echarts - 特殊需求实现代码汇总之【饼图】篇
2018-07-24 15:36:43 起 -
饼图单项不同颜色的设置
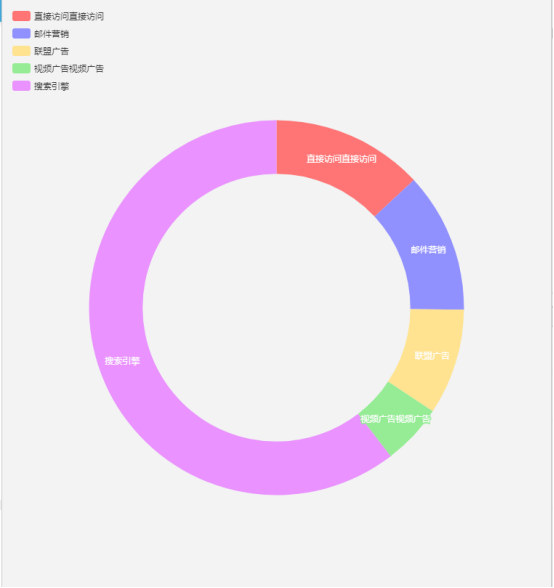
效果图:

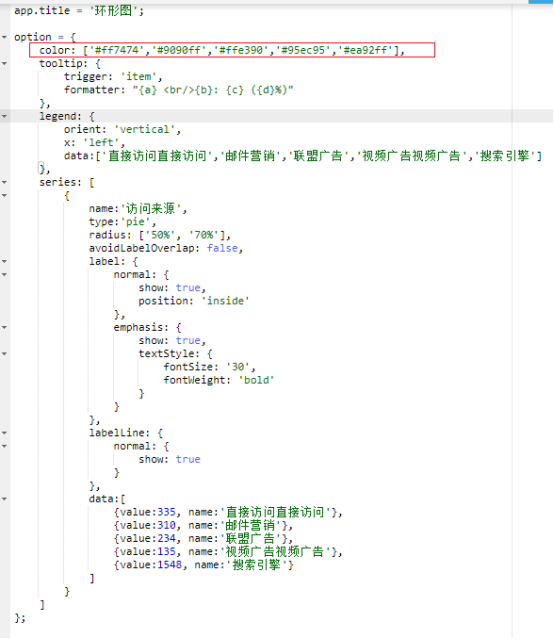
实现:

说明:
其实很简单,就是设置全局的color属性即可。color属性可以是一套数组,里边的样式以字符串格式设置。
设置以后饼图每一项会依照顺序使用数组的颜色值,如果不够用会循环使用。
饼图每个单项的渐变效果
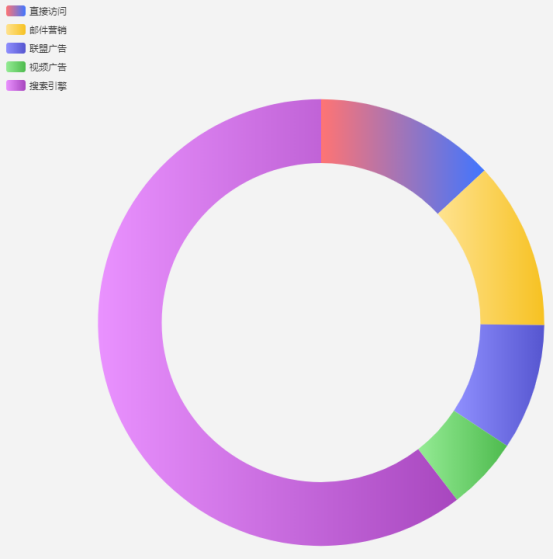
效果图:

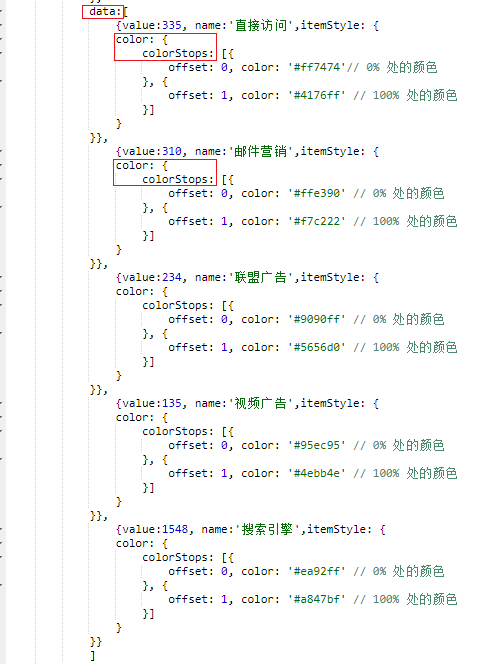
实现:

说明:
data数据可以是一个数组,数组每一项是一个对象,对象里边可以再次设置私有属性以覆盖全局属性,比如color。
所以对每一个单项设置渐变色,就在data数组的每一个对象中单独设置color即可。
代码:
data: [
{
value: 335,
name: '直接访问',
itemStyle: {
color: {
colorStops: [{
offset: 0,
color: '#ff7474 ' // 0% 处的颜色
}, {
offset: 1,
color: '#4176ff' // 100% 处的颜色
}]
}
}
},
{
value: 310,
name: '邮件营销',
itemStyle: {
color: {
colorStops: [{
offset: 0,
color: '#ffe390' // 0% 处的颜色
}, {
offset: 1,
color: '#f7c222' // 100% 处的颜色
}]
}
}
},
{
value: 234,
name: '联盟广告',
itemStyle: {
color: {
colorStops: [{
offset: 0,
color: '#9090ff' // 0% 处的颜色
}, {
offset: 1,
color: '#5656d0' // 100% 处的颜色
}]
}
}
},
{
value: 135,
name: '视频广告',
itemStyle: {
color: {
colorStops: [{
offset: 0,
color: '#95ec95' // 0% 处的颜色
}, {
offset: 1,
color: '#4ebb4e' // 100% 处的颜色
}]
}
}
},
{
value: 1548,
name: '搜索引擎',
itemStyle: {
color: {
colorStops: [{
offset: 0,
color: '#ea92ff' // 0% 处的颜色
}, {
offset: 1,
color: '#a847bf' // 100% 处的颜色
}]
}
}
}
]
饼图label固定字数,超出的限制为显示”...”
效果图:

实现:
见另一篇文章总结比较清晰明了:https://www.cnblogs.com/padding1015/p/8625168.html
饼图根据单项数据大小设置文案的展示状态(是否探出等)
效果图:

实现:

说明:
同颜色的道理一样,data数组里边的每一项还有很多可以设置的属性,包括label是否展示等。
所以在拿到数据以后,遍历返回的data每一项的value值,如果小于自己的需求范围,就在这一项上边设置label不展示的代码即可。
代码:
data: [{
value: 35,
name: '视频广告',
labelLine: {
normal: {
show: false
}
},
label: {
normal: {
show: false
}
}
}, {
value: 315,
name: '邮件营销'
}
]
饼图展示标签在外边或在里边
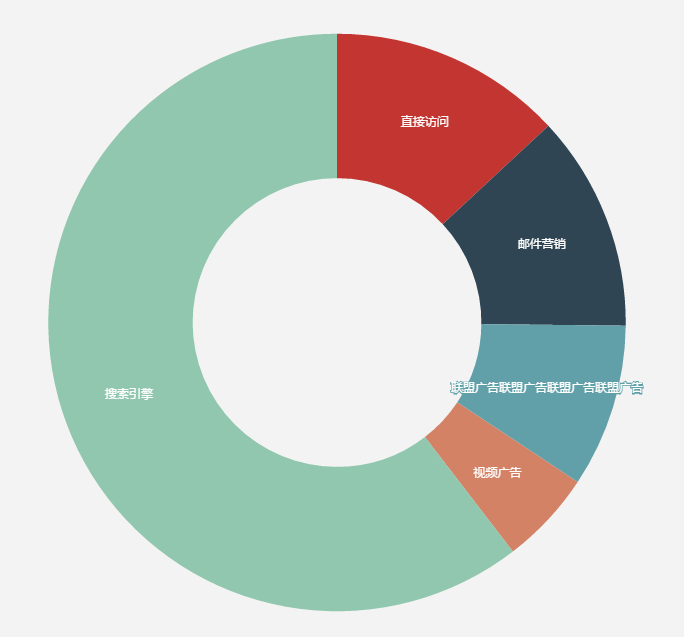
效果图:

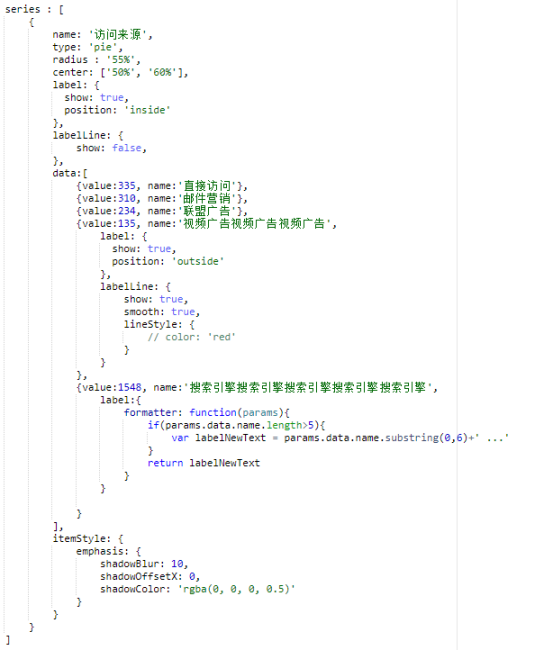
实现:

说明:
默认设置全部都不探出,只在内部显示,而只要data某一项中value值符合条件就对此项单独设置为label探出效果即可。
代码:
option = {
title: {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
label: {
show: true,
position: 'inside'
},
labelLine: {
show: false,
},
data: [{
value: 335,
name: '直接访问'
}, {
value: 310,
name: '邮件营销'
}, {
value: 234,
name: '联盟广告'
}, {
value: 135,
name: '视频广告视频广告视频广告',
label: {
show: true,
position: 'outside'
},
labelLine: {
show: true,
smooth: true,
lineStyle: {
// color: 'red'
}
}
}, {
value: 1548,
name: '搜索引擎搜索引擎搜索引擎搜索引擎搜索引擎',
label: {
formatter: function (params) {
if (params.data.name.length > 5) {
var labelNewText = params.data.name.substring(0, 6) + ' ...'
}
return labelNewText
}
}
}],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
echarts - 特殊需求实现代码汇总之【饼图】篇的更多相关文章
- echarts - 特殊需求实现代码汇总之【柱图】篇
其实包括饼图.线图在内,和柱图都一样的感觉,他们的配置项基本也是对应的那几个,所以想实现某些相似的效果,只要找到对应的属性就可以了. 1.柱图渐变色设置 还记得上篇线图中的实现是在areaStyle的 ...
- echarts - 特殊需求实现代码汇总之【线图】篇
时间过得好快,刚刚还是7月底,一转眼自己调整(浪费)了大半个月的时间.. 接下来要先总结一下自己之前的知识点,然后清掉自己的待办任务,重新轻装上阵! 继7月24的echarts-柱图配置汇总后,ech ...
- echarts - 特殊需求实现方案汇总
五分钟上手echarts echarts中 设置x||y轴文案.提示文字等为固定字数,超出显示"..." 关于echarts下钻功能的一些总结.js echarts - 特殊需求实 ...
- 常见.NET功能代码汇总 (2)
常见.NET功能代码汇总 23,获取和设置分级缓存 获取缓存:首先从本地缓存获取,如果没有,再去读取分布式缓存写缓存:同时写本地缓存和分布式缓存 private static T GetGradeCa ...
- Magento Table Rate运费国家代码汇总
Magento Table Rate是三种内置未调用第三方API运费方式中最强大的一个.通过设置国家,区域,邮编,价格来划分不同的运费等级.该方式基本能够满足轻量级的B2C商城的运费模式.这里收集下国 ...
- 矩阵分解(rank decomposition)文章代码汇总
矩阵分解(rank decomposition)文章代码汇总 矩阵分解(rank decomposition) 本文收集了现有矩阵分解的几乎所有算法和应用,原文链接:https://sites.goo ...
- 护眼色的RGB值和颜色代码汇总
源: 网上流行护眼色的RGB值和颜色代码汇总 网上流行护眼色的RGB值和颜色代码 在搜索引擎搜“护眼色”,就会搜出一堆关于保护眼睛的屏幕颜色文章,说的统统是一种颜色,有点像绿豆沙的颜色.方法就是在屏幕 ...
- js 技巧 (六)弹窗代码汇总
弹窗代码汇总 [0.超完美弹窗代码] 功能:5小时弹一次+背后弹出+自动适应不同分辩率+准全屏显示 代码: <script> function openwin(){ window.open ...
- 集成 jpush-react-native 常见问题汇总 (iOS 篇)
给 iOS 应用添加推送功能是一件比较麻烦的事情,本篇文章收集了集成 jpush-react-native 的常见问题,目的是为了帮助用户更好地排查问题 1. 收不到推送 确保是在真机上测试,而不是在 ...
随机推荐
- 【Hibernate步步为营】--最后的集合映射
上篇文章具体讨论了组合对象映射的原理.它事实上指的是怎样将对象模型中的组合关系映射到关系模型中,它是通过使用Hibernate提供的<component>标签来实现的,并须要在该标签中加入 ...
- ORA-00918: column ambiguously defined
今天遇到了一个Oracle的SQL问题:ORA-00918: column ambiguously defined 大致的意思就是字段名称不明确,可能存在同名的字段 SELECT * FROM (SE ...
- C# 当前目录你了解多少
C#中获取程序运行的当前目录的方法有多种,本文为大家提供三种方式,并作简单分析,有需要的朋友,可以参考下. 在C#中,有很多方式可以获取程序运行的当前目录,常见的方式有: .string strPat ...
- Java 从静态代理到动态代理
先举个静态代理的例子,可能多少有些不恰当,不过本次学习记录,重点不在于通信协议. 比如你在一个机房里,你不能联网,只能连通过一台能连公网的代理机器上网.你发送了一个http请求,将由代理帮你上网. 首 ...
- 关于Struts2的文件上传
要实现Struts2框架的文件上传,需要用到2个jar包 commons-fileupload-1.2.2.jar commons-io-2.0.1.jar 由于文件解析Struts2内部已经帮我们做 ...
- php把数组、字符串 生成文件
生成的代码 data/ss.php <?php return array ( ', ', ); php代码 $str = "<?php\nreturn \n"; $my ...
- git statsh命令报错解决
git stash命令主要用于当在一个分支的开发工作未完成,却又要切换到另外一个分支进行开发的时候,除了commit原分支的代码改动的方法外,提供暂存代码的方式. git stash命令参考这篇:ht ...
- 修改linux终端DIR显示颜色
头疼死,linux终端下,目录颜色蓝色在黑色的背景下,睁大双眼都看不清楚. 找办法修改,找到默认的颜色设置目录: # vi /etc/DIR_COLORS 查看文件,并查找DIR: 可以看到默认设定“ ...
- vs2012更改默认开发环境
1.在菜单栏里找到“Tools”(工具),选择下面的“Import and Export Settings”(导入和导出设置),如图1所示: 图1 2.弹出如下界面,按提示选择你需要 ...
- python concurrent.futures包使用,捕获异常
concurrent.futures的ThreadPoolExecutor类暴露的api很好用,threading模块抹油提供官方的线程池.和另外一个第三方threadpool包相比,这个可以非阻塞的 ...
