javascript console自动点击页面元素
原文地址https://jingyan.baidu.com/article/0a52e3f41c0b0abf63ed726d.html
这里拿百度音乐VIP兑换页面来做演示。
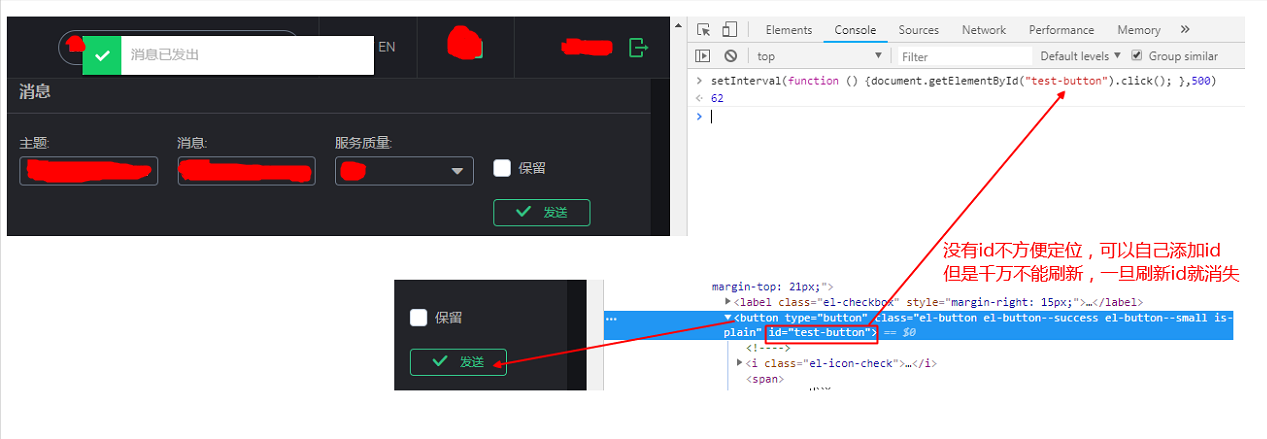
首先打开百度音乐VIP兑换页面,然后按F12调出切换到Console控制台。如图:

然后在Console控制台里输入如下代码,再回车它就会自动点击,如演示图:
setInterval(function () {$('#exchange-submit').click(); },800);setInterval(function () {$('.txt').click(); },800)
----------分隔符------------
代码讲解:
#exchange-submit,这说的是ID如:源码中的 <span id="exchange-submit"></span>
.inner(把inner改成txt也行看代码),这说的是CLASS如:源码中的<span class="inner"><span class="txt">关闭</span> </span>
这里的数字是毫秒
“;”代码中是上下隔一段代码,如您要循环点击3个不一样顺序的东西就再最后加个“;”再继续输入代码就行了。
 需要注意的地方:
需要注意的地方:
javascript console自动点击页面元素的更多相关文章
- python+selenium:点击页面元素时报错:WebDriverException: Message: Element is not clickable at point (1372.5, 9.5). Other element would receive the click: <li style="display: list-item;" id="tuanbox"></li>
遇到一个非常郁闷的问题,终于解决了, 问题是这样的,NN网站的价格计划,每一个价格计划需要三连击才能全部点开,第一个房型的价格计划是可以正确三连击打开的,可是第二个房弄就不行了,报错说不是可点击的 ...
- [Chrome]点击页面元素后全屏
function isFullScreen() { return (document.fullScreenElement && document.fullScreenElement ! ...
- webdriver js点击无法点击的元素
原文地址https://blog.csdn.net/galen2016/article/details/56847545 [WebDriver]调用JavaScript 一.WebDriver 提供了 ...
- webdriver高级应用- 高亮显示正在操作的页面元素
#encoding=utf-8 import unittest from selenium import webdriver import time def highLightElement(driv ...
- python+selenium高亮显示正在操作的页面元素
原文地址:https://blog.csdn.net/wxstar8/article/details/80801405 from selenium import webdriver import un ...
- vue自定义指令clickoutside实现点击其他元素才会触发
clickoutside.js // 代码内容 const clickoutsideContext = '@@clickoutsideContext'; export default { bind(e ...
- selenium webdriver学习(四)------------定位页面元素(转)
selenium webdriver学习(四)------------定位页面元素 博客分类: Selenium-webdriver seleniumwebdriver定位页面元素findElemen ...
- javascript获取iframe框架中页面document对象,获取子页面里面的内容,iframe获取父页面的元素,
javascript获取iframe框架中,加载的页面document对象 因为浏览器安全限制,对跨域访问的页面,其document对象无法读取.设置属性 function getDocument(i ...
- JavaScript DOM编程基础精华01(DOM入门,DOM模型和获取页面元素,事件,window对象的方法)
DOM入门 DOM就是Html页面的模型,将每个标签都做为一个对象,JavaScript通过调用DOM中的属性.方法就可以对网页中的文本框.层等元素进行编程控制.比如通过操作文本框的DOM对象,就可以 ...
随机推荐
- 【JavaScript】如何判断一个对象是未定义的?(已解决)
JavaScript中,如果使用了一个未定义的变量,会有这样的错误提示:XXX未定义. 代码中,怎样才能判定一个对象是否定义了呢? 使用 typeof 示例: if("undefined& ...
- 泛型实体类List<>绑定到repeater
后台代码: private void bindnewslist() { long num = 100L; List<Model.news> news = _news.GetList(out ...
- source.android.google && developer.android.google
https://source.android.google.cn/ https://developer.android.google.cn/ https://source.android.com/co ...
- 监控redis服务器执行的命令--类似于tomcat的local-access.log
一.问题由来 一般程序启动时会去拉必要的缓存存进去redis. 由于我们这边开发可直连开发和测试环境,有时候会发生,开发同学本地直连了测试环境,本地ide一启动,可能会导致重新覆盖了测试环境上的缓存. ...
- zabbix高级玩法之通过xml文件一次性导入
author:headsen chen date: 2018-11-10 10:08:38 背景:zabbix的硬件监控架构已经部署完成,接下来就是创建主机这一步,2400台主机如果采用一台台的创 ...
- 【转】Android四大基本组件介绍与生命周期
转自:http://www.cnblogs.com/bravestarrhu/archive/2012/05/02/2479461.html Android四大基本组件分别是Activity,Serv ...
- 23种设计模式之享元模式(FlyWeight)
享元模式是一种对象结构型模式,通过运用共享技术,有效地支持大量细粒度的对象.系统只使用少量的对象,而这些对象都很相似,状态变化很小,对象使用次数增多.享元对象能做到共享的关键是区分内部状态和外部状态. ...
- matlab 获取网卡MAC地址
输入命令 [sta,MACres] = dos('getmac'); 其中MACres 存储的信息即为网卡的 相关信息. 如果想判断读取的网卡信息是否有指定信息可以如下输入 USER1 = strf ...
- 【CF809D】Hitchhiking in the Baltic States Splay
[CF809D]Hitchhiking in the Baltic States 题意:给你n个区间[li,ri],让你选出从中一个子序列,然后在子序列的每个区间里都选择一个tj,满足$t_1< ...
- python selenium中等待元素出现及等待元素消失操作
在自动化测试中,很多时候都会有等待页面某个元素出现后能进行下一步操作,或者列表中显示加载,直到加载完成后才进行下一步操作,但时间都不确定,如下图所示 幸运的是,在selenium 2后有一个模块exp ...
