No.3 PyQt学习
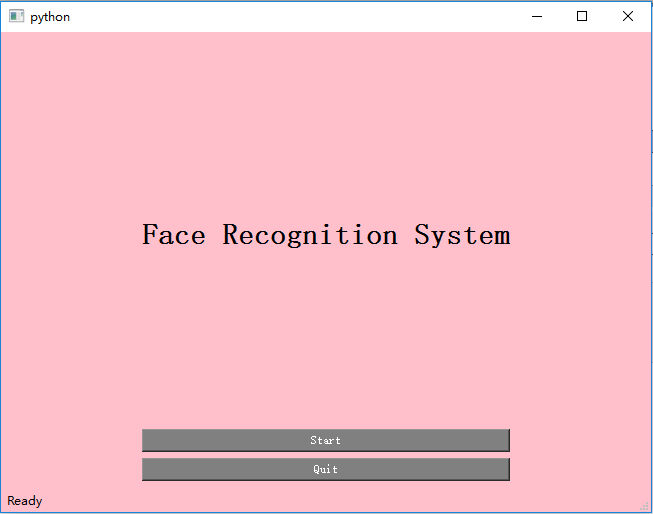
使用box布局,写了 一个系统的主页(非常丑)

代码如下:
# -*- coding: utf-8 -*-
import sys from PyQt4.QtGui import *
from PyQt4.QtCore import * class Home(QMainWindow): def __init__(self):
super(Home, self).__init__()
#QtGui.QWidget.__init__(self)
self.style = """
QPushButton{background-color:grey;color:white;}
#window{ background:pink; }
#test{ background-color:black;color:white; }
"""
self.setStyleSheet(self.style)
self.initUI() def initUI(self): self.resize(650, 480)
self.statusBar().showMessage('Ready')
self.setObjectName("window")
self.center() widget = QWidget()
label = QLabel()
label.setText("<font size=%s><B>%s</B></font>" %("", "Face Recognition System"))
start = QPushButton("Start", self)
start.setToolTip('Start to Recognition')
start.resize(50, 25)
quit = QPushButton("Quit", self)
quit.resize(50,25)
quit.setToolTip('Exit Application')
#self.connect(quit, QtCore.SIGNAL('clicked()'), QtGui.qApp, QtCore.SLOT('quit()'))
quit.clicked.connect(self.quitClick) vbox1 = QVBoxLayout() # 垂直布局
vbox2 = QVBoxLayout()
vbox3 = QVBoxLayout()
label1 = QLabel()
label1.resize(50,50)
vbox1.addWidget(label1)
vbox2.addWidget(label)
vbox2.addWidget(start)
vbox2.addWidget(quit)
label2 = QLabel()
label2.resize(50, 50)
vbox3.addWidget(label2)
hbox = QHBoxLayout()
hbox.addLayout(vbox1)
hbox.addLayout(vbox2)
hbox.addLayout(vbox3)
widget.setLayout(hbox) self.setCentralWidget(widget) def mousePressEvent(self, event):
if event.button() == Qt.LeftButton:
self.dragPosition = event.globalPos() - self.frameGeometry().topLeft()
QApplication.postEvent(self, QEvent(174))
event.accept() def mouseMoveEvent(self, event):
if event.buttons() == Qt.LeftButton:
self.move(event.globalPos() - self.dragPosition)
event.accept() def quitClick(self):
reply = QMessageBox.question(self, 'Message',
'Are you sure to quit?', QMessageBox.Yes,
QMessageBox.No)
if reply == QMessageBox.Yes:
quit() def center(self):
qr = self.frameGeometry() # 得到该主窗口的矩形框架qr
cp = QDesktopWidget().availableGeometry().center() # 屏幕中间点的坐标cp
qr.moveCenter(cp) # 将矩形框架移至屏幕正中央
self.move(qr.topLeft()) # 应用窗口移至矩形框架的左上角点 def closeEvent(self, event): reply = QMessageBox.question(self, 'Message',
'Are you sure to quit?', QMessageBox.Yes,
QMessageBox.No) if reply == QMessageBox.Yes:
event.accept()
else:
event.ignore() def main():
app = QApplication(sys.argv)
main = Home()
main.show()
sys.exit(app.exec_()) if __name__ == '__main__':
main()
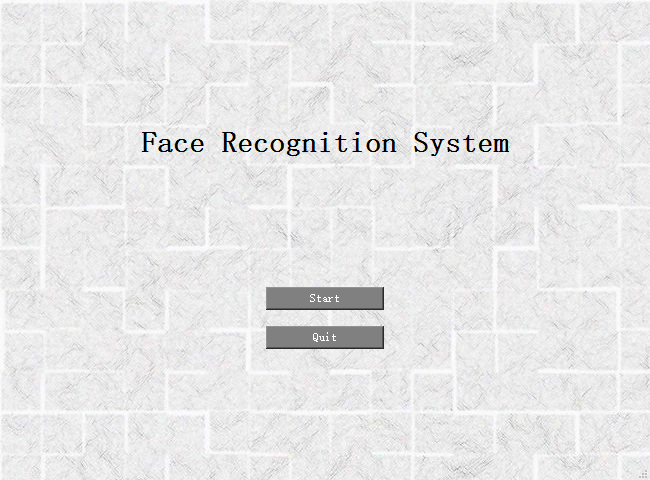
布局看起来有点不协调,对其进行了调整如下:

界面可以自由放缩,也可进行移动,具体代码如下:
# -*- coding: utf-8 -*-
import sys from PyQt4.QtGui import *
from PyQt4.QtCore import * class Home(QMainWindow): def __init__(self):
super(Home, self).__init__()
#QtGui.QWidget.__init__(self)
self.style = """
QPushButton{background-color:grey;color:white;}
#window{ background-image: url(background1.jpg); }
#test{ background-color:black;color:white; }
"""
self.setStyleSheet(self.style)
self.initUI() def initUI(self): self.resize(650, 480)
self.statusBar().showMessage('Ready')
self.setObjectName("window")
self.setWindowFlags(Qt.FramelessWindowHint | Qt.Dialog)
self.center() widget = QWidget()
label = QLabel()
label.setText("<font size=%s><B>%s</B></font>" %("", "Face Recognition System"))
start = QPushButton("Start", self)
widget.setStatusTip(' ')
start.resize(50, 25)
quit = QPushButton("Quit", self)
quit.resize(50,25) #start.clicked.connect(self.startClicked)
quit.clicked.connect(self.quitClicked) vbox1 = QVBoxLayout() # 垂直布局
vbox2 = QVBoxLayout()
vbox3 = QVBoxLayout()
vbox4 = QVBoxLayout() #两边空隙填充
label1 = QLabel()
label1.resize(50,50)
label2 = QLabel()
label2.resize(50, 50)
vbox1.addWidget(label1)
#vbox2.addWidget(label)
vbox4.addWidget(start)
vbox4.addWidget(quit)
vbox3.addWidget(label2)
# 按钮两边空隙填充
label3 = QLabel()
label3.resize(50, 50)
label4 = QLabel()
label4.resize(50, 50)
hbox1 = QHBoxLayout()
hbox1.addWidget(label3)
hbox1.addLayout(vbox4)
hbox1.addWidget(label4)
#标题与两个按钮上下协调
label5 = QLabel()
label5.resize(1, 1)
label6 = QLabel()
label6.resize(1, 1)
label7 = QLabel()
label7.resize(1, 1)
vbox2.addWidget(label5)
vbox2.addWidget(label)
vbox2.addWidget(label6)
vbox2.addLayout(hbox1)
vbox2.addWidget(label7) hbox = QHBoxLayout()
hbox.addLayout(vbox1)
hbox.addLayout(vbox2)
hbox.addLayout(vbox3)
widget.setLayout(hbox) self.setCentralWidget(widget) def mousePressEvent(self, event):
if event.button() == Qt.LeftButton:
self.dragPosition = event.globalPos() - self.frameGeometry().topLeft()
QApplication.postEvent(self, QEvent(174))
event.accept() def mouseMoveEvent(self, event):
if event.buttons() == Qt.LeftButton:
self.move(event.globalPos() - self.dragPosition)
event.accept() def quitClicked(self):
reply = QMessageBox.question(self, 'Warning',
'Are you sure to quit?', QMessageBox.Yes,
QMessageBox.No)
if reply == QMessageBox.Yes:
quit() def center(self):
qr = self.frameGeometry() # 得到该主窗口的矩形框架qr
cp = QDesktopWidget().availableGeometry().center() # 屏幕中间点的坐标cp
qr.moveCenter(cp) # 将矩形框架移至屏幕正中央
self.move(qr.topLeft()) # 应用窗口移至矩形框架的左上角点 def main():
app = QApplication(sys.argv)
main = Home()
main.show()
sys.exit(app.exec_()) if __name__ == '__main__':
main()
也可以使用QtDesigner进行页面设计。PyCharm和QtDesigner的配置可以百度到,具体设计过程参照http://www.cnblogs.com/dcb3688/p/4311138.html。
No.3 PyQt学习的更多相关文章
- PyQt学习随笔:QTableWidget的selectedRanges、setRangeSelected访问选中矩形范围的方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在QTableWidget对项的操作支持选中多个项的情况下,可以通过方法selectedRanges ...
- PyQt学习随笔:Model/View中TableView视图数据项编辑结果及视图数据项的访问
按照<PyQt学习随笔:Model/View中设置视图数据项可编辑的方法>的方法支持视图数据可编辑后,编辑后的数据无需主动保存,PyQt会自动将界面变更的数据保存到对应的Model存储中, ...
- PyQt学习随笔:Model/View架构中多个视图之间选择数据项同步
我们知道多个视图之间通过使用相同的model就可以实现数据的共享(具体请参考< PyQt学习随笔:ListView控件的视图和数据模型分离案例>),除了数据的共享之外,多个视图之间还可以同 ...
- PyQt学习随笔:Model和View之间的数据互动过程
在<PyQt学习随笔:Qt中tem Views(Model-Based)和Item Widgets(Item-Based)控件的用途和关系>中介绍了,Model用于存储数据,View用于展 ...
- PyQt学习随笔:Qt Designer调用帮助时报错找不到assistant.exe文件的解决办法
老猿是按照<第15.5节 PyQt5安装与配置>步骤安装的PyQt及相关工具,但最近在Qt Designer中点击帮助相关菜单时报错找不到assistant.exe文件,如图: 按照报错信 ...
- PyQt学习随笔:Model/View开发时在view数据项中设置不同角色数据的方法
在往Model中通过QStandardItem等类插入数据项时,除了实际插入的存储数据,还可以设置不同角色(请参考<PyQt学习随笔:Model/View中诸如DisplayRole的数据角色及 ...
- PyQt学习随笔:Model/View开发时从Model相关类派生自定义类需要注意的问题
在<PyQt学习随笔:重写setData方法截获Model/View中视图数据项编辑的注意事项>介绍的方法,从Model相关类派生自定义类,通过重写setData方法以获取View中数据的 ...
- PyQt学习随笔:重写setData方法截获Model/View中视图数据项编辑的注意事项
根据<PyQt学习随笔:Model/View中视图数据项编辑变动实时获取变动数据的方法>可以重写从PyQt的Model类继承的setData方法来实时截获View中对数据的更改,但需要注意 ...
- PyQt学习遇到的问题:重写notify发送的消息为什么首先给了一个QWindow对象?
在PyQt开发图形界面应用时,从QApplication派生的子类重写notify方法后(具体请参考<PyQt学习随笔:通过自定义类重写QApplication的notify方法捕获应用的所有消 ...
- PyQt学习随笔:通过自定义类重写QApplication的notify方法捕获应用的所有消息
PyQt程序通过调用QApplication类的exec_()(sys.exit(app.exec_()) 进入程序主循环,开始处理事件,它从事件队列中获取本地窗口系统事件,将它们转化为 QEvent ...
随机推荐
- C语言中重要的小知识汇总
用于整理记录一些C语言下的小知识点: 1. 在C语言中,怎么查看一个数据类型占用了多少个字节大小呢? 可以使用sizeof(int)/sizeof(double)等来查看某数据类型到底用了几个字节: ...
- 关于对最新HTML总结PPT讲稿的分享
如果大家还记得HTML,那么2009年的时候可能当时还是HTML1.0时代,而国际化的标准才刚刚开始,对于TABLE表格的使用,还有就是一些常用的标签都是及为简单的,因为当时的代码都是接近于短码,所以 ...
- 使用mysqldiff生成两个数据库结构不同的脚本
1,全库比较各个表的不同,并输出到文件 mysqldiff --server1=root:root@localhost --server2=root:root@localhost --difftype ...
- java EE 环境配置(JDK + Tomcat + Eclipse for java EE)
这学期的课程多数都是java语言的,像Java Web程序设计,java课程设计案例,所以趁周末先把软件,环境配置好. 下载JDK 先给上下载链接:http://www.oracle.com/tech ...
- Xianfeng轻量级Java中间件平台:功能管理
功能管理:从功能类型来看,不属于用户使用的功能,而属于系统维护使用的功能,因为对于用户来说,是不可见的.功能管理的作用是定义一套规则,用来处理权限等业务,比如常见的菜单权限控制.按钮权限控制等情景 在 ...
- [原创] Keil uVision5 下载程序 add flash programming algorithm选项缺少需要的算法解决办法
MDK开发环境从V4升级到V5后,支持包不再是集成到开发环境当中,而是封装在PACK中,需要自行安装,比较麻烦. 搭建MDK开发环境以及破解的方法,在前面的文章中有详细说明,这里不再赘述,有兴趣的可以 ...
- Mac Terminal菜鸟篇之使用unrar解压rar文件
安装: $ brew install unrar 使用: $ unrar x Httpclient_jar.rar $ unrar e Httpclient_jar.rar # 或者用参数e也行
- 软渲染 SoftRender
弄了这几年OpenGL对管线还是算比较熟悉,写起来也比较顺,不过每个顶点都要经过一堆变换,着实感到效率的重要.(矩阵乘顶点没有SSE加速啊)装个B,半天的成果..(主要很多东西都写好了直接拿来) // ...
- UIImage 读取图片内存优化
在图片处理时,我们总会遇到一些内存优化的问题. 这里介绍的是其中一种内存优化处理方式. 场景: App 运行很卡,然后我用 Instruments 中的相关工具查看对象的内存占用情况,发现当图片加载 ...
- .NET条形码
建议不要用CODE-39码,改用CODE-128码: CODE-39码密度比较低,条码数字内容太多,导致条码太长,缩短长度就只能减小X尺寸,造成识读困难: CODE-128码密度高,相同的数字生成条码 ...
