20145307陈俊达《网络对抗》Exp 8 Web基础
20145307陈俊达《网络对抗》Exp 8 Web基础
基础问题回答
1.什么是表单?
表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮。
构成元素:
表单标签form:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言?
HTML(超文本标记语言)、XML(可扩展标记语言)、Python、PHP、JavaScript、ASP、etc.
3.WebServer支持哪些动态语言?
JavaScript、ASP、PHP、Ruby等,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,在服务器端执行的嵌入HTML文档的脚本语言。
实践内容
Web前端:HTML基础 javascipt基础
Web后端:MySQL基础 javascipt基础
SQL注入 XSS攻击测试
实验步骤
html_test
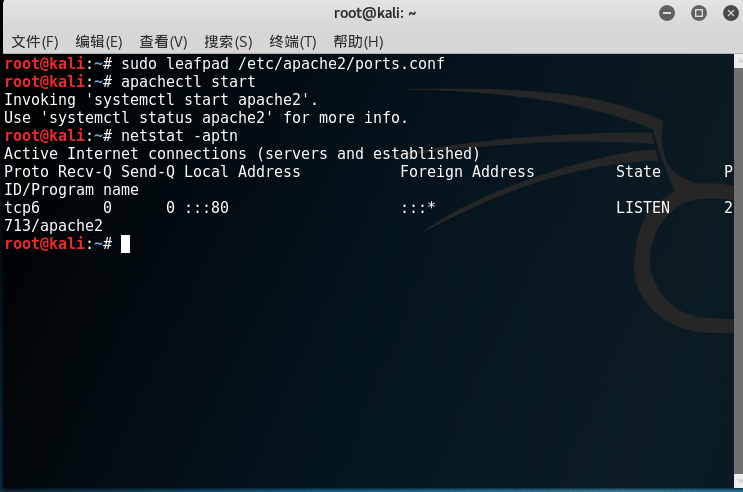
本次的web开发是基于Apache服务器进行的,可以通过leafpad /etc/apache2/ports.conf指令来进行修改Apache使用的端口,使用指令apachectl start打开Apache服务,使用netstat -aptn查看一下端口占

Apache服务开启后,在浏览器中输入localhost:80进行查看:

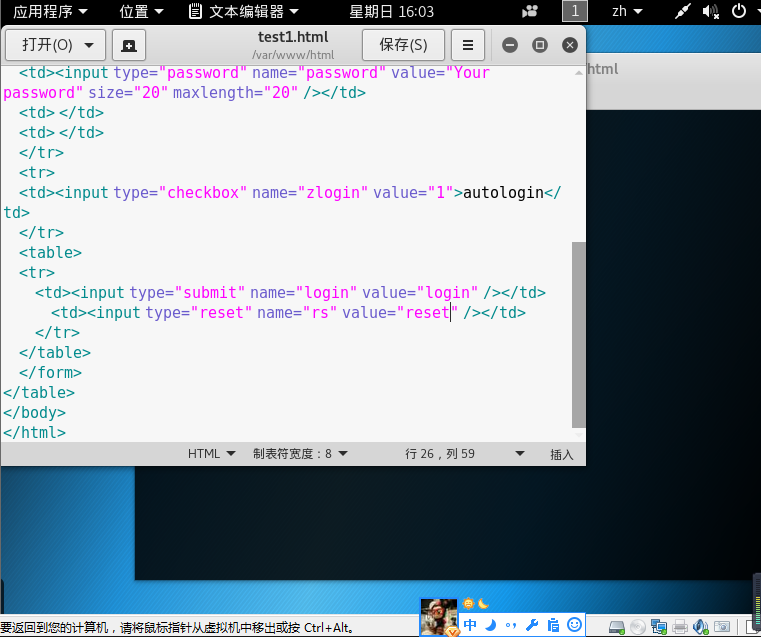
之后cd var/www/html进入到Apache目录下,leafpad test1.html新建一个含有表单的html,编写一个简单的登录页面,用html表单来进行登录

<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>name</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>pwd</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">autologin</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" /></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
</body>
</html>

由于还没有编跳转后的页面,所以在action属性里面填的是#,即返回当前页面,之后在php学习上再插入动作,method是Post,出于安全性考虑,一般选用Post提交数据。
javascipt基础
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
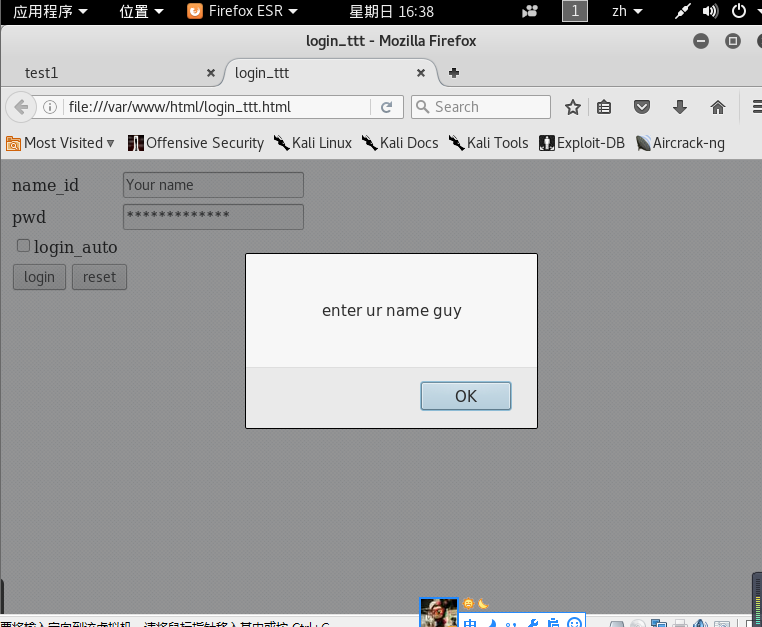
用JavaScript来编写一个验证用户名、密码的规则,命名为login_ttt.html,代码如下
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>name</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>pwd</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">loginauto</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("enter ur name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("enter ur pwd");
return false ;
}
}
</script>
</body>
</html>

MySQL基础
这个太坑了,kali 2016.1之后的版本把mySQL换成了marinaDB,导致小的代码语法发生变化,我又下了一个800年前的kali2.0重新做的。。。
先输入/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL,注意分号结尾。

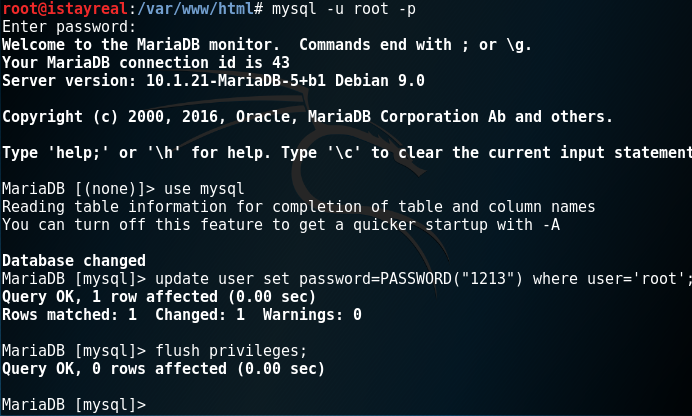
密码修改:
输入use mysql; 选择mysql数据库;
输入update user set password=PASSWORD("新密码") where user='root'; 修改密码
输入flush privileges; 更新权限
接着输入quit退出MySQL,重新进入,使用新密码登录成功,说明修改成功

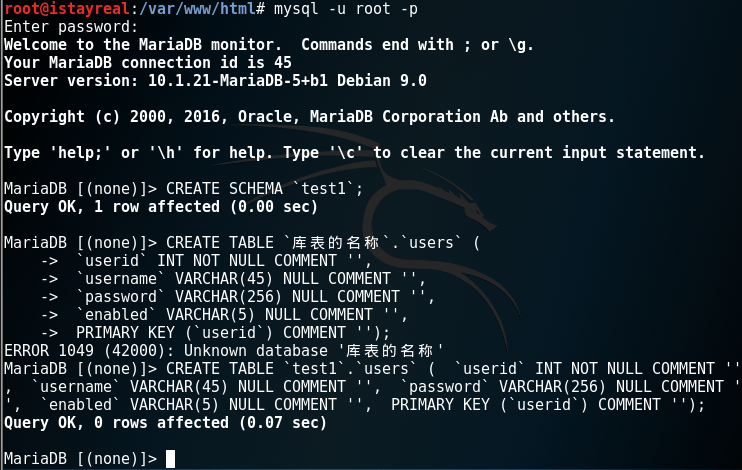
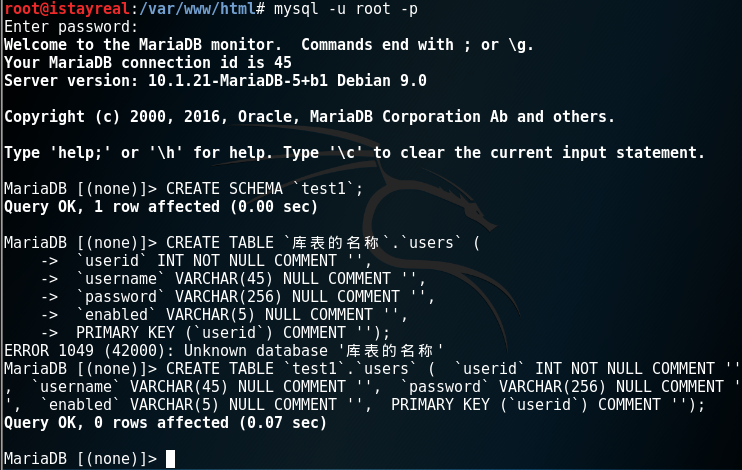
正式开始: 使用create database 库名;建立一个数据库;
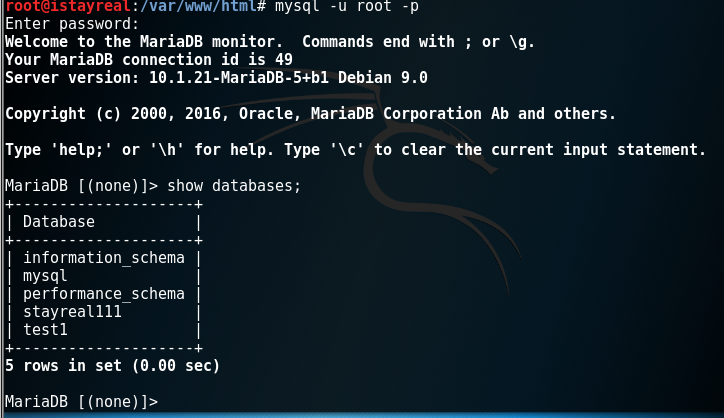
使用show databases;查看存在的数据库;

使用use 库名;使用创建的数据库:

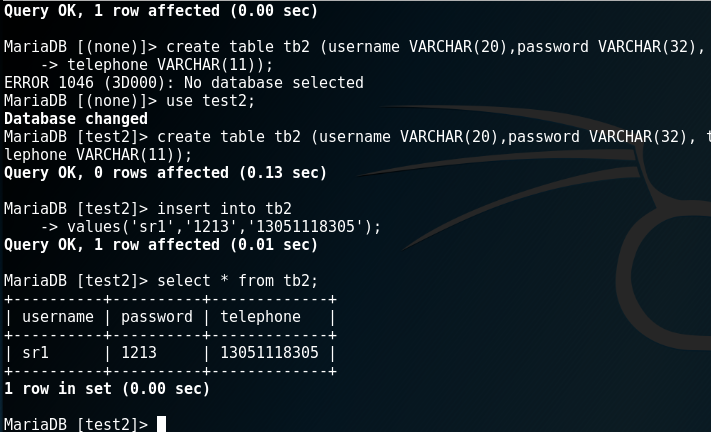
接着使用create table 表名 (字段设定列表);建立数据表
使用show tables查看存在的数据表:

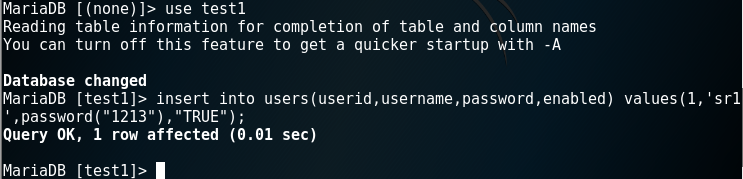
使用insert into 表名 values('值1','值2','值3'...);插入数据

使用select * from 表名查询表中的数据

PHP基础 (程序员们大喊php才是世界上最好的语言。。。我信了)
PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
cd /var/www/html目录下新建一个PHP测试文件
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is lxm php test page!<br>";
?>
浏览器打开localhost:80/login_ttt.php?a=/etc/passwd可看到/etc/passwd文件的内容

下面进行编写登录:
<?php
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
/* echo $uname; */
$query_str="SELECT * FROM users where username='{$uname}' and password='{$pwd}';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "root", "1213", "login_ttt");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
127.0.0.1是本机地址,root是MySQL的用户名,1213是我之前设置的登录密码,login_ttt是数据库的库名
先将之前编的登录网页的login_ttt.html代码中form的action属性由#改成login.php,即登录后跳转到login.php,再localhost:80/login_ttt.html访问connection OK
SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
在用户名输入框中输入' or 1=1#,密码随意,这时候的合成后的SQL查询语句为select * from test1 where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:

XSS攻击测试
XSS攻击:跨站脚本攻击,为不和层叠样式表CSS的缩写混淆,故将跨站脚本攻击缩写为XSS。
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。攻击者利用XSS漏洞旁路掉访问控制。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
我们可以进行一个简单的测试,在用户名输入框中输入 1213读取/var/www/html目录下的图片,点击登录后我们可以看到图片:
1213读取/var/www/html目录下的图片,点击登录后我们可以看到图片:

实验总结与体会
这次试验历尽了千辛万苦,自己装了kali rolling Weekly 18,导致以前的mysql被替换成一个什么鬼东西,导致一直没做出来,简直心态爆炸,后来换成2.0老版之后做了出来,本次试验让我知道了软件还是用为稳定版比较好,不要乱用尝鲜版,简直是提坑了,这次是web实验的第一次,有很多web相关的语言需要去学习,一时间的信息量还是蛮大的。嗯。。。
20145307陈俊达《网络对抗》Exp 8 Web基础的更多相关文章
- 20155324王鸣宇 《网络对抗技术》Web基础
20155324王鸣宇 <网络对抗技术>Web基础 实践要求 ①Web前端HTML: 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HT ...
- 20155208徐子涵 《网络对抗技术》Web基础
20155208徐子涵 <网络对抗技术>Web基础 实验要求 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密 ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20145311 王亦徐 《网络对抗技术》 Web基础
20145311 王亦徐 <网络对抗技术> Web基础 实验内容 简单的web前端页面(HTML.CSS等) 简单的web后台数据处理(PHP) Mysql数据库 一个简单的web登陆页面 ...
- 20145325张梓靖 《网络对抗技术》 Web基础
20145325张梓靖 <网络对抗技术> Web基础 实验内容 开启apahce,设计web前端HTML 设计web前端javascipt 设计web后端mysql 设计web后端php ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155204《网络对抗》Exp8 Web基础
20155204<网络对抗>Exp8 Web基础 一.基础问题回答 1.什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用C ...
- 20155217《网络对抗》Exp08 Web基础
20155217<网络对抗>Exp08 Web基础 实践内容 Web前端:HTML基础 Web前端:javascipt基础 Web后端:MySQL基础 Web后端:PHP基础 SQL注入 ...
- 20155218《网络对抗》Exp8 Web基础
20155218<网络对抗>Exp8 Web基础 1.基础问题回答 1.什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等) ...
随机推荐
- POJ 1066 - Treasure Hunt - [枚举+判断线段相交]
题目链接:http://poj.org/problem?id=1066 Time Limit: 1000MS Memory Limit: 10000K Description Archeologist ...
- Ubuntu:Android编译环境设置和编译
1. 设置 Android 4.4 编译环境 1.删除 Java 7 sudo apt-get remove openjdk-7-jdk sudo apt-get remove openjdk-7-j ...
- CCCC L2-001 紧急救援 floyd改的dijkstra模板 (记录路径) L3 天梯地图
https://www.patest.cn/contests/gplt/L2-001 题解:求最短路的条数,并输出点的权值最大的路径,用priority_queue会wa两个点,原因不明. 于是又学了 ...
- SVN里直接把本地目录纳入管理
如果本地有个已有的目录,要直接纳入SVN管理,怎么办呢?直接在Repository Browser里面 Add folder,但这样虽然把目录加到SVN,但本地目录没有纳入管理,你还要重新又下到本地才 ...
- python xlwt 设置单元格样式-合并单元格
xlwt模块详解--合并单元格 import xlwtworkbook = xlwt.Workbook()worksheet = workbook.add_sheet('My sheet')# 合并第 ...
- c字符检测函数
isalpha(c) /*判断是否为英文字符*/iscntrl(c) /*判断是否为控制字符*/ isdigit(c) /*判断是否为阿拉伯数字0到9*/isgraph(c) ...
- socke+epoll
读: #define V5CLI_READ_MSG_LEN 1024 char readMsg[V5CLI_READ_MSG_LEN]; ; ; )) > ){ n += nread; }//读 ...
- mysql transaction 事务
1.事务简介 一个"最小的"不可再分的"工作单元". 一个事务通常对应了一个完整的业务.如:银行的转账功能,a转账给b,a扣钱,b加钱. 一个事务包含一条或多条 ...
- SQL SERVER深入学习学习资料参考
SQL SERVER深入学习学习资料参考 1.微软Webcast<sql server 2000完结篇>. 尽管微软Webcast出了很多关于Sql Server的系列课程,但是最为深入讲 ...
- 廖威雄: 思维导图:利用__attribute__((section()))构建初始化函数表与Linux内核init的实现
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/juS3Ve/article/details/79049404 本文具体解说了利用__attribut ...
