easyui form load 数据表单有下拉框
(function () {
$('#text1').combobox({
url: 'http://localhost:5463/test/getComboJson'
})
$('#text2').combobox({
url: 'http://localhost:5463/test/getComboJson'
})
$('#text3').combobox({
url: 'http://localhost:5463/test/getComboJson'
})
$('#text4').combobox({
url: 'http://localhost:5463/test/getComboJson'
})
$('#text5').combotree({
url: 'http://localhost:5463/test/getTreeJson'
})
Public.post("http://localhost:5463/test/getFristOne", {id: }, function (data) {
$('#form1').form('load', data);
})
})
我让下拉框延迟加载看form会不会加载不上??
public ActionResult getFristOne() {
Dictionary<string, object> dic = new Dictionary<string, object>();
dic.Add("text1", "");
dic.Add("text2", "");
dic.Add("text3", "");
dic.Add("text4", "");
dic.Add("text5", "");
//Thread.Sleep(2000);//线程挂起1000毫秒
return Json(dic, JsonRequestBehavior.AllowGet);
}
public ActionResult getTreeJson() {
IList<Dictionary<string, object>> List = new List<Dictionary<string, object>>();
for (int i = ; i < ; i++)
{
Dictionary<string, object> dic = new Dictionary<string, object>();
dic.Add("id", i.ToString());
dic.Add("text", "项目"+i);
IList<Dictionary<string, string>> children = new List<Dictionary<string, string>>();
dic.Add("children", new ArrayList());
List.Add(dic);
}
Thread.Sleep();//线程挂起1000毫秒
return Json(List, JsonRequestBehavior.AllowGet);
}
public ActionResult getComboJson()
{
IList<Dictionary<string, object>> List = new List<Dictionary<string, object>>();
for (int i = ; i < ; i++)
{
Dictionary<string, object> dic = new Dictionary<string, object>();
dic.Add("value", i.ToString());
dic.Add("text", "项目" + i);
List.Add(dic);
}
Thread.Sleep();//线程挂起1000毫秒
return Json(List, JsonRequestBehavior.AllowGet);
}
结果加载上了。
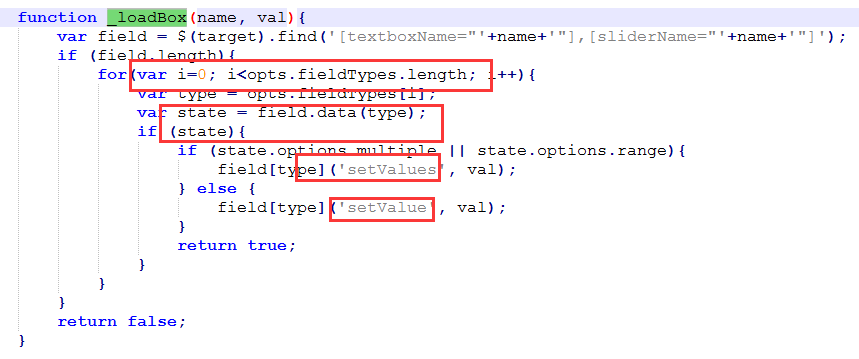
阅读easyui的源代码发现,这个它是根据name来反找了一下组件的实例然后调用了setValue方法

easyui form load 数据表单有下拉框的更多相关文章
- 雷林鹏分享:jQuery EasyUI 表单 - 格式化下拉框
jQuery EasyUI 表单 - 格式化下拉框 本教程向您展示如何创建一个简单的下拉框(Combobox),让它在下拉框中显示图片项.您可以在下拉框(combobox)上使用 formatter ...
- form表单传递下拉框的Value和Text值,不适用Jquery传递
同时获取下拉框的Value和Text值的解决办法:添加一个<input type="text" >文本框,用户选中一项后就将该项的value值给他 然后接受页面获取该文 ...
- Django forms表单 select下拉框的传值
今儿继续做项目,学习了Django的forms生成前端的代码. forms.py class SignupForm(forms.Form): username = forms.CharField(va ...
- iview表单验证下拉框不通过问题
iview表单验证的步骤: 第一步:给 Form 设置属性 rules :rules 第二步:同时给需要验证的每个 FormItem 设置属性 prop 指向对应字段即可 prop=”“ 第三步:注意 ...
- php简易表单及下拉框动态渲染
<?php//1.连接数据库$link = mysqli_connect('127.0.0.1','root','root','1906');//2.设置字符集mysqli_set_charse ...
- 雷林鹏分享:jQuery EasyUI 表单 - 过滤下拉数据网格
jQuery EasyUI 表单 - 过滤下拉数据网格 下拉数据网格(Combogrid)组件和下拉框(Combobox)组件的共同点是,除了都具有下拉面板以外,它们都是基于数据网格(Datagrid ...
- 大型情感剧集Selenium:4_老中医教你(单/多/下拉框)选项定位 #华为云·寻找黑马程序员#
今天讲什么 讲什么标题说了,讲selenium的单选.多选.下拉框选项定位.但其实这东西,没什么太多说的,又比较枯燥,那该怎么让这一集selenium的课程变得有趣呢?有请老中医,哈哈- 怎么样,这个 ...
- easyui源码翻译1.32--Combo(自定义下拉框)
前言 扩展自$.fn.validatebox.defaults.使用$.fn.combo.defaults重写默认值对象.下载该插件翻译源码 自定义下拉框显示一个可编辑的文本框和下拉面板在html页面 ...
- layui-table-column-select(layui数据表格可搜索下拉框select)
layuiTableColumnSelect 在layui table的基础上对表格列进行扩展:点击单元格显示可搜索下拉列表. 码云地址:https://gitee.com/yangqianlong9 ...
随机推荐
- 读写分离,读写分离死锁解决方案,事务发布死锁解决方案,发布订阅死锁解决方案|事务(进程 ID *)与另一个进程被死锁在 锁 资源上,并且已被选作死锁牺牲品。请重新运行该事务
前言: 由于网站访问压力的问题,综合分析各种因素后结合实际情况,采用数据库读写分离模式来解决当前问题.实际方案中采用“事务发布”模式实现主数据库和只读数据库的同步,其中: 发布服务器1 ...
- Bootstrap datetimepicker “dp.change” 时间/日期 选择事件
$('#<!--{$inputId}-->').datetimepicker({ todayHighlight: true, format: "YYYY-MM-DD<!-- ...
- [golang 易犯错误] golang 局部变量初始化:=的陷阱
我们知道,golang中局部变量初始化方法(使用“:=”创建并赋值),让我们在使用变量时很方便.但是,这也是易犯错误的地方之一.特别是这个初始化符还支持多个变量同时初始化,更特别的是它还支持原有变量赋 ...
- TVB三个台
翡翠台http://token.tvb.com/stream/live/hls/mobilehd_jade.smil 高清翡翠,http://token.tvb.com/stream/live/hls ...
- .NET 开源Protobuf-net从入门到精通
<.NET 开源Protobuf-net从入门到精通>课程包含以下两个部分: 一..NET 开源Protobuf-net组件[数据存储篇] 本次分享课程包含以下干货知识点: 1.什么是Pr ...
- Excel部署配置DCOM
对 Excel进行编程,实际上就是通过 .Net Framework去调用 Excel的 COM组件,所有要在 Web环境下调用 COM组件的时候,都需要对其进行相应的配置. 很多朋友都反映在 Win ...
- ArcGIS 在高清屏中主界面界面字体和图标显示过小,如何解决?
作者:安日链接:https://www.zhihu.com/question/40658050/answer/132382971来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- Jquery 验证 validate
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery plugin: Validation 使用说明 转载 ...
- 架构:Introducing Expert Systems and Distributed Architecure
原文地址:http://www.yourenterprisearchitect.com/2011/10/introducing-service-bus.html. Expert Systems. ...
- ASP.NET MVC:4 Ways To Prevent Duplicate Form Submission(转载)
原文地址:http://technoesis.net/prevent-double-form-submission/. Double form submission in a multi-user w ...
