models渲染字典&form表单上传文件&ajax上传文件
{# {% for u in teacher_d.keys %}#}
{# {% for u in teacher_d.values %}#}
{% for k,u in teacher_d.items %}
<input type="text" value="{{ k }}">
<input type="text" value="{{ u }}">
{% endfor %}
user_dict = {
"1":"sb1",
"2":"sb2"
}
return render(request,"teacher.html",{"teacher_list":new_teacher_list,"teacher_d":user_dict})
基于form上传文件,我们一般会把文件上传到指定的路径,然后在数据库中存储文件和对应的路径的地址
前端上传文件的代码
<body>
<form method="post" action="/user_manager_app1/upload/" enctype="multipart/form-data">
{# enctype="multipart/form-data"如果在form标签中加上这一个属性,则上传的问题就不在request.POST中了,而在request.FILES中#}
<input type="text" name="name">
<input type="file" name="file">
<input type="submit" value="sum提交">
</form>
<h1>文件展示</h1>
<table border="1">
<caption>数据库中的文件</caption>
<thead>
<tr>
<th>文件名称</th>
<th>文件路径</th>
<th>上传时间</th>
<th>文件大小</th>
<th>文件操作</th>
</tr>
</thead>
<tbody>
{% for file in file_data %}
<tr>
<td>{{ file.file_name }}</td>
<td>{{ file.file_path }}</td>
<td>{{ file.file_time }}</td>
<td>{{ file.file_size }}</td>
<td>查看|删除</td>
</tr>
{% endfor %}
</tbody>
</table> </body>
后端处理的代码
def upload(reqeust):
if reqeust.method.lower() == "get":
file_all = models.file.objects.all()
return render(reqeust,"upload.html",{"file_data":file_all}) else:
name = reqeust.POST.get("name")
file = reqeust.POST.get("file")
file_new = reqeust.FILES.get("file") print("上传的文件的名称",file_new.name,"文件的大小",file_new.size)
file_path = os.path.join("static","upload",file_new.name)
with open(file_path,"wb") as f:
for chunk in file_new.chunks():
f.write(chunk)
models.file.objects.create(
file_path = file_path,
file_name = file_new.name,
file_time = time.ctime(),
file_size = file_new.size
)
return redirect("/user_manager_app1/upload/")
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
通过ajax上传文件
前端代码--html
<h1>formData方式上传</h1>
<div id="imgs">
</div>
<input type="file" id="upload_file">
<input type="button" value="点击上传" id="upload_button">
<span id="errors"></span>
前端代码--jquery
<script src="/static/jq/jquery-3.3.1.js"></script>
<script>
$(function () {
upload_file()
})
function upload_file() {
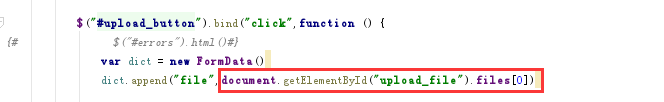
$("#upload_button").bind("click",function () {
{# $("#errors").html()#}
var dict = new FormData()
dict.append("file",document.getElementById("upload_file").files[0])
$.ajax(
{
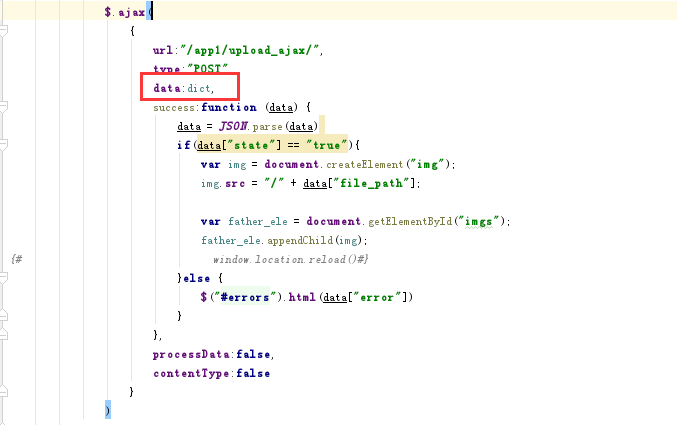
url:"/app1/upload_ajax/",
type:"POST",
data:dict,
success:function (data) {
data = JSON.parse(data)
if(data["state"] == "true"){
var img = document.createElement("img");
img.src = "/" + data["file_path"];
var father_ele = document.getElementById("imgs");
father_ele.appendChild(img);
{# window.location.reload()#}
}else {
$("#errors").html(data["error"])
}
},
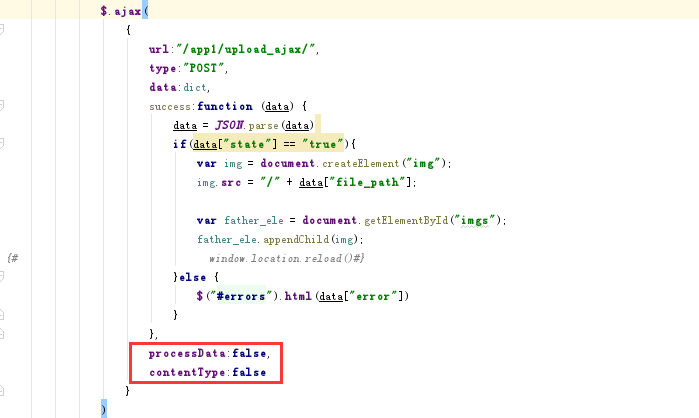
processData:false,
contentType:false
}
)
})
}
</script>
这里有三个点需要注意
a、这里需要个formdata的对象,把我们上传的文件通过append的方法添加到这个formdata对象中,然后通过ajax把这个formdata对象发送给后端就可以了
先找到上传文件的input的标签,这里我们通过id去定位到input的标签


b、通过ajax直接把这个数据发送给后端,这里要注意,我们的data就是上面我们创建的formdata对象中

c、如果ajax要向后端发送数据,则必须要还有设置两个类型

最后我们看下后端的代码,后端也是要在request.Files中获取文件对象,然后写到本地就可以了
def upload_ajax(request):
import os
import json
method = request.method.lower()
if method == "get":
return render(request,"upload.html")
else:
res = {"state":"true","file_path":None,"error":""}
file = request.FILES.get("file")
print(file)
file_path = os.path.join("static","file",file.name) try:
with open(file_path,"wb") as f:
for chunk in file.chunks():
f.write(chunk) except Exception as e:
print(e)
res["state"] = "false"
res["error"] = "上传失败"
return HttpResponse(json.dumps(res))
else:
res["file_path"] = file_path return HttpResponse(json.dumps(res))
models渲染字典&form表单上传文件&ajax上传文件的更多相关文章
- 摒弃FORM表单上传图片,异步批量上传照片
之前作图像处理一直在用form表单做图片数据传输, 个人感觉low到爆炸而且用户体验极差,现在介绍一个一部批量上传图片的小技巧,忘帮助他人的同时也警醒自己在代码的编写时不要只顾着方便,也要考虑代码的健 ...
- java如何区分是form表单请求,还是ajax请求
requestType = request.getHeader("X-Requested-With"); if(requestType==null) ...
- Checkbox框全选操作,form表单提交与jquery ajax提交两种处理方式
//1.jquery ajax<script type="text/javascript"> $(function(){ var basePath = $(" ...
- 前后端交互技术之servlet与form表单提交请求及ajax提交请求
1.先来个简单的form表单 login.jsp,建在webcontent目录下(url写相对路径就可以了) <!DOCTYPE html><html><head> ...
- 【文件上传】文件上传的form表单提交方式和ajax异步上传方式对比
一.html 表单代码 …… <input type="file" class="file_one" name="offenderExcelFi ...
- form表单,submit,ajax提交
尼玛... 一个简单的表单提交,竟然给我整的直郁闷. 本来就是个保存功能,几个前人都用的ajax提交,我也就没改成submit.然后坑爹的就来了. 我在表单里写了个<form></f ...
- Django的form表单之文件上传
在生成input标签的时候可以指定input标签的类型为file类型 <!DOCTYPE html> <html lang="en"> <head&g ...
- form表单上传文件
一.formData()直接获取form表单数据 例子:获取form表单的id给formData(),然后传给后台. 要求: 传入值的name值必须与后台接受的name相对应. form表单不能嵌套, ...
- Django之form表单组件
Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否 ...
随机推荐
- Linux 命令集合-错误
错误1 说明:在linux下,./xxx.sh执行shell脚本时会提示No such file or directory.但shell明明存在,为什么就是会提示这个呢? 这种其实是因为编码方式不对, ...
- [UE4]使机器人受伤
- 报错:ORA-02264
创建表时报错ORA-02264:名称已被一个现有约束条件占用 查询约束名称“PK_DATASOUCE”,然后删除. SELECT a.* FROM user_constraints a where c ...
- mysql各种连接总结
术语解释: 1.内连接: 只连接匹配的行 2.左外连接: 包含左边表的全部行(不管右边的表中是否存在与它们匹配的行),以及右边表中全部匹配的行 3.右外连接: 包含右边表的全部行(不管左边的表中是否存 ...
- TP5常量
预定义常量 EXT 类库文件后缀(.php) THINK_VERSION 框架版本号 路径常量 DS 当前系统的目录分隔符 THINK_PATH 框架系统目录 ROOT_PATH 框架应用根目录 AP ...
- angular controller 之间的通信方式
AngularJS中的controller是个函数,用来向视图的作用域($scope)添加额外的功能,我们用它来给作用域对象设置初始状态,并添加自定义行为. 当我们在创建新的控制器时,angularJ ...
- CSS3d 基础
-webkit-transform-style:-webkit-preserve-3d;//设置3D转换 translateX:px; 平移 translateY:px; translateZ:px; ...
- requests bs4 爬取 资讯 图片
#!/usr/bin/env python # Version = 3.5.2 # __auth__ = '无名小妖' import requests from bs4 import Beautifu ...
- eclipse 乱码
svn乱码: 教你解决Eclipse中SVN比较乱码问题 workspace->utf-8设置后成功! console乱码: 项目右键 : run as configuration 设置com ...
- git创建仓库,并提交代码(第一次创建并提交)(转)
一直想学GIT,一直不曾学会.主要是GUI界面的很少,命令行大多记不住.今天尝试提交代码,按GIT上给的方法,没料到既然提交成功了. 于是把它记下来,方便以后学习. 代码是学习用的,没多大意义: 下图 ...
