圆形CD绘制 (扇形)
参考:
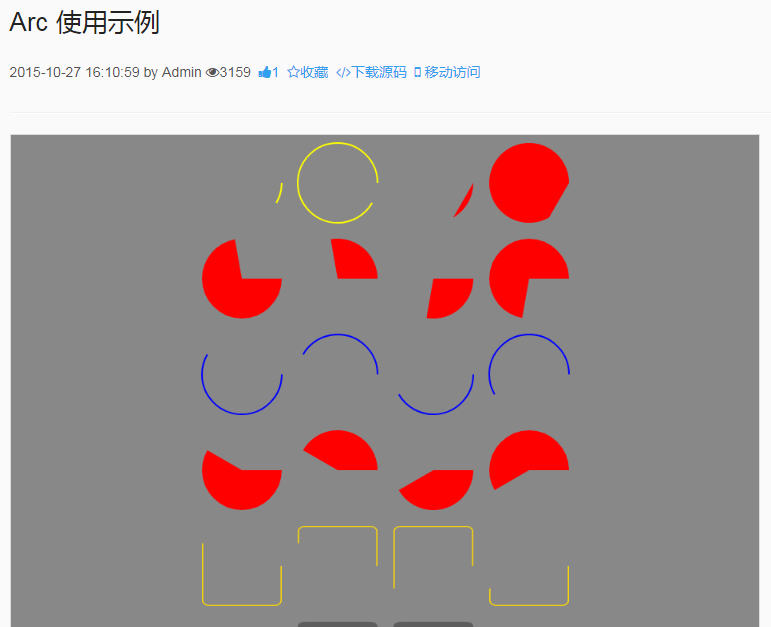
Egret教程Arc是使用示例:http://edn.egret.com/cn/article/index/id/673

我封装的工具类:
/**
* 圆形进度
* @author chenkai 2018/8/10
*/
class CircleProgress{
private target:egret.DisplayObject; //遮罩的目标
private shape:egret.Shape; //遮罩
private anticlockwise:boolean; //true逆时针 false顺时针
private dic:number; //角度增加方向 /**
* (anticlockwise, dic) (false,1)顺时针显示对象 (true,1)顺时针隐藏对象 (true,-1)逆时针显示对象 (false,-1)逆时针隐藏对象
* @param target 遮罩的对象
* @param anticlockwise
* @param dic
*/
public constructor(target:egret.DisplayObject, anticlockwise:boolean, dic:number){
this.target = target; this.shape = new egret.Shape();
this.shape.x = this.target.x + this.target.width/2;
this.shape.y = this.target.y + this.target.height/2;
target.parent && target.parent.addChild(this.shape); this.target.mask = this.shape; this.anticlockwise = anticlockwise;
this.dic = dic;
} /**
* 绘制进度
* @param value 0-1 进度
* @param offerAngle 角度偏移值,默认从0度开始画
*/
public drawProgress(value:number, offerAngle:number = 0){
if(value > 1){
value = 1;
}
var r = Math.max(this.target.width/2, this.target.height/2) / 2 * 1.5;
let startAngle = offerAngle;
let endAngle = (360*value + offerAngle)*this.dic;
this.shape.graphics.clear();
this.shape.graphics.beginFill(0x00ffff, 1);
this.shape.graphics.lineTo(r, 0);
this.shape.graphics.drawArc(0, 0, r, startAngle*Math.PI/180, endAngle * Math.PI / 180, this.anticlockwise);
this.shape.graphics.lineTo(0, 0);
this.shape.graphics.endFill();
} //销毁
public destroyMe(){
this.target = null;
}
}
使用方法:
let progress = new CircleProgress(this.clock,false,1);
progress.drawProgress(1/10);
圆形CD绘制 (扇形)的更多相关文章
- IOS-使用CAShapLayer绘制扇形
IOS-使用CAShapLayer绘制扇形 为了增加应用体验感,我们动态绘制扇形或者饼状图效果. 这里我们使用CAShapeLayer,这样就不必再-(void)draw函数内绘制图形 参考代码 -( ...
- Unity3D之Mesh(六)绘制扇形、扇面、环形
前言: 绘制了圆,就想到绘制与之相关的几何图形,以便更灵活的掌握Mesh动态创建模型的机制与方法. 一.分析: 首先,结合绘制圆的过程绘制环形: 圆形是由segments个等腰三角形组成的(上一篇中, ...
- html5--5-9 绘制扇形
html5--5-9 绘制扇形 学习要点 综合运用已经学过的知识绘制一个扇形 矩形的绘制方法 rect(x,y,w,h)创建一个矩形 strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无 ...
- 绘制扇形效果线条小Bug解决
绘制线条基本代码: 变量: CPoint m_ptOrigin;//起点坐标 bool m_bTrue;//检查鼠标左键是否按下 CPoint m_ptOldOrigin;//记录上一次绘制终点坐标, ...
- canvas自适应圆形时钟绘制
前面的话 前面介绍过canvas粒子时钟的绘制,本文将详细介绍canvas自适应圆形时钟绘制 效果演示 最终自适应圆形时钟的效果如下所示 功能分析 下面来分析一下该圆形时钟的功能 [1]静态背景 对于 ...
- [ActionScript 3.0] 动态绘制扇形实例(拖拽绘制)
package { import flash.display.Shape; import flash.display.Sprite; import flash.events.MouseEvent; / ...
- [ActionScript 3.0] 绘制扇形方法
/** * 绘制扇形 * @param mc 承载扇形的对象 * @param x 圆心角x * @param y 圆心角y * @param r 半径 * @param angle 绘制角度 * @ ...
- AS3绘制扇形算法解析
网上有很多使用AS3画一个扇形的方法,但是却一个都没有解释这个函数是如何运作来画出扇形的,下面浅谈下我对这个函数的理解. 首先上代码,代码来自http://blog.csdn.net/weiming8 ...
- 在 Canvas 中绘制扇形
在 HTML5 Canvas 中,我们可以通过 arc 方法来绘制圆形: // context.arc(x, y, r, sAngle, eAngle, counterclockwise); var ...
随机推荐
- android代码规范和studio配置CodeStyle
studio配置CodeStyle可以很好的帮助我们检测代码规范性,保持大家的代码统一,来看看怎么配置和使用吧 代码规范,自己公司的一套 代码规范 一. 简介 A. 目的 本文提供一整 ...
- Peckham添加引用文件模糊匹配智能提示
下载地址:https://github.com/markohlebar/Peckham 跟VVDocumenter规范注释生成器的安装方式一样: 下载开源工程在Xcode重新编译运行会自动安装此插 ...
- Vue.nextTick和Vue.$nextTick
`Vue.nextTick(callback)`,当数据发生变化,更新后执行回调. `Vue.$nextTick(callback)`,当dom发生变化,更新后执行的回调. 参考原文:http://w ...
- CSS 文本缩进,行间距
文本缩进:text-indent:2.0em; 行间距:line-height:1.5em;
- IFrame实现页面无刷新
一.html 和s代码段 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ...
- showModalDialog介绍
基本介绍: showModalDialog() (IE 4+ 支持) showModelessDialog() (IE 5+ 支持) ...
- 九度 1557:和谐答案 (LIS 变形)
题目描述: 在初试即将开始的最后一段日子里,laxtc重点练习了英语阅读的第二部分,他发现了一个有意思的情况.这部分的试题最终的答案总是如下形式的:1.A;2.C;3.D;4.E;5.F.即共有六个空 ...
- 利用OpenSSL库对Socket传输进行安全加密(RSA+AES)
轉自:http://blog.chinaunix.net/uid-9543173-id-3921143.html 利用OpenSSL库对Socket传输进行安全加密(RSA+AES) 1. 利用RSA ...
- windows 下获取当前进程的线程数量
#include <TlHelp32.h> int get_thread_amount() { ; ]; PROCESSENTRY32 pe32; pe32.dwSize = sizeof ...
- Linux进程作业的查看和杀死
引入进程 进程 线程 PS命令.TOP命令.其他查看进程命令 进程的优先级 作业控制机制 kill命令 一.引入进程 1.内存划分为:用户空间和内核空间 1.在用户空间里运行的进程,就是用户进程,所属 ...
