Vue 相关难点汇总

.png)

.png)
.png)



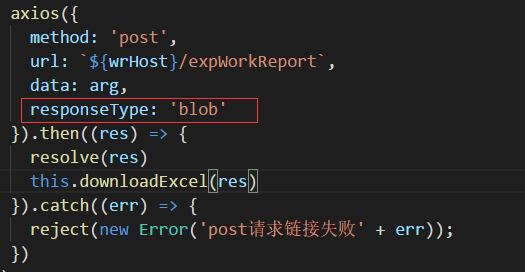
.png) 6.前端axios下载excel (二进制)
6.前端axios下载excel (二进制) .png)

.png)

}
Vue 相关难点汇总的更多相关文章
- Vue 2 难点汇总
数据侦听 Vue.$watch watch提供了观察和响应实例上数据变动的办法,当有一些数据需要跟随其他数据变化而变化时,如子组件某个数据依赖来自于父组件的prop计算.很直观的会想到计算这功能和 ...
- 这可能是目前最新的 Vue 相关开源项目库汇总(转)
访问地址:https://juejin.im/entry/58bf745fa22b9d0058895a58 原文链接:https://github.com/opendigg/awesome-githu ...
- Vue相关开源项目库汇总 http://www.opendigg.com/tags/front-vue
awesome-github-vue 是由OpenDigg整理并维护的Vue相关开源项目库集合.我们会定期同步OpenDigg上的项目到这里,也欢迎各位提交项目给我们. 如果收录的项目有错误,可以通过 ...
- vue 相关技术文章集锦
不断更新,如果看到好的文章~~~ 总结篇 vue组件间通信六种方式(完整版) - 原作者:简书-浪里行舟 原理/源码篇 Vue.js 技术揭秘 Vue技术内幕 实战/经验篇 Vue相关开源项目库汇总 ...
- Vue开源项目库汇总
最近做了一个Vue开源项目库汇总,里面集合了OpenDigg 上的优质的Vue开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star. UI组件 elem ...
- vue各种插件汇总
https://blog.csdn.net/wh8_2011/article/details/80497620(copy) Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一 ...
- VUE(相关简介及初始)
1.什么是vue Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层, ...
- Vue基础01vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令
自学vue框架,每天记录重要的知识点,与大家分享!有不足之处,希望大家指正. 本篇将讲述:vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令 前期学习基础,使用vue. ...
- [转帖]xserver相关知识汇总
xserver相关知识汇总 https://blog.csdn.net/QTVLC/article/details/81739984 本文主要是从以下几个方面介绍xorg-xserver 相关的知 ...
随机推荐
- 处理文字基线 文字对不齐 font-size
这是我无意中发现的,先记录下 比如你在一个h1标签里面添加文字,或者在其他块级标签添加文字,想让他们间隙少一点,(基线影响)可把行高设置为line-height: 1;就达到消除基线的作用. 建议使用 ...
- nohup 日志切割
最近遇到日志切割的问题,即程序是通过命令: nohup python *.py & 放到后台执行的,这样程序的日志输出到了nohup自动生成的nohup.out文件. 问题就来了,nohup. ...
- Cocos2d-x学习笔记(八)精灵对象的创建
精灵类即是Sprite,它实际上就是一张二维图. 它首先直接继承了Node类,因此,它具有节点的特征,同时,它也直接继承了TextureProtocol类,因此,它也具有纹理的基本特征. 这里,有必要 ...
- CMake Error: not providing "FindEigen3.cmake" in CMAKE_MODULE_PATH
一.第一种解决方法 cd /usr/share/ ,cmake tab补全,可以找到两个版本的cmake(cmake2.8和cmake3.5) 把/usr/share/cmake2.8/Modules ...
- django 动态生成CSV文件
CSV (Comma Separated Values),以纯文本形式存储数字和文本数据的存储方式.纯文本意味着该文件是一个字符序列,不含必须像二进制数字那样的数据.CSV文件由任意数目的记录组成,记 ...
- 从celery rabbitmq with docker-compose 引出对容器、依赖注入、TDD的感悟
用docker配置项目管理系统taiga的时候,不是我一个人遇到这个问题.https://github.com/douglasmiranda/docker-taiga/issues/5 问题描述: 用 ...
- mapStateToProps,mapDispatchToProps的使用姿势
本文作者:IMWeb 黄qiong 原文出处:IMWeb社区 未经同意,禁止转载 前言 刚接触redux的时候,发现大家对mapDispatchToProps使用有几种方法,而且都跑通了,本文来介绍下 ...
- Unity + NGUI 实现人物头顶UI的信息展示
1.思路: (1)信息数据:需要展示属性信息 (2)信息的展示:负责显示UI属性信息 (3)UI的跟随:负责实现UI对人物的跟随 (4)UI的管理:负责对UI进行创建于回收,游戏中需要用到UI的地方都 ...
- cmd 常用操作
2017-08-24 16:05:28 cd : change directory(目录) 功能:显示当前目录 类型:内部命令 格式:CD[盘符:][路径名][子目录名] 说明:CD命令不能改变当前所 ...
- checklistbox的用法
一般认为:foreach (object obj in checkedListBox1.SelectedItems)即可遍历选中的值.其实这里遍历的只是高亮的值并不是打勾的值.遍历打勾的值要用下面的代 ...
