Nginx(五):浏览器本地缓存设置
浏览器缓存(BrowserCaching)
浏览器缓存是为了加速浏览,浏览器在用户磁盘上,对最近请求过的文档进行存储。当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样,就可以加速页面的阅览,缓存的方式节约了网络的资源,提高了网络的效率。
实现浏览器缓存步骤
浏览器缓存可以通过expires指令输出Header头来实现,expires指令的语法如下
语法:expires[time| epoch | max |off]
默认值:expires off
作用域:http、server、location
用途:使用expires指令可以控制http应答中的expires和Cache-Control的Header头信息,起到控制页面缓存的作用。
expires指令参数说明
Time,可以使用正数或负数,Expires头标的值,将通过当前系统时间加上设定的time值来获得。
epoch,指定expires的值为1January,1970,00:00:01 GMT。
Max,指定expires的值为31December 2037 23:59:59 GMT,Cache-Control的值为10年。
Off,表示不修改Expires和Cache-Control的值。
一个HTML页面,会引用一些JavaScript文件、图片文件、而这些格式的文件很少会被修改,则可以通过expires设置浏览器缓存。
比如,对常见格式的图片、Flash文件在浏览器本地缓存30天,对JS、CSS文件在浏览器本地缓存1小时,代码如下
location ~ .*\.(gif|jip|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~.*\.(js|css)?$
{
expires 1h;
}
Cache-Control
Cache-Control是用max-age指令指定组件被缓存多久。(在浏览器header头部有)
负数参数:表示Cache-Control:no-cache
整数或者零:表示Cache-Control:max-age=' '为您设定的时间秒数。
另外:
如果不想让代理或浏览器缓存,加no-cache参数或private参数:
# expires 1d; add_header Cache-Control no-cache; add_header Cache-Control private;
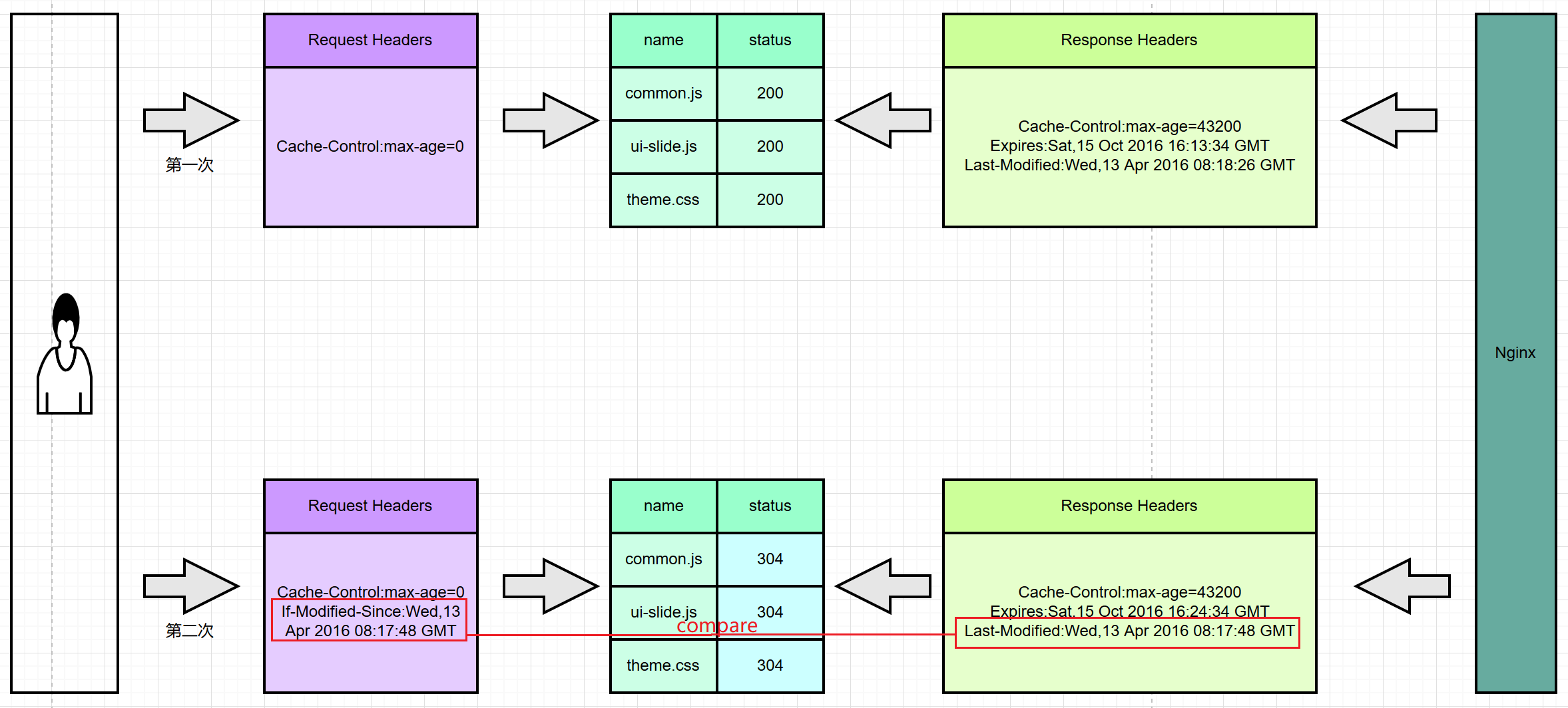
我们可以通过访问别人的网站,看看别人有没有做缓存
当我访问一个网站的时候,看状态码全是200
点击开查看关键参数:
第二次去访问:
变成了304
查看:
这时返回的状态码是304,而在请求中比第一次多了If-Modified-Since头,和原始服务器中的Last-Modified作比较,所以实现浏览器缓存并判断是否过期。
简单的说,Last-Modified 与If-Modified-Since 都是用于记录页面最后修改时间的 HTTP 头信息,只是Last-Modified 是由服务器往客户端发送的 HTTP 头,而 If-Modified-Since则是由客户端往服务器发送的头,可以看到,再次请求本地存在的 cache 页面时,客户端会通过 If-Modified-Since头将先前服务器端发过来的 Last-Modified最后修改时间戳发送回去,这是为了让服务器端进行验证,通过这个时间戳判断客户端的页面是否是最新的,如果不是最新的,则返回新的内容,如果是最新的,则返回304告诉客户端其本地cache的页面是最新的,于是客户端就可以直接从本地加载页面了,这样在网络上传输的数据就会大大减少,同时也减轻了服务器的负担。

Nginx(五):浏览器本地缓存设置的更多相关文章
- iOS五种本地缓存数据方式
iOS五种本地缓存数据方式 iOS本地缓存数据方式有五种:前言 1.直接写文件方式:可以存储的对象有NSString.NSArray.NSDictionary.NSData.NSNumber,数据 ...
- IIS7性能优化:启用浏览器本地缓存
原文地址:http://jingyan.baidu.com/article/597035521b96e88fc00740af.html
- nginx实战2---浏览器设置缓存
对常见格式的图片文件等在浏览器本地缓存,对于css,js等文件在浏览器本地缓存. 语法:expires [time|epoch|max|off 默认值:off expires指令控制HTTP应答中的& ...
- 本地缓存下载文件,download的二次封装
来源:http://ask.dcloud.net.cn/article/524 源码下载链接 说明: (1)由于平时项目中大量用到了附件下载等功能,所以就花了一个时间,把plus的downlaod进行 ...
- nginx优化:使用expires在浏览器端缓存静态文件
一,nginx中expires指令的作用 网站的图片等静态文件一旦发布,通常很少改动, 为了减小对服务器请求的压力,提高用户浏览速度, 我们可以设置nginx中的expires, 使用户访问一次后,将 ...
- Nginx 笔记与总结(14)expires 缓存设置
设置缓存,可以提高网站性能. 当网站的部分内容,比如新闻站的图片,一旦发布就不太可能发生更改,此时需要用户在访问一次页面之后,把该页面的图片缓存在用户的浏览器端一段时间,就可以用到 nginx 的 e ...
- Nginx对于图片,js等静态文件的缓存设置
以下是自学it网--中级班上课笔记 网址:www.zixue.it Nginx对于图片,js等静态文件的缓存设置 注:这个缓存是指针对浏览器所做的缓存,不是指服务器端的数据缓存. 主要知识点: loc ...
- nginx缓存设置(expires)
一.expires功能说明 nginx缓存的设置可以提高网站性能,对于网站的图片,尤其是新闻网站,图片一旦发布,改动的可能是非常小的,为了减小对服务器请求的压力,提高用户浏览速度,我们可以通过设置ng ...
- nginx的缓存设置提高性能
对于网站的图片,尤其是新闻站, 图片一旦发布, 改动的可能是非常小的.我们希望 能否在用户访问一次后, 图片缓存在用户的浏览器端,且时间比较长的缓存. 可以, 用到 nginx的expires设置 . ...
随机推荐
- js全局属性 全局变量
1.全局属性 Infinity NaN undefined 2.全局函数 encodeURI encodeURIComponent decodeURIComponent escape unescape ...
- (二)用控制器controller给模型数据赋初始值
之前博客,非常easy的就实现了模型数据和页面显示的自己主动绑定.如今我们使用控制器,给模型赋初始值. 假设使用jquery来实现变量赋初值,须要在页面载入完毕后运行$("#target&q ...
- weblogic启动报错|unable to create new native threadjava
问题描述: <-- 上午10时20分01秒 CST> <Critical> <WebLogicServer> <BEA-> <Server sub ...
- Ubuntu下使用git提交代码至GitHub
一.Ubuntu下安装Git Ubuntu12.04 LTS默认是已经安装Git的,可以使用 git --version 测试是否安装. 如果没有安装,使用命令: sudo apt-get insta ...
- Easyui入门视频教程 第03集---Easyui布局
Easyui入门视频教程 第03集---Easyui布局 目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教 ...
- linux shell 脚本攻略学习3
1.Bash中的READ命令 #读取n个字符存入变量 read -n number_of_chars variable_name 示例: amosli@amosli-pc:~$ read -n var ...
- ROS学习(十三)—— 编写简单的Service和Client (C++)
一.编写Service节点 1.节点功能: 我们将创建一个简单的service节点("add_two_ints_server"),该节点将接收到两个整形数字,并返回它们的和. 2. ...
- Maven学习--- 搭建多模块企业级项目
我们先在eclipse中新建一个maven项目,pom.xml的文件如下: 搭建多模块项目,必须要有一个packaging为pom的根目录.创建好这个maven项目后,我们对着项目右键-->ne ...
- 【Struts2】SSH如何返回JSON数据
在开发中我们经常遇到客户端和后台数据的交互,使用比较多的就是json格式了.在这里以简单的Demo总结两种ssh返回Json格式的数据 项目目录如下 主要是看 上图选择的部分 WebRoot里面就 ...
- 图形对象函数figure() 及 子图创建函数subplot()
1 图像对象创建函数figure 创建图形Creates a new figure, 图形名既可以作为显示在图形窗口标题栏中的文本,也是该对象的名称 也可以通过mp.figure()获取(或激活)已创 ...
