javascript之QUnit单元测试
一、javascript也需要单元测试吗?
这里我并不知道你有没有开发过大型的javascript项目,至今我开发过三个大型的js项目,分为是《课程节点树管理》、《在线制作试卷》和《在线聊天》。
从中我唯一的体会就是javascript的开发难度不是开发编码的过程,而是最后的测试阶段,非常的痛苦,因为你必须使用浏览器自带的调试器去调试,同时
也不能自动化测试。但是后台因为用了vs自带的单元测试,所以修改起来很快。
由此我就想到javascript应该也存在单元测试,所以我搜索了一下,发现了QUnit,它的特点很明显,就是学习周期很短,可以在短时间内上手,并且也拥有
非常美观的界面,所以下面我将介绍如何使用QUnit。
二、开始学习前的准备
既然要学习,我们既然就要有准备,我这里使用的是Visual Studio 2012。
下面是我的静态页面的基础模板:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" src="http://code.jquery.com/qunit/qunit-1.14.0.js"></script>
<link type="text/css" rel="stylesheet" href="http://code.jquery.com/qunit/qunit-1.14.0.css" />
</head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div>
<script type="text/javascript">
//稍后我们会在这里写上教程
</script>
</body>
</html>
这里我是直接使用CDN的路径,如果你加载CDN的资源较慢的话,我建议去下载一份放在本地,并引用,否则你的页面会奇慢无比。
三、下面我们开始学习
1.首先我们先来一个简单的测试
<script type="text/javascript">
function add(a, b) {
return a + b;
} test("Test Method 1", function () {
ok(add(1, 2) == 3, "Test Method 1 Pass");
});
</script>
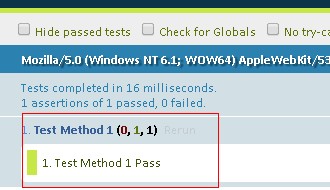
这里我进行了一个最简单的测试,测试一个函数的是不是正确,我们在测试函数中调用该函数并和我们预想的结果进行对比,如果对比失败册触发断言,
下面是最终结果:

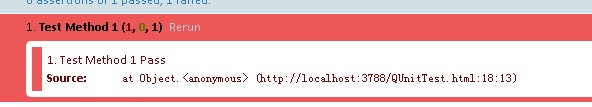
如果我们现在将上面的代码改成下面这样:
function add(a, b) {
return a + b + 1;
}
test("Test Method 1", function () {
ok(add(1, 2) == 3, "Test Method 1 Pass");
});
那么最终就会触发断言,结果就是这样的:

2.如果强制指定断言的数量
有时我们可能有5个断言,但是QUnit可能最后只识别了3个其他断言仅仅是因为语句错误未执行到,这个时候我们就需要强制指定断言的数量。
假设上面的示例中应该有两个断言,代码如下改动:
function add(a, b) {
return a + b + 1;
}
test("Test Method 1", function () {
expect(2);
ok(add(1, 2) == 3, "Test Method 1 Pass");
});
这里我们可以看到使用了 expect 这个函数,当然你也可以像下面这样写:
function add(a, b) {
return a + b + 1;
}
test("Test Method 1",2, function () {
ok(add(1, 2) == 3, "Test Method 1 Pass");
});
但是QUnit官方的说明文档中已经声明了不建议使用这个方式,所以我们尽量使用前者。
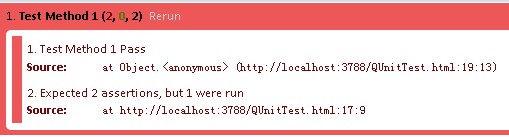
下面是上面两个不同方式的结果:

我们可以清楚的看到这里报了两个错误,但实际只有一个断言没有成功。所以这样我们就实现了最终的结果。
3.异步测试
在对比较大的模块进行测试的时候,可能会出现使用定时器等耗时的测试,但是我们不能因为一个功能的耗时而导致后面的所有测试都要等待这个测试完成,
所以我们就需要使用异步测试,当然如果你的模块必须是顺序的执行那么只能使用test了。
下面我们将断言语句放到一个定时器中,延迟1.5s后执行:
function add(a, b) {
return a + b + 1;
}
asyncTest("Test Method 1", function () {
setTimeout(function () {
ok(add(1, 2) == 3, "Test Method 1 Pass");
start();
}, 1500);
});
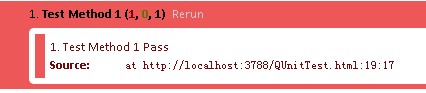
当你写完,刷新页面后,会发现一开始没有任何反馈的结果,但是等待一段时间后就可以看到最后的测试结果了。
这里我们可以看到我们使用了 asyncTest 这个方法,并且在断言后面加了一个 start ,如果不加start方法,那么
最后你可能看到这个测试反馈的结果。
下面是结果:

4.模块化测试
时常我们会同时测试多个模块,但是如果仅仅利用前面的方式,我们会发现最终的结果会分不清那个测试是属于那个模块的,所以QUnit
提供了module这个函数。
下面我们举例两个模块进行测试:
module("Test Module 1");
test("Test Method1", function () {
ok(true, "Module1 Test1");
});
test("Test Method2", function () {
ok(true, "Module1 Test2");
});
module("Test Module 2");
test("test Method1", function () {
ok(true, "Module2 Test1");
});
test("test Method2", function () {
ok(true, "Module2 Test2");
});
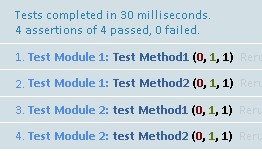
我们可以很清楚看到 module 将不同模块的测试划分开来了,但是仅仅这里划分并没有用,我们还需要最终的结果也能够清楚的划分出来:

看到这个结果是不是很容易就可以分得出哪个方法是哪个模块的。
5.断言
断言比较多,我们举例一个,其他的简要说明下。
首先是ok这个断言,它的第一个参数仅仅只是一个表达式,第二个参数是断言的说明。
下面列出能够成立断言的几个特殊列子:
test("Test Method2", function () {
ok(true, "true is pass");
ok(1, "1 is pass");
ok(2, "2 is pass");
ok(new Object(), "object is pass");
ok(2 > 1, "2 > 1 is pass");
ok(" ", "' ' is pass ");
ok([], "[] is pass");
});
以上的断言都是可以通过的,自然相反的就不好通过了。
equal(actual,expected,message):将actual和expected进行对比(相当于==),只有相等才能通过。
notEqual(actual,expected,message):将actual和expected进行对比,只有不相等才能通过。
structEqual(actual,expected,message):将actual和expected进行全等对比(相当于===),只有相等才能通过。
notStructEqual(actual,expected,message):将actual和expected进行全等对比,只有不想等才能通过。
deepEqual(actual,expected,message):将actual和expected进行深度对比,如果是对象,则将值进行简单对比(相当于==),只有相等才能通过。
notDeepEqual(actual,expected,message):将actual和expected进行深度对比,只有不想等才能通过。
propEqual(actual,expected,message):将actual和expected进行深度对比,如果是对象,则将值进行全等对比(相当于===),只有相等才能通过。
notPropEqual(actual,expected,message):将actual和expected进行深度对比,只有不想等才能通过。
javascript之QUnit单元测试的更多相关文章
- javascript QUnit 单元测试
<!doctype html> <html> <head lang="zh-CN" dir="ltr"> <meta ...
- 测试工具使用-Qunit单元测试使用过程
031302620 应课程要求写一篇单元测试工具的博客,但是暂时没用到java,所以不想使用junit(对各种类都不熟悉的也不好谈什么测试),原计划是要用phpunit,但是安装经历了三个小时,查阅各 ...
- 关于JavaScript测试工具:QUnit, Jasmine, MoCha
在进行前端开发过程中,在某些场景下,需要通过编写单元测试来提高代码质量.而JavaScript常用的单元测试框架有这几个:QUnit, Jasmine, MoCha.下面就基于这三个工具,简单做一比较 ...
- 【JS单元测试】Qunit 和 jsCoverage使用方法
近日在网上浏览过很多有关js单元测试相关的文档,工具,但是,针对Qunit 和 jsCoverage使用方法,缺少详细说明,对于初入前端的人来说,很难明白其中的意思,特此整理这篇文章,希望 ...
- Qunit 和 jsCoverage使用方法(js单元测试)
Qunit 和 jsCoverage使用方法(js单元测试) 近日在网上浏览过很多有关js单元测试相关的文档,工具,但是,针对Qunit 和 jsCoverage使用方法,缺少详细说明,对于初入前端的 ...
- qunit学习(一)
QUnit是一个强大的JavaScript单元测试框架,用于调试代码.该框架是由jQuery团队的成员所开发,并且是jQuery的官方测试套件.任意正规JavaScript代码QUnit都能测试. 其 ...
- Qunit 和 jsCoverage使用方法
Qunit 和 jsCoverage使用方法(js单元测试) 近日在网上浏览过很多有关js单元测试相关的文档,工具,但是,针对Qunit 和 jsCoverage使用方法,缺少详细说明,对于初入前端的 ...
- 基于Grunt构建一个JavaScript库
现在公认的JavaScript典型项目需要运行单元测试,合并压缩.有些还会使用代码生成器,代码样式检查或其他构建工具. Grunt.js是一个开源工具,可以帮助你完成上面的所有步骤.它非常容易扩展,并 ...
- JavaScript工具库
jPublic 交流QQ群:1017567122 前言 在我们开发项目的时候,无论项目规模大小,在所难免会写一些工具型函数来解决一些问题,随着项目开发和维护的时间越来越长,这些工具型函数会越来越多,同 ...
随机推荐
- 访问修饰符(C# 编程指南)
所有类型和类型成员都具有可访问性级别,该级别可以控制是否可以从你的程序集或其他程序集中的其他代码中使用它们. 可以使用以下访问修饰符在进行声明时指定类型或成员的可访问性: public同一程序集中的任 ...
- Mac下的Docker及Kubernetes(k8s)本地环境搭建与应用部署、管理界面kubernetes-dashboard
mac安装docker: brew cask install docker 当然也可以直接去官网下载docker的pkg文件安装 mac的docker国内镜像:网易的镜像地址:http://hub-m ...
- Netty端口被占用问题
问题: 最近发现Netty项目每次发布的时候Netty在重启时都会报端口被占用的异常, 需要过十几秒左右手动重启一遍, Netty才能恢复正常 目前猜测是由于Tomcat_restart的时候Ne ...
- 如何移除EFI system partition?
莫名其妙, 在我的服务器上出现了这样一种分区, 上面写着EFI system, 删也删不掉, 因为删除分区的菜单是灰掉的. 找到了这篇文章, 成功的删掉了这个烦人的分区. 整个过程记录如下: 参考 ...
- Binary Tree Level Order Traversal II leetcode java
题目: Given a binary tree, return the bottom-up level order traversal of its nodes' values. (ie, from ...
- 【转载】神奇的css属性pointer-events
绝对定位元素盖住链接或添加某事件handle的元素后,那么该链接的默认行为(页面跳转)或元素事件将不会被触发.现在Firefox3.6+/Safari4+/Chrome支持一个称为pointer-ev ...
- jQuery操作Frame(iFrame)
没找到很好的方法只好用DOM方法与jquery方法结合的方式实现了 1.在父窗口中操作 选中IFRAME中的所有单选钮$(window.frames["iframe1"].docu ...
- C语言学习 - 字节对齐
字节对齐 字节对齐就是数据在内存中的位置. 假设一个变量的内存地址正好位于它长度的整数倍,他就被称做自然对齐.比方在32位cpu下.假设一个整型变量的地址为0x00000004,那它就是自然对齐的. ...
- C#字符串比较
正确写法1 bool bTemplatecontent2 = strtemplateContentInDB.Equals(strTemplateContentInDesignPanel, String ...
- ESXI部署OVF模板提示用户已取消操作处理方法
ESXI导出OVF部署到新的ESXI服务器上,Linux主机没有出现用户已取消操作的提示,部署WINDOW虚拟机的时候,提示用户已取消操作,如图: 首先,要先了解为什么会出现这个问题,原因在于,在做 ...
