UML - EA 序列图
序列图中的 Fragment 的类型(Loop、Opt、Par和Alt)
(还有:

)
序列图主要用于展示对象之间交互的顺序。
序列图将交互关系表示为一个二维图。纵向是时间轴,时间沿竖线向下延伸。横向轴代表了在协作中各独立对象的类元角色。类元角色用生命线表示。当对象存在时,角色用一条虚线表示,当对象的过程处于激活状态时,生命线是一个双道线。
消息用从一个对象的生命线到另一个对象生命线的箭头表示。箭头以时间顺序在图中从上到下排列。
序列图中涉及的元素:
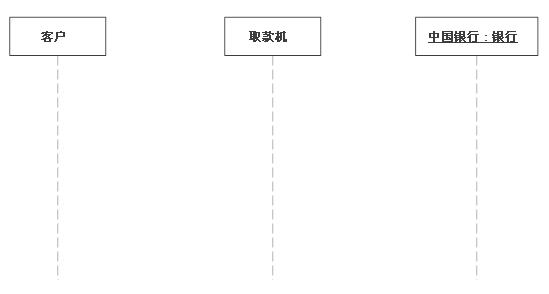
1. 生命线:
生命线名称可带下划线。当使用下划线时,意味着序列图中的生命线代表一个类的特定实例。

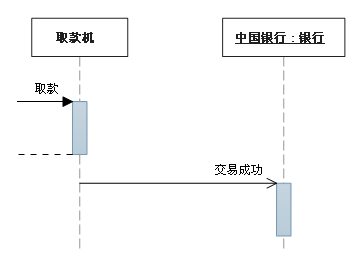
2. 同步消息
发送人在它继续之前,将等待同步消息响应。

3. 异步消息
在发送方继续之前,无需等待响应的消息。

4. 注释

5. 约束
约束的符号很简单;格式是: [Boolean Test]

6. 组合片段
组合片段用来解决交互执行的条件及方式。它允许在序列图中直接表示逻辑组件,用于通过指定条件或子进程的应用区域,为任何生命线的任何部分定义特殊条件和子进程。
常用的组合片段有:
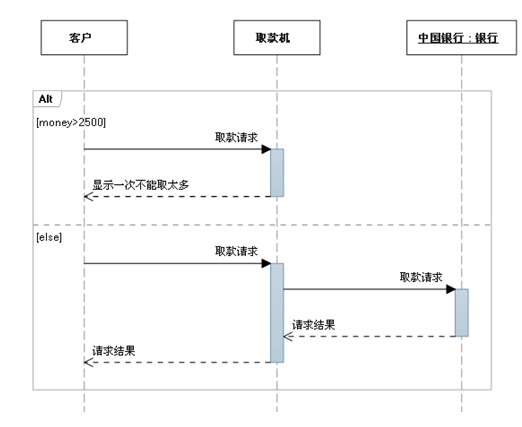
抉择(Alt)
抉择用来指明在两个或更多的消息序列之间的互斥的选择,相当于经典的if..else..。
抉择在任何场合下只发生一个序列。 可以在每个片段中设置一个临界来指示该片段可以运行的条件。else 的临界指示其他任何临界都不为 True 时应运行的片段。如果所有临界都为 False 并且没有 else,则不执行任何片段。

选项(Opt)
包含一个可能发生或不发生的序列

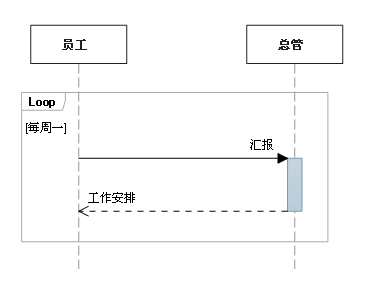
循环(Loop)
片段重复一定次数。 可以在临界中指示片段重复的条件。

并行(Par)

下表列出了常用的组合片段:
|
片段类型 |
名称 |
说明 |
|
Opt |
选项 |
包含一个可能发生或可能不发生的序列。 可以在临界中指定序列发生的条件。 |
|
Alt |
抉择 |
包含一个片段列表,这些片段包含备选消息序列。 在任何场合下只发生一个序列。 可以在每个片段中设置一个临界来指示该片段可以运行的条件。 else 的临界指示其他任何临界都不为 True 时应运行的片段。 如果所有临界都为 False 并且没有 else,则不执行任何片段。 |
|
Loop |
循环 |
片段重复一定次数。 可以在临界中指示片段重复的条件。 Loop 组合片段具有“Min”和“Max”属性,它们指示片段可以重复的最小和最大次数。 默认值是无限制。 |
|
Break |
中断 |
如果执行此片段,则放弃序列的其余部分。 可以使用临界来指示发生中断的条件。 |
|
Par |
并行 |
并行处理。 片段中的事件可以交错。 |
|
Critical |
关键 |
用在 Par 或 Seq 片段中。 指示此片段中的消息不得与其他消息交错。 |
|
Seq |
弱顺序 |
有两个或更多操作数片段。 涉及同一生命线的消息必须以片段的顺序发生。 如果消息涉及的生命线不同,来自不同片段的消息可能会并行交错。 |
|
Strict |
强顺序 |
有两个或更多操作数片段。 这些片段必须按给定顺序发生。 |
有关如何解释序列的片段
默认情况下,序列图表明可能发生的一系列消息。 在运行的系统中,可能会出现您未选择显示在关系图上的其他消息。
以下片段类型可用于更改此释义:
|
片段类型 |
名称 |
说明 |
|
Consider |
考虑 |
指定此片段描述的消息列表。 其他消息可发生在运行的系统中,但对此描述来说意义不大。 在“Messages”属性中键入该列表。 |
|
Ignore |
忽略 |
此片段未描述的消息列表。 这些消息可发生在运行的系统中,但对此描述来说意义不大。 在“Messages”属性中键入该列表。 |
|
Assert |
断言 |
操作数片段指定唯一有效的序列。 通常用在 Consider 或 Ignore 片段中。 |
|
Neg |
否定 |
此片段中显示的序列不得发生。 通常用在 Consider 或 Ignore 片段中。 |
原文地址:http://www.cnblogs.com/cy568searchx/p/6227238.html
二、例子
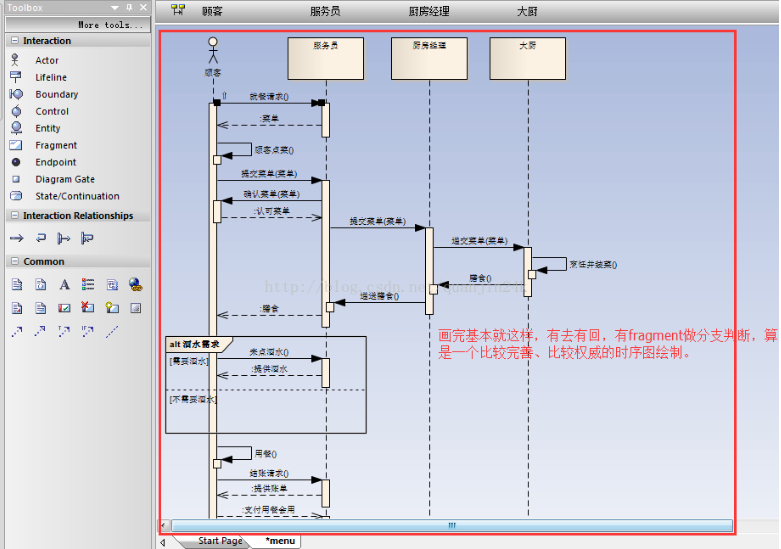
参考sparx的职员的视频演示,对之前自己的EA使用进一步更正和完善:
http://www.sparxsystems.cn/resources/demos/sequence/sequencediagram.htm
注:
1.顺序图是一种交互图,强调消息的时间顺序,亦称时序图
2.水平轴表示系统中所有对象
3.垂直坐标表示时间
4.了解怎么设置顺序图的关键部件:Actor lifeLine Message Fragment。
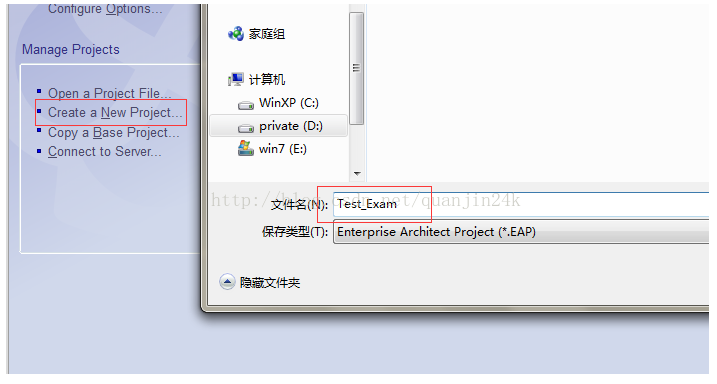
1.创建工程

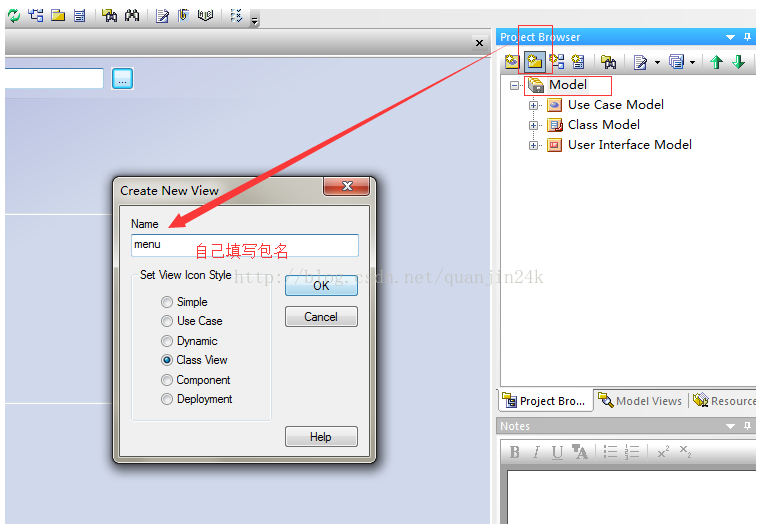
2.建包

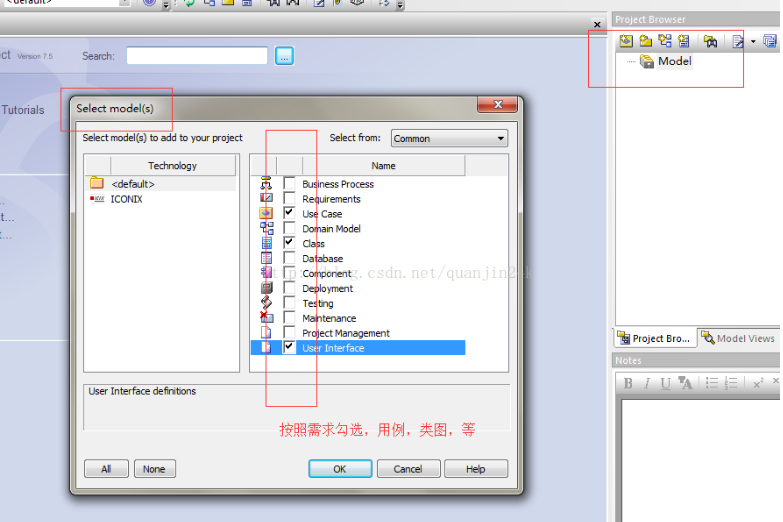
3.添加模块

4.选择模块

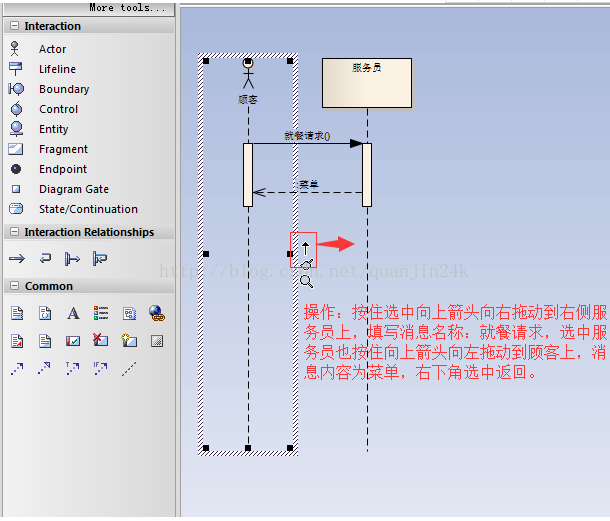
5.第一个消息

6.消息返回

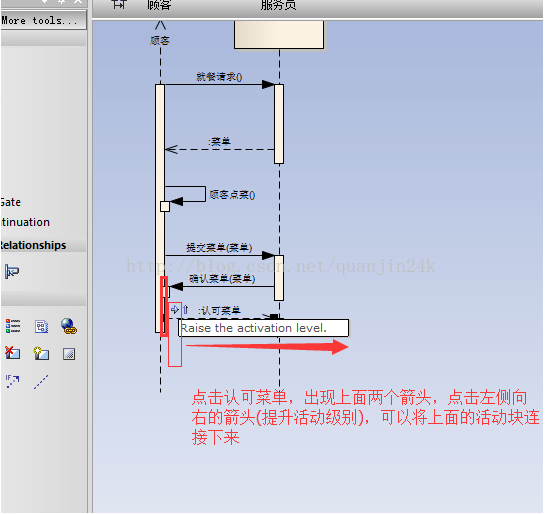
7.完善消息

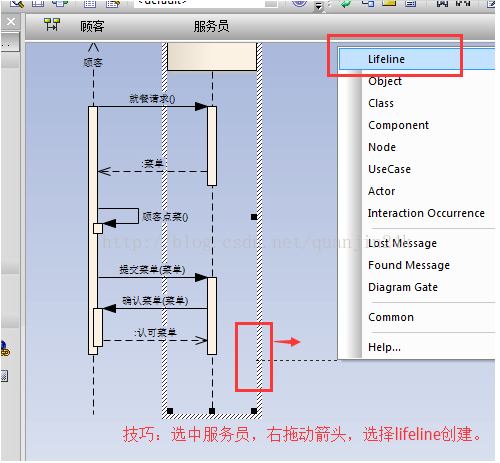
8.创建对象

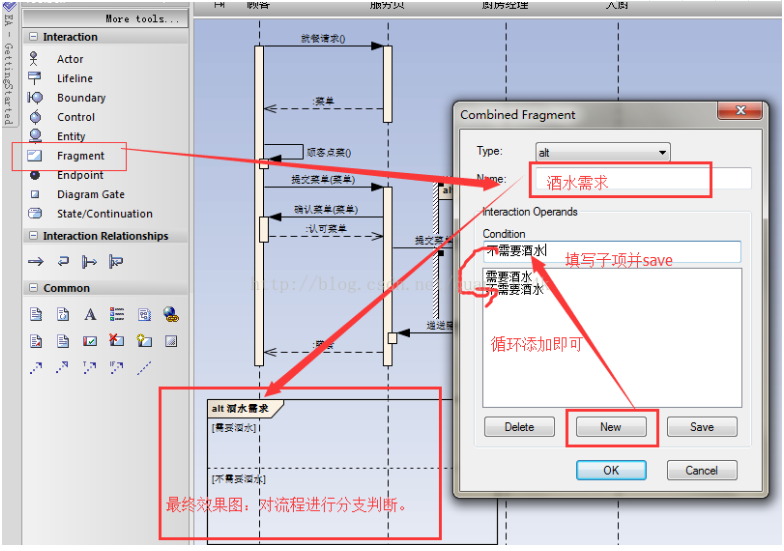
9.分支处理
fragment 的状态:Alt-选择 loop-循环 break-跳出循环 可以灵活应用在时序图的各个时间段内

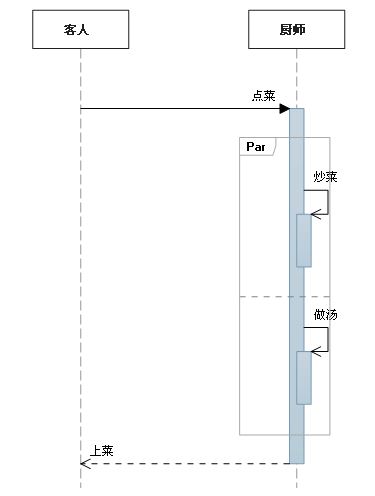
10.最终效果

参考:https://blog.csdn.net/quanjin24k/article/details/40424943
UML - EA 序列图的更多相关文章
- UML 之 序列图和协作图
序列图(Sequence Diagram) 亦称为时序图或循序图,是一种UML行为图.它通过描写叙述对象之间发送消息的时间顺序显示多个对象之间的动态协作.它能够表示用例的行为顺序,当运行一个用 ...
- UML: 序列图
摘自http://www.umlonline.org/school/thread-37-1-1.html 大家都进过餐馆吃饭吧?你是如何和餐厅服务员“眉来眼去”的呢?回忆一下从你进餐馆开始到你离开餐馆 ...
- UML之序列图
一 序列图概述: 序列图主要用于展示对象之间交互的顺序. 序列图将交互关系表示为一个二维图.纵向是时间轴,时间沿竖线向下延伸. 横向轴代表了在协作中各独立对象的类元角色.类元角色用生命线表示.当对象存 ...
- UML造型——使用EA时序图工具的开发实践和经验
Enterprise Architect watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQveGlhb3l3NzE=/font/5a6L5L2T/fontsiz ...
- UML学习(三)-----序列图
UML的模型中可分为两种,动态模型和静态模型.用例图.类图和对象图都是UML中的静态结构模型.而在UML系统动态模型的其中一种就是交互视图,它描述了执行系统功能的各个角色之间相互传递消息的顺序关系.序 ...
- UML精粹3 - 类图,序列图,CRC
类图Class diagram 类图描述系统中的对象类型,以及它们之间的各种静态关系.类图也展示类的性质和操作,以及应用于对象连接方式的约束.UML中的特性feature,涵盖了性质property和 ...
- 从 Java 代码逆向工程生成 UML 类图和序列图
from:http://blog.itpub.net/14780914/viewspace-588975/ 本文面向于那些软件架构师,设计师和开发人员,他们想使用 IBM® Rational® Sof ...
- UML序列图参考资料
UML各个图的说明:http://www.uml.org.cn/oobject/201509015.asp?artid=16901 UML类图的说明:https://www.cnblogs.com/a ...
- UML 序列图
序列图 序列图主要用于按照交互发生的一系列顺序,显示对象之间的这些交互.显示不同的业务对象如何交互,对于交流当前业务如何进行很有用.序列图是一个用来记录系统需求,和整理系统设计的好图.序列图 ...
随机推荐
- 利用Linux的Samba服务模拟NT域
利用Linux的Samba服务模拟NT域 Samba是一个与Windows NT具有相同协议的软件包.我们可以利用Samba服务来模拟 Windows NT域,使用户从Windows计算机上直接使用一 ...
- MySQL 查询优化简记
今天尝试对一张MySQL表做查询优化, 500W数据 但是发现加了索引比不加索引使用全表扫描还慢, 上网查, 据说是因为需要回表, 因为没有用到 using index(覆盖索引), 而回表查询是随机 ...
- iPhone跳转的动画效果类型及实现方法 CATransition
实现iphone漂亮的动画效果主要有两种方法,一种是UIView层面的,一种是使用CATransition进行更低层次的控制, 第一种是UIView,UIView方式可能在低层也是使用CATransi ...
- 我一直跑的分类LSTM模型原来是这一个,新闻分类网络
原始的github可以参考这里: https://github.com/FudanNLP/nlpcc2017_news_headline_categorization 我的经验文章可以参考这里: ht ...
- Python二维数组构造
周末用python要写个算法用到来二维数组, 一时间还不知道python怎么构造多维数组出来.看到一段不错的代码, 记录一下. Python使用list嵌套实现多维数组, PHP可以使用array嵌套 ...
- 检索(retrieval && search )-单目标-多目标跟踪-MTMC Tracking和 ReID
跨摄像头多目标跟踪(Multi-Target Multi-Camera Tracking, MTMC Tracking) 跨摄像头多目标跟踪(Multi-Target Multi-Camera Tra ...
- Centos7 Mysql 双机热备实现数据库高可用
mysql双主热备,也称主主互备,目的是mysql数据库高可用,只支持双机,原因是mysql的复制是一主多从,但一个从服务器只能有一个主服务器. 双机热备的条件是双机mysql版本必须一致. 服务器分 ...
- distinct 多列详解
1.distinct单列 select distinct(a) from tableA; 2.distinct多列 select distinct a,b,c from tableA; 注意此时是将a ...
- Android -- DisplayMetrics
干货 DisplayMetrics dm = new DisplayMetrics(); this.getWindowManager().getDefaultDisplay().getMetrics( ...
- 实战HMM-Viterbi角色标注地名识别
http://www.hankcs.com/nlp/ner/place-names-to-identify-actual-hmm-viterbi-role-labeling.html 命名实体识别(N ...
