nodejs事件的监听与事件的触发
nodejs事件(Events)

一、事件机制的实现
Node.js中大部分的模块,都继承自Event模块(http://nodejs.org/docs/latest/api/events.html )。Event模块(events.EventEmitter)是一个简单的事件监听器模式的实现。具有addListener/on,once,removeListener,removeAllListeners,emit等基本的事件监听模式的方法实现。它与前端DOM树上的事件并不相同,因为它不存在冒泡,逐层捕获等属于DOM的事件行为,也没有preventDefault()、stopPropagation()、 stopImmediatePropagation() 等处理事件传递的方法。
二、事件触发
events 模块只提供了一个对象: events.EventEmitter。EventEmitter的核心就是事件发射与事件监听器功能的封装。EventEmitter的每个事件由一个事件名和若干个参数组成,事件名是一个字符串,通常表达一定的语义。对于每个事件,EventEmitter支持若干个事件监听器。当事件发射时,注册到这个事件的事件监听器被依次调用,事件参数作为回调函数参数传递。
让我们以下面的例子解释这个过程:
//引入事件模块
var events = require("events"); //创建事件监听的一个对象
var emitter = new events.EventEmitter(); //监听事件some_event
emitter.addListener("some_event",function(){
console.log("事件触发,调用此回调函数");
}); //触发事件some_event
emitter.emit("some_event");
运行结果:事件触发,调用此回调函数
例子:
var events = require('events');
var emitter = new events.EventEmitter();
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener1', arg1, arg2);
});
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener2', arg1, arg2);
});
emitter.emit('someEvent', 'byvoid', );
运行的结果是:
listener1 byvoid 1991
listener2 byvoid 1991
以上例子中,emitter 为事件 someEvent 注册了两个事件监听器,然后发射了someEvent事件。运行结果中可以看到两个事件监听器回调函数被先后调用。这就是EventEmitter最简单的用法。接下来我们介绍一下EventEmitter常用的API。
EventEmitter.on(event, listener) 为指定事件注册一个监听器,接受一个字符串 event 和一个回调函数listener。EventEmitter.emit(event, [arg1], [arg2], [...]) 发射 event事件,传递若干可选参数到事件监听器的参数表。
EventEmitter.once(event, listener) 为指定事件注册一个单次监听器,即监听器最多只会触发一次,触发后立刻解除该监听器。
EventEmitter.removeListener(event, listener) 移除指定事件的某个监听器,listener 必须是该事件已经注册过的监听器。
EventEmitter.removeAllListeners([event]) 移除所有事件的所有监听器,如果指定 event,则移除指定事件的所有监听器。
更详细的 API 文档参见 http://nodejs.org/api/events.html。
想想其实跟jquery自定义事件很相似:
//给element绑定hello事件
element.on("hello",function(){
alert("hello world!");
});
//触发hello事件
element.trigger("hello");
三、事件机制的进阶应用
继承event.EventEmitter
实现一个继承了EventEmitter类是十分简单的,以下是Node.js中流对象继承EventEmitter的例子:
var util = require("util");
var events = require("events");
//创建构造事件对象的构造函数
function Stream(){
events.EventEmitter.call(this);
}
util.inherits(Stream, events.EventEmitter);
//实例创建事件监听的一个对象
var elem = new Stream();
//监听事件
elem.addListener("one_event",function(){
console.log("事件触发,调用此回调函数");
});
//触发事件some_event
elem.emit("one_event");
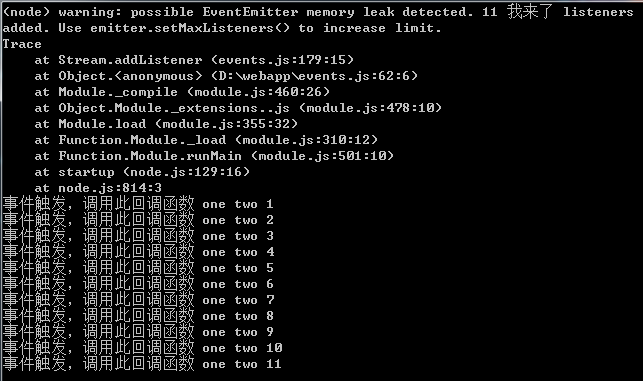
值得一提的是如果对一个事件添加了超过10个侦听器,将会得到一条警告,这一处设计与Node.js自身单线程运行有关,设计者认为侦听器太多,可能导致内存泄漏,所以存在这样一个警告。
实例:
var util = require("util");
var events = require("events");
function Stream(){
events.EventEmitter.call(this);
}
util.inherits(Stream, events.EventEmitter);
var elem = new Stream();
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,);
});
elem.addListener("我来了",function(arg1,arg2){
console.log("事件触发,调用此回调函数",arg1,arg2,);
});
//触发事件some_event
elem.emit("我来了",'one','two');
结果:

我们通过调用emitter.setMaxListeners(0),就可以去带哦限制
emitter.setMaxListeners();
一个经典的事件监听触发,进程通信例子:
master.js
var childprocess = require('child_process');
var worker = childprocess.fork('./worker.js');
console.log('pid in master:', process.pid);
//监听事件
worker.on('message', function(msg) {
console.log('1:', msg);
})
process.on('message', function(msg) {
console.log('2:', msg);
})
worker.send('---');
//触发事件 message
process.emit('message', '------');
worker.js
console.log('pid in worker:', process.pid);
process.on('message', function(msg) {
console.log('3:', msg);
});
process.send('===');
process.emit('message', '======');
运行结果:
$ node master.js pid in master: // 主进程创建后打印其 pid
: ------ // 主进程收到给自己发的消息
pid in worker: // 子进程创建后打印其 pid
: ====== // 子进程收到给自己发的消息
: === // 主进程收到来自子进程的消息
: --- // 子进程收到来自主进程的消息
其中有两个有趣的点:
在主进程中,使用 worker.on('message', ...) 监听来自子进程的消息,使用 process.on('message', ...) 监听给自己发的消息。但是在子进程中,只有 process.on('message', ...) 一种消息监听方式,无法区分消息来源。
如果有给自己发消息的情况,则必须将对应的消息监听的代码放在消息发送代码前面,否则无法监听到该消息发送。例如将 master.js 的最后一行代码 process.emit('message', '------'); 放置到该文件第一行,则运行结果不会输出 2: ------。
如果不能控制消息监听代码和消息发送代码的先后顺序,可将给自己发送消息的代码改写为 setImmediate(process.emit.bind(process, 'message', {{message}}));
参考资料:
http://www.cnblogs.com/zhongweiv/p/nodejs_events.html(很多实例)
http://www.infoq.com/cn/articles/tyq-nodejs-event/
http://www.toolmao.com/nodejs-zhongwen-events-shijian
http://www.ynpxrz.com/n691854c2023.aspx
http://www.jb51.net/article/61079.htm
nodejs事件的监听与事件的触发的更多相关文章
- Spring Boot(六)自定义事件及监听
事件及监听并不是SpringBoot的新功能,Spring框架早已提供了完善的事件监听机制,在Spring框架中实现事件监听的流程如下: 自定义事件,继承org.springframework.con ...
- [JS]笔记12之事件机制--事件冒泡和捕获--事件监听--阻止事件传播
-->事件冒泡和捕获-->事件监听-->阻止事件传播 一.事件冒泡和捕获 1.概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的oncl ...
- JS 中的事件绑定、事件监听、事件委托
事件绑定 要想让 JavaScript 对用户的操作作出响应,首先要对 DOM 元素绑定事件处理函数.所谓事件处理函数,就是处理用户操作的函数,不同的操作对应不同的名称. 在JavaScript中,有 ...
- javascript事件监听与事件委托
事件监听与事件委托 在js中,常用到element.addEventListener()来进行事件的监听.但是当页面中存在大量需要绑定事件的元素时,这种方式可能会带来性能影响.此时,我们可以用事件 ...
- 在Javascript中监听flash事件(转)
在Javascript中监听flash事件,其实有两种做法: 1.在特定的环境下(例如专门制作的flash),大家约定一个全局函数,然后在flash的事件中用ExternalInterface.cal ...
- Android多次点击事件的监听和处理
package com.example.administrator.mystudent.MoreClick; import android.os.SystemClock; import android ...
- Fragment中监听onKey事件,没你想象的那么难。
项目中越来越多的用到Fragment,在用Fragment取代TabHost的时候遇到了一个问题,我们都知道,TabHost的Tab为Activity实例,有OnKey事件,但是Fragment中没有 ...
- js 事件监听 冒泡事件
js 事件监听 冒泡事件 的取消 [自己写框架时,才有可能用到] <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitiona ...
- 原 JS监听回车事件
原 JS监听回车事件 发表于2年前(2014-06-04 10:16) 阅读(6101) | 评论(0) 11人收藏此文章, 我要收藏 赞0 1月16日厦门 OSC 源创会火热报名中,奖品多多哦 ...
随机推荐
- level 6 - unit3 -- 非限制性定语从句
非限制性定语从句 例子1 he has a son who is a fireman who 引导一个定语从句. who 是修饰前面的son. 翻译的意思:他有一个消防员的儿子 he has a so ...
- level 6 - unit 2 - 情态动词May
情态动词May 正式的请求/许可 意思为可以 例如我们在机场候机室听广播的时候,在播报航班前经常听到: may i have your attention ,please ! (请注意听) 在机场过安 ...
- QT 实现QGraphicsProxyWidget对象可选择或移动(item管理实现)
上篇博文<QT QGraphicsProxyWidget对象可选择或移动的一些tricks>介绍了实现QT QGraphicsProxyWidget对象可选择或移动的一些小的第三方技巧,但 ...
- Python集成开发环境PyCharm调试
Run/Debug配置: 设置断点:在行号后单击(再单击取消) 启动调试:Shift+F9 单步执行:F8 进入函数:F7 跳出函数:Shift+F8 运行到下一个断点:F9 调试中查看: 退出调试: ...
- linux ss命令使用详解
ss是Socket Statistics的缩写.顾名思义,ss命令可以用来获取socket统计信息,它可以显示和netstat类似的内容.但ss的优势在于它能够显示更多更详细的有关TCP和连接状态的信 ...
- VS2017 Pro未能找到路径“……\bin\roslyn\csc.exe”的解决方案
VS2017改用roslyn编译的,新的roslyn编译器,支持c# 6.0语法.它放到bin里面去是为了支持asp.net应用的动态编译. 它是通过nuget的包Microsoft.CodeDom. ...
- HTTPS原理,以及加密、解密的原理。
https://blog.csdn.net/Yang_yangyang/article/details/79702583 摘要:本文用图文的形式一步步还原HTTPS的设计过程,进而深入了解原理. A在 ...
- 8 -- 深入使用Spring -- 3...1 Resource实现类ServletContextResource
8.3.1 Resource实现类------ServletContextResource:访问相对于ServletContext路径下的资源的实现类. 4.访问应用相关资源 Spring提供了Ser ...
- Java NIO原理 图文分析及代码实现
Java NIO原理图文分析及代码实现 前言: 最近在分析hadoop的RPC(Remote Procedure Call Protocol ,远程过程调用协议,它是一种通过网络从远程计算机程序上请 ...
- Python对象(上)
Python是一门面向对象的语言,在Python中一切都是对象,函数是对象,类型也是对象. 下面就看看Python中对象相关的内容. Python对象基本概念 Python对象有三个基本的要素: 身份 ...
