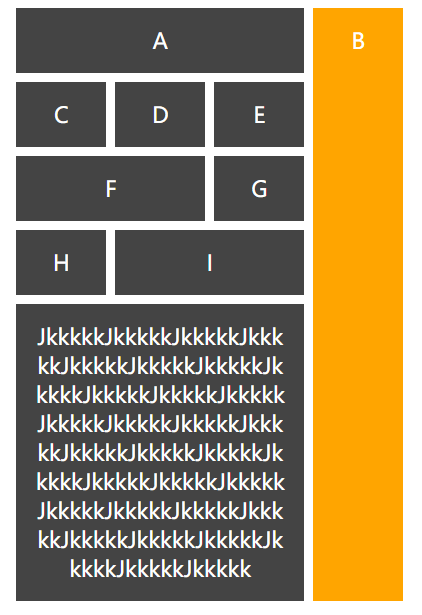
grid简单布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
padding: 50px;
}
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto 10px auto 10px auto 10px auto;
}
.box {
background-color: #444;
color: #fff;
font-size: 150%;
padding: 20px;
text-align: center;
}
.a {
grid-area: 1 / 1 / 2 / 6;
}
.b {
grid-area: 1 / 7 / 10 / 8;
background: orange;
}
.c {
grid-area: 3 / 1 / 4 / 2;
}
.d {
grid-area: 3 / 3 / 4 / 4;
}
.e {
grid-area: 3 / 5 / 4 / 6;
}
.f {
grid-area: 5 / 1 / 6 / 4;
}
.g {
grid-area: 5 / 5 / 6 / 6;
}
.h {
grid-area: 7 / 1 / 8 / 2;
}
.i {
grid-area: 7 / 3 / 8 / 6;
}
.j {
grid-area: 9 / 1 / 10 / 6;
word-break: break-all;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
<div class="box g">G</div>
<div class="box h">H</div>
<div class="box i">I</div>
<div class="box j">JkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkkJkkkkk</div>
</div>
</body>
</html>

grid简单布局的更多相关文章
- WPF简单布局 浅尝辄止
WPF的窗口只能包含一个元素,为了在WPF窗口中放置多个元素并创建更实用的用户界面,需要在窗口上放置一个容器,然后在容器中放置其它元素. 注意:造成这一限制的原因是window类继承自 ...
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- 【CSS】343- CSS Grid 网格布局入门
CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格.Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列. 它还能使我们在不改变任何HTML的情况下,使用 ...
- 轻松上手CSS Grid网格布局
今天刚好要做一个好多div格子错落组成的布局,不是田字格,不是九宫格,12个格子这样子,看起来有点复杂.关键的是笔者有点懒,要写那么多div和css真是不想下手啊.多看了两眼,这布局不跟网格挺像吗?c ...
- grid栅格布局
前面的话 Grid布局方式借鉴了平面装帧设计中的格线系统,将格线运用在屏幕上,而不再是单一的静态页面,可以称之为真正的栅格.本文将详细介绍grid布局 引入 对于Web开发者来说,网页布局一直是个比较 ...
- python之tkinter使用-Grid(网格)布局管理器
# 使用tkinter编写登录窗口 # Grid(网格)布局管理器会将控件放置到一个二维的表格里,主控件被分割为一系列的行和列 # stricky设置对齐方式,参数N/S/W/E分别表示上.下.左.右 ...
- table 和 div 简单布局
table 简单布局 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:// ...
- 【JQuery Easy UI】后台管理系统的简单布局分享
重要说明:本博已迁移到 石佳劼的博客.有疑问请到 文章新地址 留言..! 近期做的一个简单的后台管理系统,当中用到了JQuery Easy UI框架,对于撸主这样的把控件能摆整齐就谢天谢地的码农来说, ...
随机推荐
- java replaceall 使用正则表达式替换单等号,不替换其他相关的等号。
写项目需要将公式配置到数据库中,取出后根据公式规则进行比较,由于公式的等于是用单等号,在java中无法直接使用,故需要将单等号替换成双等号,单又不能影响大于等于以及其他形式.故果断选择正则表达式替换. ...
- 【jquery】邮箱自动补全 + 上下翻动
最近在做通行证项目,里面注册模块有邮箱注册,需求方想要在输入 @ 后触发下拉框显示各个邮箱,效果如下: html 代码: <!DOCTYPE HTML> <html lang=&qu ...
- Visual Studio 2008 添加MScomm控件的方法
1.下载MSCOMM.zip,解压后包含4个文件:MSCOMM32.OCX, MSCOMM.SRG, MSCOMM32.DEP, MSCOMM32.OCA 2.将Mscomm.srg, Mscomm3 ...
- Sword STL之仿函数概念介绍
--介绍 函数和类似函数的对象(仿函数)遍布STL.关联容器使用它们来使元素保持有序:find_if这样的算法使用它们来控制它们的行为: 如果缺少它们,那么比如for_each和transform这样 ...
- 关于Unity中的特殊文件目录和资源管理(专题四)
编辑器扩展目录: 1: Editor目录 Editor文件夹可以在根目录下,也可以在子目录里,夹就可以; Editor下面放的所有资源文件或者脚本文件都不会被打进发布包中,并且脚本也只能在编辑时使用; ...
- c数组
一维数组 有三种赋值方式 1.原始的赋值 2. 初始化赋值 3.动态赋值 数组的花式玩法 void main() { ] = {, , , , , , , , , }; test(a); putcha ...
- Git 初始化项目、创建合并分支、回滚等常用方法总结
就在刚才查看资料时候, 看见一句话, 写的特别好: 当我的才华撑不起我的梦想的时候, 应该安静下来学习 配上我最喜欢动漫的一个角色: 红莲 1. Git 初始化项目 1). 创建新的知识库 echo ...
- 用Python中的tkinter模块作图(续)
八.显示文字 用create_text在画布上写字.这个函数只需要两个坐标(文字x和y的位置),还有一个具名参数来接受要显示的文字.例如: >>> from tkinter impo ...
- e822. 监听JScrollPane的滚动
A scrollbar in a scroll pane fires adjustment events whenever its value changes. // Create a scrolla ...
- Java线程创建的两种方式
java多线程总结一:线程的两种创建方式及优劣比较 (一)---之创建线程的两种方式 java实现多线程的两种方法的比较
