

上面的\1就是引用了第一个组。
非捕获性分组
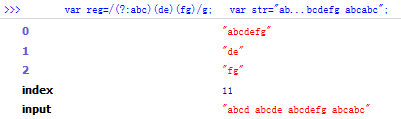
var reg=/(abc)(de)(fg)/g;
var str="abcd abcde abcdefg abcabc";
console.dir(reg.exec(str));

var reg=/(?:abc)(de)(fg)/g;
var str="abcd abcde abcdefg abcabc";
console.dir(reg.exec(str));

var reg=/(?:abc)(?:de)(fg)/g;
var str="abcd abcde abcdefg abcabc";
console.dir(reg.exec(str));

var reg=/(abc)(?:de)(fg)/g;
var str="abcd abcde abcdefg abcabc";
console.dir(reg.exec(str));

var reg=/(?:abc)(?:de)(?:fg)/;
var str="abcd abcde abcdefg abcabc";
console.dir(reg.exec(str));

var reg=/(abc)(?:de)(fg)/g;
var str="abcd abcde abcdefg abcabc";
console.dir(RegExp);

现在不说也发现了,其实就是那个引用没有了。
http://www.blogjava.net/ycyk168/archive/2009/10/25/299659.html
JavaScript:正则表达式 分组的更多相关文章
- JavaScript:正则表达式 分组2
继续上一篇的写,这篇复杂点. 分组+范围 var reg=/([abcd]bc)/g; var str="abcd bbcd cbcd dbcd"; console.log(str ...
- javascript正则表达式分组捕获理解
我们先来看一段js代码: var rquickExpr = /^(?:(<[\w\W]+>)[^>]*|#([\w-]*))$/; console.log(rquickExpr.ex ...
- 理清JavaScript正则表达式--上篇
在JavaScript中,正则表达式由RegExp对象表示.RegExp对象呢,又可以通过直接量和构造函数RegExp两种方式创建,分别如下: //直接量 var re = /pattern/[g | ...
- Python自动化 【第十八篇】:JavaScript 正则表达式及Django初识
本节内容 JavaScript 正则表达式 Django初识 正则表达式 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- JavaScript正则表达式下——相关方法
上篇博客JavaScript 正则表达式上——基本语法介绍了JavaScript正则表达式的语法,有了这些基本知识,可以看看正则表达式在JavaScript的应用了,在一切开始之前,看看RegExp实 ...
- JavaScript 正则表达式上——基本语法
定义 JavaScript种正则表达式有两种定义方式,定义一个匹配类似 <%XXX%> 的字符串 1. 构造函数 var reg=new RegExp('<%[^%>]+%&g ...
- javascript正则表达式简介
javascript正则表达式 javascript正则表达式 regular expression是一个描述字符模式的对象: ECMAScript中的RegExp类表示正则表达式: String ...
- javascript正则表达式(一)——语法
前言 js中类RegExp类表示正则表达式,具有强大的模式匹配.文本检索和替换功能.正则表达式的模式规则是由一个字符序列组成,包括所有字母和数字在内,大多数的字符都是按照直接量匹配字符,某些特殊字符并 ...
- JS正则表达式---分组
JS正则表达式---分组 之前写了一篇关于正则新手入门的文章,本以为对正则表达式相对比较了解 但是今天我又遇到了一个坑,可能是自己不够细心的原因吧,今天就着重和大家分享一下javascript正则表达 ...
随机推荐
- VIM 文件编码识别与乱码处理(转载)
在 Vim 中,有四个与编码有关的选项,它们是:fileencodings.fileencoding.encoding 和 termencoding.在实际使用中,任何一个选项出现错误,都会导致出现乱 ...
- QS Network---zoj1586最小生成树
Description Sunny Cup 2003 - Preliminary Round April 20th, 12:00 - 17:00 Problem E: QS Network In th ...
- webstorm添加调试nodejs
打开run菜单选择Edit Configurations 展开defaults菜单,选择nodejs 点击+按钮,选择Node.js,出现下面弹出框. 点击ok保存
- python中操作mysql
import pymysql # 连接数据库 connect = pymysql.Connect( host='localhost', port=3306, user='root', passwd=' ...
- android加载gif图片
Android加载GIF图片的两种方式 方式一:使用第三开源框架直接在布局文件中加载gif 1.在工程的build.gradle中添加如下 buildscript { repositories { m ...
- LeetCode Python 位操作 1
Python 位操作: 按位与 &, 按位或 | 体会不到 按位异或 ^ num ^ num = 0 左移 << num << 1 == num * 2**1 右移 & ...
- iOS 新浪微博-1.0框架搭建
项目搭建 1.新建一个微博的项目,去掉屏幕旋转 2.设置屏幕方向-->只有竖向 3.使用代码构建UI,不使用storyboard 4.配置图标AppIcon和LaunchImage 将微博资料的 ...
- Microsoft Interview第一轮
上来随意交谈了一小会儿,开了点小玩笑,chat了一些关于他们recruter行程的话题,缓和了一下气氛. 进入正题,问了做的research的方向,我说是DLT,然后大概给他讲解了一下具体是什么, 跟 ...
- 浏览器内核控制标签meta说明
由于众所周知的原因,国内的主流浏览器都是双核浏览器:基于Webkit的内核用于常用网站的高速浏览,基于IE的内核主要用于部分网银.政府.办公系统等网站的正常使用.以360浏览器为例,我们优先通过Web ...
- 数组相同的key组成新的数组
function dataFunc (data){ var b = {}; $.each(data, function (i,v){ var g = v[key], //将评价人相同的拿出来组成一个新 ...
