微信小程序——加入购物车弹层
对于网上商城,加入购物车是一个必备功能了。俺今天就来说下在微信小程序里如何造一个购物车弹层。
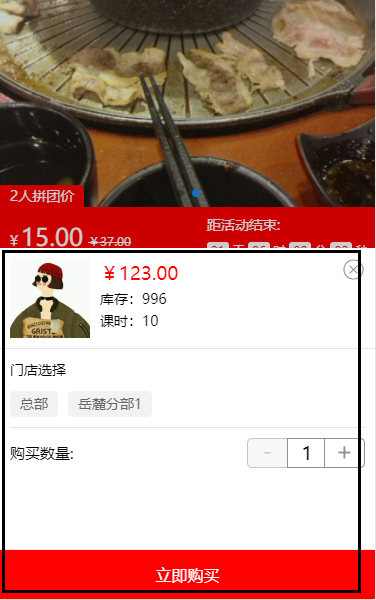
先上图:

主要用到的微信API:wx.createAnimation(OBJECT)
说下思路:
1.wxml文件里将页面布局好,我的布局如下图:

大概的框架代码如下:
<view class='mask-layer' wx:if="{{showPop}}" bindtap='hideModal'></view>
<view class='pop-add-cart pop-common' wx:if="{{showPop}}" animation='{{animationData}}'>
<view class='header row'>
头部区域
</view>
<scroll-view class='body' scroll-y='true'>
中间区域
</scroll-view>
<view class='footer toolbar'>
底部区域
</view>
</view>
2.wxss里面写样式,主要的样式代码如下:
.mask-layer {
width: 100%;
height: 100%;
position: fixed;
top:;
left:;
background: #000;
opacity: 0.2;
overflow: hidden;
z-index:;
color: #fff;
}
.pop-common {
width: 100%;
overflow: hidden;
position: fixed;
bottom:;
left:;
z-index:;
background: #fff;
}
3.写动画所需的js:
//获取应用实例
var app = getApp(); Page({ /**
* 页面的初始数据
*/
data: {
showPop: false,
animationData: {},
}, // 显示底部弹层
showModal: function() {
var _this = this;
var animation = wx.createAnimation({
duration: 500,
timingFunction: 'ease',
delay: 0
})
_this.animation = animation
animation.translateY(300).step()
_this.setData({
animationData: animation.export(),
showPop: true
})
setTimeout(function() {
animation.translateY(0).step()
_this.setData({
animationData: animation.export()
})
}.bind(_this), 50)
},
// 隐藏底部弹层
hideModal: function() {
var _this = this;
// 隐藏遮罩层
var animation = wx.createAnimation({
duration: 500,
timingFunction: "ease",
delay: 0
})
_this.animation = animation
animation.translateY(300).step()
_this.setData({
animationData: animation.export(),
})
setTimeout(function() {
animation.translateY(0).step()
_this.setData({
animationData: animation.export(),
showPop: false
})
}.bind(this), 200)
},
})
三步搞定!!上述代码配着小程序的官方文档来看,要理解它,难度应该不大。自己动手试试吧~~
微信小程序——加入购物车弹层的更多相关文章
- 微信小程序之底部弹框预约插件
代码地址如下:http://www.demodashi.com/demo/13982.html 一.前期准备工作: 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.c ...
- 微信小程序实战 购物车功能
代码地址如下:http://www.demodashi.com/demo/12400.html 一.准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.com/ ...
- [转]微信小程序之购物车 —— 微信小程序实战商城系列(5)
本文转自:http://blog.csdn.net/michael_ouyang/article/details/70755892 续上一篇的文章:微信小程序之商品属性分类 —— 微信小程序实战商城 ...
- 微信小程序之购物车功能
前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能. 需求 先来弄清楚购物车的需求. 单选.全选和取消, ...
- 微信小程序笔记<七>视图层 —— wxml
微信小程序的视图层由 *.wxml 组成,wxml与html一样属于标签语言,但wxml与html的标签截然不一样. xwml特性 一.数据绑定 <!--wxml--> <view& ...
- [转]微信小程序之购物车功能
本文转自:https://www.cnblogs.com/linxin/p/6834206.html 前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法 ...
- 【微信小程序】转载:微信小程序之购物车功能
前言 以往的购物车,基本都是通过大量的 DOM 操作来实现.微信小程序其实跟 vue.js 的用法非常像,接下来就看看小程序可以怎样实现购物车功能. 需求 先来弄清楚购物车的需求. 单选.全选和取消, ...
- 微信小程序动画之弹出菜单
用微信小程序做了一个动画,效果如上图: 代码: js: Page({ data: { isPopping: false, animPlus: {}, animCollect: {}, animTran ...
- 微信小程序开发-第一弹
前言: 本篇文章为大家详细介绍微信小程序开发第一篇,后续步骤会逐步更新,欢迎大家关注. 第一步 注册 1.1 打开网址 https://mp.weixin.qq.com/ ...
随机推荐
- android check box 自定义图片
http://blog.csdn.net/competerh_programing/article/details/7417074
- python yield的解释
链接地址: http://pyzh.readthedocs.io/en/latest/the-python-yield-keyword-explained.html https://www.jians ...
- elasticsearch 性能监控基础
一.Elasticsearch 是什么 Elasticsearch是一款用Java编写的开源分布式文档存储和搜索引擎,可以用于near real-time存储和数据检索. 1.Elasticsearc ...
- 简单修改文件名python脚本
import os import sys path = "D:\emojis" for (path,dirs,files) in os.walk(path): for filena ...
- ZOJ Problem Set - 1004-Anagrams by Stack
唉!先直接上源码吧!什么时候有时间的再来加说明. #include<iostream> #include<vector> #include<stack> #i ...
- 菜鸟调错(一)——Maven项目部署到Jboss出现:Failed to create a new SAX parser
今天调试的时候遇到一个错误,往Jboss的deploy目录扔war包的时候,报了一个“Failed to create a new SAX parser”的错误.在网上找了找解决方案,一般都说将项目中 ...
- numRecordsIn 在哪里实现?
/* * Licensed to the Apache Software Foundation (ASF) under one * or more contributor license agreem ...
- C++操作符的优先级 及其记忆方法
优先级 操作符 描述 例子 结合性 1 ()[]->.::++-- 调节优先级的括号操作符数组下标访问操作符通过指向对象的指针访问成员的操作符通过对象本身访问成员的操作符作用域操作符后置自增操作 ...
- Solr实现 并集式、多值、复杂 过滤查询的权限【转】
公司开发使用的搜索引擎核心是Solr,但是应为业务原因,需要相对复杂权限机制. 1)通过Solr的filterQuery可以实现field过滤,实现过滤项的效果.索引A{filter1:a,field ...
- 【Delphi】@,^,#,$特殊符号意义
概述 ^: 指针 @: 取址 #: 十进制符 $: 十六进制符 @ :取址运算符 var int :integer; p :^integer; begin new(P); int :=; p := ...
