Markdown编辑器Editor.md使用方式
摘要:
搭建个人博客时,涉及文章上传,文章展示,这里需要一个Markdown插件,mark一下。
Editormd下载地址:http://pandao.github.io/editor.md/
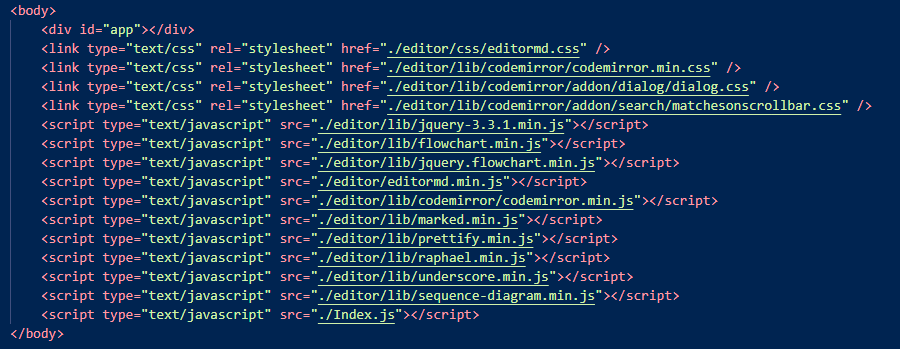
由于前端采用了SPA模式,这里我们需要在index.html页面引入editormd的相关文件。

文件上传页面配置:
dom部分:
<div id="write-editormd">
<textarea></textarea>
</div>
脚本部分(上传功能):
initEditer() {
this.testEditor = editormd("write-editormd", {
placeholder: '开始', //默认显示的文字,这里就不解释了
width: "100%",
height: 640,
syncScrolling: "single",
path: "editor/lib/", //你的path路径(原资源文件中lib包在我们项目中所放的位置)
theme: "dark",//工具栏主题
previewTheme: "dark",//预览主题
editorTheme: "pastel-on-dark",//编辑主题
saveHTMLToTextarea: true,
emoji: false,
taskList: true,
tocm: true, // Using [TOCM]
tex: true, // 开启科学公式TeX语言支持,默认关闭
flowChart: true, // 开启流程图支持,默认关闭
sequenceDiagram: true, // 开启时序/序列图支持,默认关闭,
toolbarIcons: function () { //自定义工具栏,后面有详细介绍
return editormd.toolbarModes['simple']; // full, simple, mini
},
/**上传图片相关配置如下*/
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL: "./api/document/upload"
});
}
获取文件内容:
var content = this.testEditor.getMarkdown();
展示文章页面配置:
dom部分:
<div id="read-editormd">
<textarea></textarea>
</div>
脚本部分:
initEditer() {
var testEditor;
testEditor = editormd.markdownToHTML("read-editormd", {
markdown: this.state.data.content,
htmlDecode: "style,script,iframe", // you can filter tags decode
emoji: true,
taskList: true,
tex: true,
flowChart: true,
sequenceDiagram: true,
imageUpload : true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
// imageUploadURL : "../src/",//注意你后端的上传图片服务地址
//editorTheme: "pastel-on-dark",//编辑器的主题颜色
theme: "gray",//顶部的主题
previewTheme: "dark"//显示的主题
});
testEditor.getMarkdown();
}
图片上传功能配置:
在编辑配置部分配置
/**上传图片相关配置如下*/
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL: "./api/document/upload"
打开图片上传功能设置imageUpload: true
上传图片可以设置具体支持图片类型imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"]
图片上传调用路由设置imageUploadURL: "./api/document/upload"
后台图片保存服务器代码(这里用nodejs实现):
router.post('/upload', function (req, res) {
if (req.busboy) {
req.busboy.on('file', function (fieldname, file, filename, encoding, mimetype) {
var saveTo = path.join(__dirname, "../../", "build/src/" + filename);
file.pipe(fs.createWriteStream(saveTo));
file.on('end', function () {
var a = res;
res.json({
success: true
});
});
});
req.pipe(req.busboy);
}
})
node处理图片上传使用busboy插件
var busboy = require('connect-busboy');
控件中上传图片dialog源码使用的表单上传文件方式。(image-dialog.js)
var dialogContent = ((settings.imageUpload) ? "<form action=\"" + action + "\" target=\"" + iframeName + "\" method=\"post\" enctype=\"multipart/form-data\" class=\"" + classPrefix + "form\">" : "<div class=\"" + classPrefix + "form\">") +
((settings.imageUpload) ? "<iframe name=\"" + iframeName + "\" id=\"" + iframeName + "\" guid=\"" + guid + "\"></iframe>" : "") +
"<label>" + imageLang.url + "</label>" +
"<input type=\"text\" data-url />" + (function () {
return (settings.imageUpload) ? "<div class=\"" + classPrefix + "file-input\">" +
"<input type=\"file\" name=\"" + classPrefix + "image-file\" accept=\"image/*\" />" +
"<input type=\"submit\" value=\"" + imageLang.uploadButton + "\" />" +
"</div>" : "";
})() +
"<br/>" +
"<label>" + imageLang.alt + "</label>" +
"<input type=\"text\" value=\"" + selection + "\" data-alt />" +
"<br/>" +
"<label>" + imageLang.link + "</label>" +
"<input type=\"text\" value=\"http://\" data-link />" +
"<br/>" +
((settings.imageUpload) ? "</form>" : "</div>");
如果文件不好使,或者不适应表单上传,我们可以更改上传方式,
loading(true);
var file = e.target.files[0];
var data = new FormData();
data.append('file', file);
var request = {
method: 'POST',
// headers: {
// 'Content-Type': 'multipart/form-data',
// 'Accept': 'application/json'
// },
body: data
};
fetch(action, request).then(res => {
if (res.ok)
return res;
loading(false);
}).then(res => {
return res.responseString;
}).then(res => {
var a = res;
loading(false);
}).catch(e => {
loading(false);
console.log(e);
})
注:后台使用busboy的时候上传文件时候不能设置媒体类型,不然后台会直接在busboy中报错。
以上为editormd的使用以及图片上传方式实现,如果哪里有写的不清楚,或者建议感谢指正,谢谢。
Markdown编辑器Editor.md使用方式的更多相关文章
- Markdown编辑器editor.md的使用---markdown上传图片
http://kindeditor.org/ 确定下有没有查找替换功能 http://pandao.github.io/editor.md/ http://pandao.github.io/edito ...
- Markdown编辑器editor.md的使用
目录(?)[-] 一Markdown和editormd简介 二editormd的使用 1下载 2简单使用 21在自己的页面上引入相关的css和js代码如下 22在自己的页面中加上DIV 23在同页 ...
- thinkphp5使用Markdown编辑器Editor.md并上传图片
Editor.md官网:https://pandao.github.io/editor.md/index.html 下载后解压放到项目内,和引入ueditor差不多 1.引入项目资源 <!--m ...
- JAVA WEB项目中使用并改造editor.md实现Markdown编辑器
Markdown和Editor.md简介 Markdwon编辑器在技术工作者圈子中已经越来越流行,简单的语法,统一的格式,强大的扩展功能,最重要的是:你可以用Markdown,设计一篇精彩绝伦的文档而 ...
- editor.md实现Markdown编辑器
editor.md实现Markdown编辑器 Markdown和Editor.md简介 Markdwon编辑器在技术工作者圈子中已经越来越流行,简单的语法,统一的格式,强大的扩展功能,最重要的是:你可 ...
- 好用的Markdown编辑器一览 readme.md 编辑查看
https://github.com/pandao/editor.md https://pandao.github.io/editor.md/examples/index.html Editor.md ...
- Markdown编辑器的使用
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/LoveJavaYDJ/article/details/73692917 一.Markdown和edi ...
- springboot结合开源editor.md集成markdonw编辑器
今天来实现一个简单的功能,通常blog后台编辑大多使用的是富文本编辑器,比如百度的Ueditor,比较轻巧的wangEditor,那么如何使用开源editor.md的markdown呢? 搭建一个sp ...
- CSDN新版Markdown编辑器(Alpha 2.0版)使用示例(文首附源码.md文件)
CSDN新版Markdown编辑器(Alpha 2.0版) 使用示例 附 本文的Markdown源码: https://github.com/yanglr/AlgoSolutions/blob/mas ...
随机推荐
- javascript中json对象长度
JSON中无法使用length去获取长度,length只针对数组对象适用: var data={"showdata":{"中国人民大学":{"2013 ...
- Swift 编程思想 阅读笔记
Swift 编程思想,第一部分:拯救小马html, body {overflow-x: initial !important;}.CodeMirror { height: auto; } .CodeM ...
- tomcat出现的PermGen Space问题<转>
最近做项目碰到了让我纠结的问题,tomcat服务器运行一段时间,总是会自动报异常:java.lang.OutOfmemoryError: PermGen Space 的错误,导致项目无法正常运行. 出 ...
- 深入理解OSGI:Java模块化之路
简介 Java可能是近20年来最成功的开发技术,因其具备通用性.高效性.平台移植性和安全性而成为不同硬件平台理想的开发工具.从笔记本电脑到数据中心,从游戏控制台到科学超级计算机,从手机到互联网,Jav ...
- sed实现文件自我复制
sed -n '1,$'p test >> test
- spring+dubbo整合
创建公共接口或者project用到的一些bean.我这里就仅仅是创建了一个接口.project文件夹例如以下: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQ ...
- Sword redis C语言接口介绍
hiredis安装 hiredis是redis官方推荐的基于C接口的客户端组件,它提供接口,供c语言调用以操作数据库. 在redis的源码包的deps/hiredis下就有它的源码 安装方法,进入de ...
- 【android】环形进度条实现
先上效果图(压缩尺寸后出现锯齿,原图边缘很细腻的喂~) 特性: 1:支持环形带字 .环形不带字(中间盖上圆形图片,实现天天动听播放器在通知栏播放进度的效果).实心 2:线程安全,不需要写handler ...
- Linux source命令
Linux source命令 Linux source命令: 通常用法:source filepath 或 . filepath 功能:使当前shell读入路径为filepath的shell文件并 ...
- 【转】在android程序中使用配置文件properties
在android程序中使用配置文件来管理一些程序的配置信息其实非常简单 在这里我们主要就是用到Properties这个类直接给函数给大家 这个都挺好理解的 读写函数分别如下: //读取配置文件 pub ...
