TabLayout基本属性全解
前言
之前讲过一篇TabLayout实现顶部导航的文章,这篇文章,来详细介绍下TabLayout的一些基本使用,让大家以后更加方便的使用。
这篇文章涉及的内容有:
- 控件库的导入
- TabLayout导航UI的快速实现
- TabLayout均分显示的问题
- 和ViewPager的联动
- 加入Padding
- Tab的宽度限制
- Tab的“Margin”
- 设置TabLayout选中和没选中时字体颜色
- 改变指示器下标的颜色
- 改变整个TabLayout的颜色
- 改变TabLayout内部字体大小
- 改变指示器下标的高度
- 添加图标
- 默认选中某项
- 监听事件
- TabLayout点击事件
- 项目截图及效果图
一.控件库的导入
TabLayout属于android的Design库中的控件,所以需要在使用之前在项目的app对应的buildle.gradle中导入该库:
//TabLayout
implementation 'com.android.support:design:27.1.1'
implementation 'com.android.support:support-v4:27.1.1'
二.TabLayout导航UI的快速实现
TabLayout导航ui的实现有两种方式,xml的实现和代码的实现。
1.1 xml实现TabLayout导航栏
直接在TabLayout内部加入TabItem即可,
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab1"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab2"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab3"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab4"/>
</android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>
1.2 代码实现TabLayout导航栏
先声明一个导航 代码实现如下:
@BindView(R.id.tablayout)
TabLayout mTabLayout;
private String mTitles[] = {
"上海", "头条推荐", "生活", "娱乐八卦", "体育",
"段子", "美食", "电影", "科技", "搞笑",
"社会", "财经", "时尚", "汽车", "军事",
"小说", "育儿", "职场", "萌宠", "游戏",
"健康", "动漫", "互联网"};
//TabLayout的基本使用
for(int i=0;i<4;i++){
TabLayout.Tab tab=mTabLayout.newTab();
tab.setTag(i);
tab.setText(mTitles[i]);
mTabLayout.addTab(tab);
}
这两种方法的区别是xml添加的只能是固定的几个item,若item的个数超过一屏宽度则不能使用这种方式布局,而代码布局则能实现item的个数超过一屏宽度的布局。
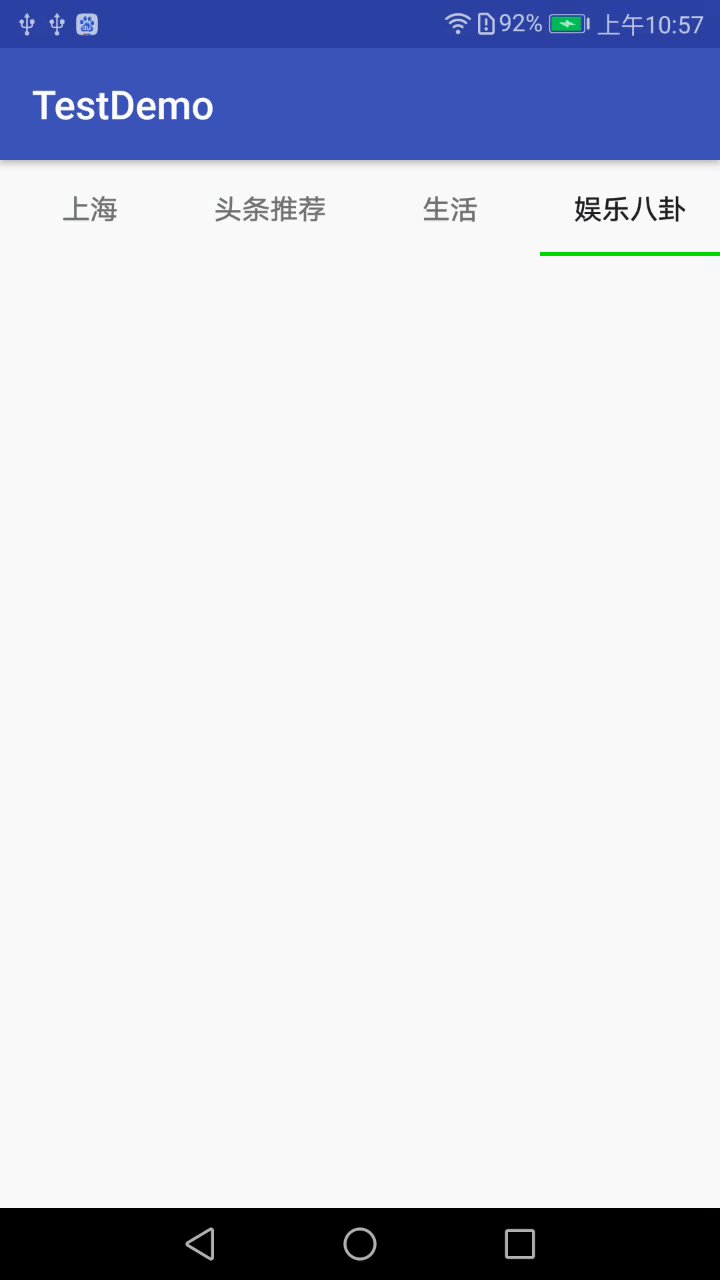
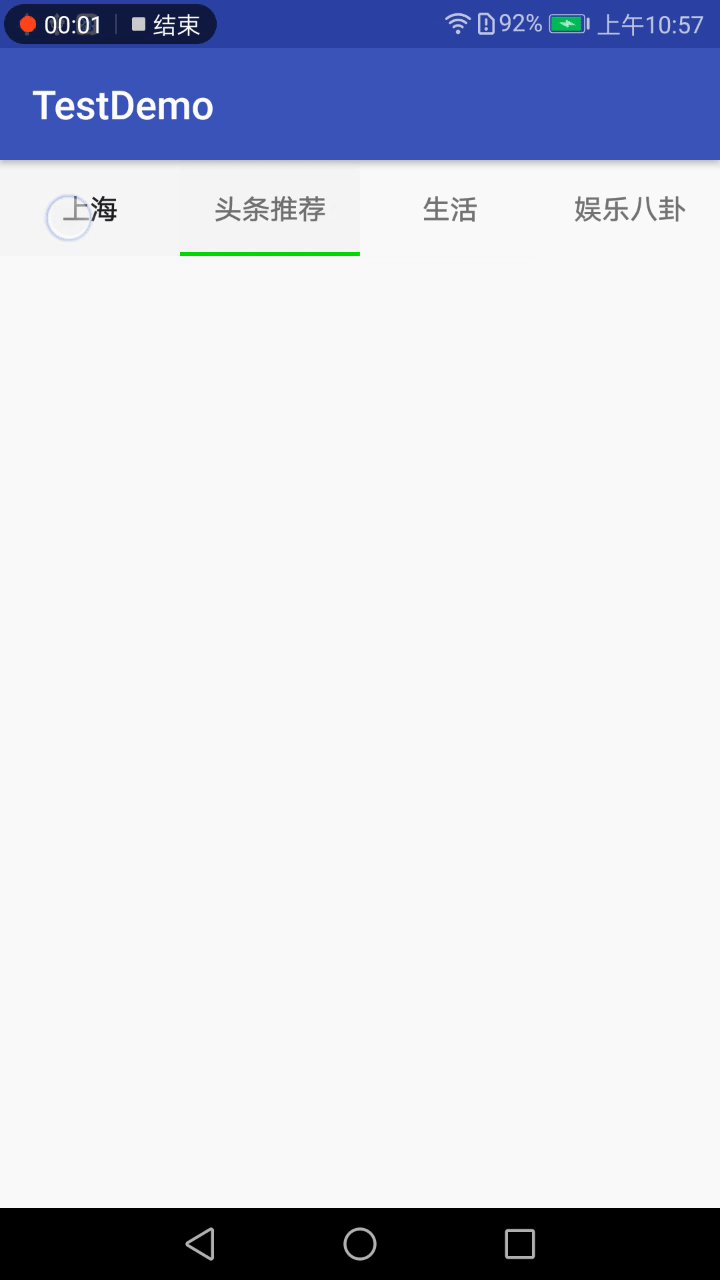
下面给出效果图

三.TabLayout均分显示的问题
当导航过多的时候,使用app:tabMode="scrollable"属性,能实现滑动均分,当导航不足一屏的时候,去掉app:tabMode="scrollable"才能实现均分展示.
xml中显示如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
</android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>
代码如下:
for(int i=0;i<4;i++){
TabLayout.Tab tab=mTabLayout.newTab();
tab.setTag(i);
tab.setText(mTitles[i]);
mTabLayout.addTab(tab);
}
效果图:

当item个数很多的时候,xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:tabMode="scrollable"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
</android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>
代码如下:
//TabLayout的基本使用
for(int i=0;i<mTitles.length;i++){
TabLayout.Tab tab=mTabLayout.newTab();
tab.setTag(i);
tab.setText(mTitles[i]);
mTabLayout.addTab(tab);
}
效果图如下:

四.和ViewPager的联动
之前已经讲过TabLayout和ViewPager联动的知识了,有兴趣的可以了解下TabLayout实现顶部导航(一)这篇文章,这里就不做详细讲解了。
五.加入Padding
设置Tab内部的子控件的Padding:
app:tabPadding="xxdp"
app:tabPaddingTop="xxdp"
app:tabPaddingStart="xxdp"
app:tabPaddingEnd="xxdp"
app:tabPaddingBottom="xxdp"
设置整个TabLayout的Padding:
app:paddingEnd="xxdp"
app:paddingStart="xxdp"
六.Tab的宽度限制
设置最大的tab宽度:
app:tabMaxWidth="xxdp"
设置最小的tab宽度:
app:tabMinWidth="xxdp"
七.Tab的“Margin”
TabLayout开始位置的偏移量:
app:tabContentStart="50dp"
八.设置TabLayout选中和没选中时字体颜色
设置选中和没选中的颜色可以在xml中设置,也可以在代码中设置
8.1xml中设置
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<!--app:tabSelectedTextColor="@color/red"//选中色-->
<!--tabTextColor="@color/blue"//未选中色-->
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:tabSelectedTextColor="@color/red"
app:tabTextColor="@color/blue"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
</android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>
8.2代码中设置
代码中设置的时候,xml不需要做相关设置:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
</android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>
代码设置如下:
//设置tab文本的没有选中(第一个参数)和选中(第二个参数)的颜色
mTabLayout.setTabTextColors(Color.GREEN, Color.RED);
效果图如下:

由于篇幅原因,后面几个知识点就不做详细介绍了,文末会给出相关知识点的效果图,具体的大家可以看demo中的介绍,这里我主要强调几点:
- 在"12.改变指示器下标的高度"中需要注意的是:
当设置指示器的高度为0dp,或者设置指示器颜色透明,即可实现没有下标指示器的效果。 - 在"15. 监听事件"中需要注意的是:
初始化进入的时候,监听事件的三个方法都不会执行,假设此时你的item选中的是index=0,当你点击index=1的那项时,onTabUnselected(TabLayout.Tab tab)执行的是index=0的tab,onTabSelected(TabLayout.Tab tab)会执行index=1的Tab,此时onTabReselected(TabLayout.Tab tab)不会执行。当item已经选中的是index=1的时候,你再点击这个index=1的item的时候,onTabSelected(TabLayout.Tab tab)和onTabUnselected(TabLayout.Tab tab)不会执行,onTabReselected(TabLayout.Tab tab)会执行,tab为你当前点击的tab。 - 在""中需要注意的是:
其中switch-case中即是你要处理的点击事件的逻辑,这里需要注意的是
if(!mTabLayout.getTabAt(position).isSelected()){
return;
}
这段代码即表示只有当前item被选中的情况下,点击事件才生效。这个方法可以用来处理TabLayout和ViewPager联动的情况下,仍需要在item上添加处理事件的情况。
十七.项目截图及效果图
17.1 项目截图

17.2 改变指示器下标的颜色效果图

17.3 改变整个TabLayout的颜色效果图

17.4 改变TabLayout内部字体大小效果图

17.5 改变指示器下标的高度效果图


17.6 添加图标效果图

17.7 TabLayout点击事件效果图

ok,今天关于TabLayout相关知识就讲到这里了。
TabLayout基本属性全解
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
TabLayout基本属性全解的更多相关文章
- 易全解token获取
//易全解app string strClientID = "2016061711434943493606"; string str ...
- IOS-UITextField-全解
IOS-UITextField-全解 //初始化textfield并设置位置及大小 UITextField *text = [[UITextField alloc]initWithFrame: ...
- 什么是JavaScript闭包终极全解之一——基础概念
本文转自:http://www.cnblogs.com/richaaaard/p/4755021.html 什么是JavaScript闭包终极全解之一——基础概念 “闭包是JavaScript的一大谜 ...
- Sql Server函数全解<五>之系统函数
原文:Sql Server函数全解<五>之系统函数 系统信息包括当前使用的数据库名称,主机名,系统错误消息以及用户名称等内容.使用SQL SERVER中的系统函数可以在需要的时候获取这些 ...
- Sql Server函数全解<四>日期和时间函数
原文:Sql Server函数全解<四>日期和时间函数 日期和时间函数主要用来处理日期和时间值,本篇主要介绍各种日期和时间函数的功能和用法,一般的日期函数除了使用date类型的参数外, ...
- 九度oj题目&吉大考研11年机试题全解
九度oj题目(吉大考研11年机试题全解) 吉大考研机试2011年题目: 题目一(jobdu1105:字符串的反码). http://ac.jobdu.com/problem.php?pid=11 ...
- js系列教程2-对象、构造函数、对象属性全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: js系列教程1-数组操作全解 js系列教程2-对象和属性全解 js系列教程3-字符串和正则全解 js系列教程4-函数与参数全解 js系列教程5-容器和算 ...
- js系列教程1-数组操作全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: js系列教程1-数组操作全解 js系列教程2-对象和属性全解 js系列教程3-字符串和正则全解 js系列教程4-函数与参数全解 js系列教程5-容器和算 ...
- css系列教程1-选择器全解
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css系列教程1-选择器全解 css系列教程2-样式操作全解 css选择器全解: css选择器包括:基本选择器.属性选择器.伪类选择器.伪元 ...
随机推荐
- ProDinner
ylbtech-dbs:ProDinner A, 数据库关系图 返回顶部 4, 点餐关系图 3, 留言图 1, 用户角色关系图 0, B,SQL脚本返回顶部 2, use master go --ki ...
- 算法生成N芒星
前面两个图像生成算法是:道教的太极八卦图和佛教的卐和卍字图.这一节整个洋气的图像:芒星.但愿我别召唤出什么恐怖的禁忌,尤其今晚还是万圣节之夜.平时看玄幻小说,经常读到有关六芒星,七芒星,九芒星的技法. ...
- maven-assembly-plugin 入门指南
当你使用 Maven 对项目打包时,你需要了解以下 3 个打包 plugin,它们分别是 plugin function maven-jar-plugin maven 默认打包插件,用来创建 proj ...
- 【转载】神奇的css属性pointer-events
绝对定位元素盖住链接或添加某事件handle的元素后,那么该链接的默认行为(页面跳转)或元素事件将不会被触发.现在Firefox3.6+/Safari4+/Chrome支持一个称为pointer-ev ...
- 网页重构应该避免的10大 CSS 糟糕用法
对于网页重构来说,CSS禅意花园 是网页布局从 table 表格转到了 html +css 的标志 .这些年来,随着我们的网站越来越复杂:html5,css3,新的技术.新的属性,越来越多的开发者开始 ...
- NLP资源
http://www.cs.columbia.edu/~mcollins/notes-spring2013.html http://web.stanford.edu/class/cs224n/syll ...
- cocos2d-x3.0 XML解析
在2dx3.0中xml解析已经不用自己找库了.已经为我们集成好了. text.xml <?xml version ="1.0" encoding ="UTF8&qu ...
- 前端html用一个表单来映射后台多个对象
public class entity1 { private String id; public String getId() { return id; } public void setId(Str ...
- ThinkPHP3.0启动过程
以Blog举例载入项目入口文件 D:\wamp\www\Examples\Blog\index.php 定义常量 APP_NAME,Blog APP_P ...
- cocos2d-x 手游源代码站
尊重开发人员的劳动成果,转载的时候请务必注明出处:http://blog.csdn.net/haomengzhu/article/details/37829061 1.魔幻方块 链接:魔幻方块源代码 ...
