vue的安装
第一步:环境的搭建 :
vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言(https://nodejs.org/zh-cn/download/)
npm: Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(http://npm.taobao.org/)
node.js安装好之后呢 ,检查一下版本顺便看看是否已经安装成功。
win+R,输入cmd,接着输入node -v检测是否安装成功,顺便再输入npm-v 查看npm包管理器版本号

安装cnpm
在命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org然后等待,安装完成如下图。

完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。
环境搭建好之后,开始安装vue啦
安装vue-cli脚手架构建工具
在命令行中运行命令npm install -g vue-cli,然后等待安装完成。通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
用vue-cli构建项目
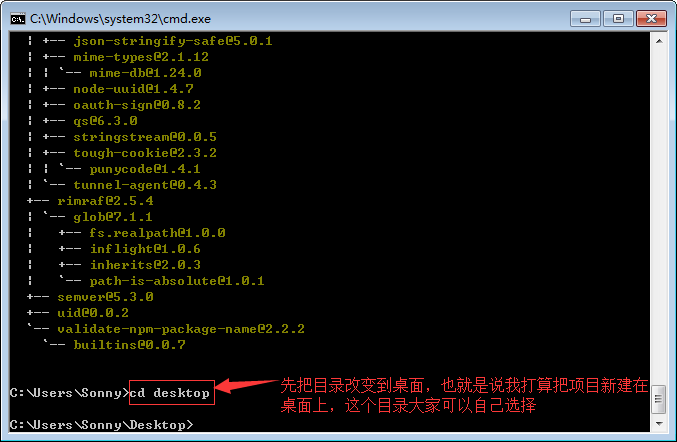
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,如下图。

在桌面目录下,在命令行中运行命令vue init webpack firstVue。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,
也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),如下图。

运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
再重新win+r →cmd→ cd 项目文件夹→运行命令cnpm install,等待安装。
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后

安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源
接着 就该运行我们的项目了。
在项目目录中,运行命令npm run dev,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果

项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面
来源:http://www.cnblogs.com/wrrISjs/p/7759849.html
vue的安装的更多相关文章
- 10.2 Vue 环境安装
Vue 环境安装 环境准备 nodejs 下载安装 https://nodejs.org/en/ 查看下载版本 C:\>node -v v7.6.0 C:\>npm -v 4.1.2 ...
- VUE项目安装
连接转载:https://www.cnblogs.com/Colwill-Blog/p/6682091.html 刚刚开始学习Vue.js.今天分享一下我的Vue项目安装过程. 我是windows系统 ...
- node服务的安装以及vue的安装
相信很多朋友都在装node服务和安装vue的时候会遇到一些问题,下面为大家详细介绍node服务的安装以及vue的安装: 1.nodeJs官网下载版本(根据自己电脑的配置进行相应下载即可):默认安装路径 ...
- 【vue】vue.js安装教程/vue项目搭建
前提:已安装nodejs——npm (备注教程 “物理安装” ) 第一步:建了一个managerSys文件夹,用于保存项目 第二步:从cmd进入该文件夹,之后开始安装vue.js相关 1)在该项 ...
- 01: vue.js安装
1.1 vue.js安装与基本使用 官网:https://cn.vuejs.org/ 1.使用之前,我们先来掌握3个东西是用来干什么的 1. npm: Nodejs下的包管理器. 2. webpack ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- VUE的安装与Django之间打通数据
一 VUE的安装与项目创建 1.1.安装nodeJS 官网下载安装:https://nodejs.org/zh-cn/ 1.2.安装脚手架 vue官网 => 学习 => 教程 => ...
- Vue.js 安装及其环境搭建
For me or other first studying vue.js. For Windows PC: 1.先安装node.js 安装官网最新的即可 版本应该要大于6.0版本 nodejs的官网 ...
- Vue的安装并在WebStorm中运行
一.Vue的安装需要两个支持分别为:nodejs.npm Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node.js 使用了一个事件驱动.非阻塞式 I/O ...
随机推荐
- shell格式化字符串
假如你有以下代码: TEMP_SQL="SELECT count(uid) from ${TABLE_PREFIX}_%s;" SUM= for((i=${MIN};i<${ ...
- SQL2008R2 安装图解
安装SQL Server 2008 R2需要.NET Framework 3.5 SP1支持 这里我们的操作系统是Windows Server 2008 R2,已经默认自带了.NET Framewor ...
- [转]java利用AES实现URL的参数加密
原文地址:http://h5566h.iteye.com/blog/1465426 很多时候需要在URL传参,希望URL参数能够加密,这里我结合了文章http://www.2cto.com/kf/20 ...
- Parquet
Parquet是列式存储格式的一种文件类型,列式存储有以下的核心优势: 可以跳过不符合条件的数据,只读取需要的数据,降低IO数据量压缩编码可以降低磁盘存储空间,由于同一列的数据类型是一样的,可以使用 ...
- RabbitMQ文档翻译——Work queues
原文链接:https://www.rabbitmq.com/tutorials/tutorial-two-java.html Work Queues (using the Java Client) I ...
- IDEA无法启动debugger,报错Address localhost:1099 is already in use
Address localhost:1099 is already in use http://blog.csdn.net/huazhongkejidaxuezpp/article/details/4 ...
- C语言 · 方程的解
给出方程组: 11x + 13y + 17z = 2471 13x + 17y + 11z = 2739 已知 x,y,z均为正整数,请你计算 x,y,z 相加和最小为多少. 作者注释:哎呀,不多 ...
- Lamda表达式的参数捕获,太酷了
lamda表达式有了参数捕获这个功能,让Action这个委托变得无所不能.Action委托就是无参数,无返回值的一个代理类型. 它只能对应于下面这种类型的函数声明. public void Funct ...
- C# 不借助第三个变量实现两整数交换
c#中实现两个int变量的数值互换,在借助第三个变量做临时载体的情况下,非常简单. ; ; int c ; c = a; a = b; b = c; 如果不借助第三方变量,有几种实现的方法: 1.异或 ...
- hadoop3.0.0测验
下载地址: hadoop: http://mirrors.hust.edu.cn/apache/hadoop/common/hadoop-3.0.0/ 准备工作: 1.master节点与其他节点需要建 ...
