分享在github超酷超炫特效动画,不看你会懊悔的。
有图有真相直接上效果图,有须要的朋友们能够到连接上去下载。


下载地址:https://github.com/ChrisRenke/DrawerArrowDrawable
下载地址:https://github.com/jpardogo/PagerSlidingTabStrip
下载地址:https://github.com/balysv/material-ripple

下载地址:https://github.com/traex/RippleEffect
下载地址:https://github.com/ikimuhendis/LDrawer
下载地址:https://github.com/tekinarslan/AndroidMaterialDesignToolbar
下载地址:https://github.com/balysv/material-menu

下载地址:https://github.com/pnikosis/materialish-progress
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaHVuaW5nanVu/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" alt="">
下载地址:https://github.com/makovkastar/FloatingActionButton
下载地址:https://github.com/futuresimple/android-floating-action-button









下载地址:https://github.com/rey5137/material
下载地址:https://github.com/john990/WaveView

下载地址:https://github.com/romaonthego/RESideMenu
下载地址:https://github.com/daimajia/AndroidSwipeLayout

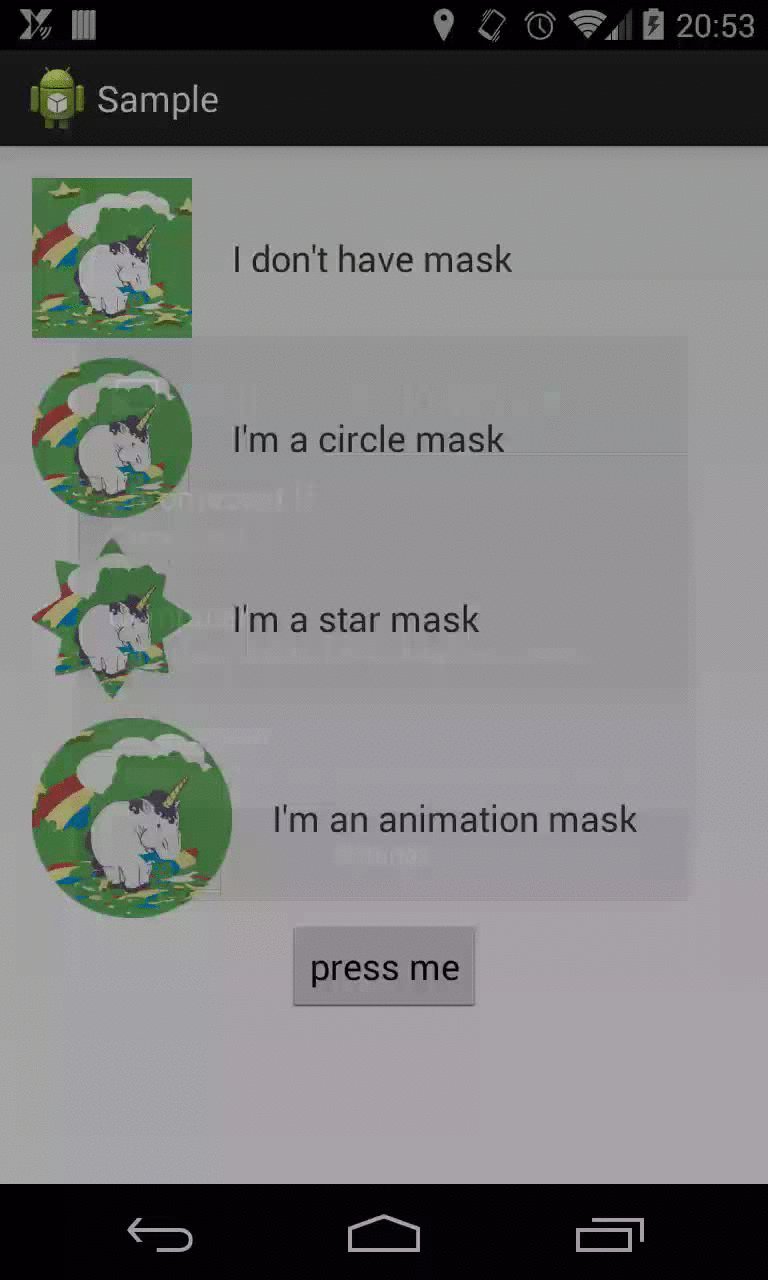
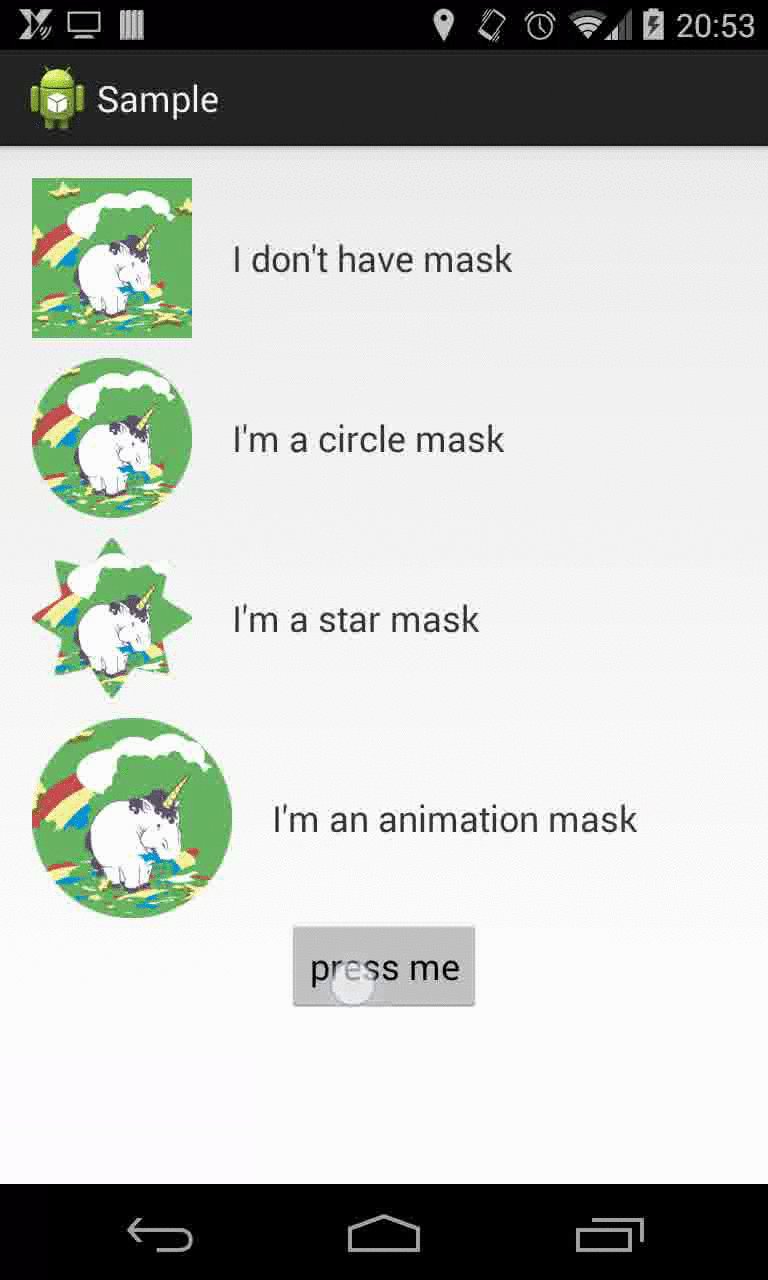
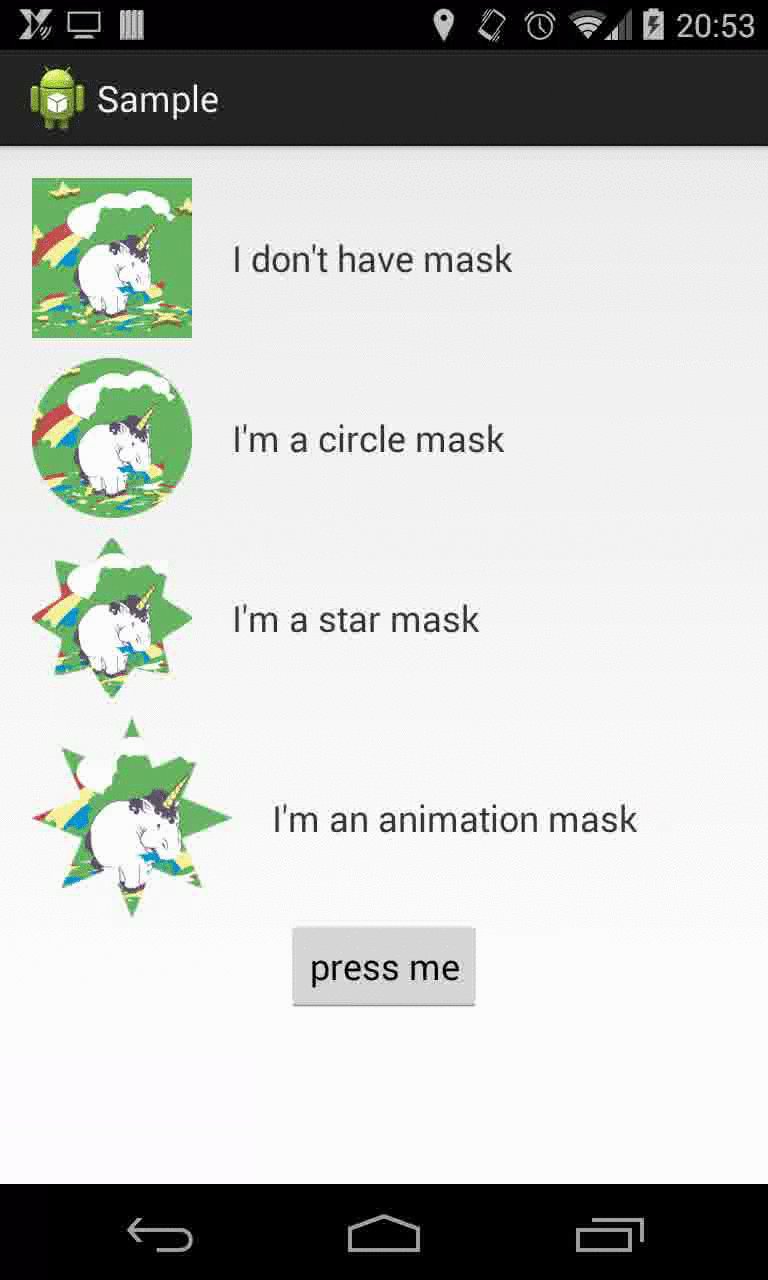
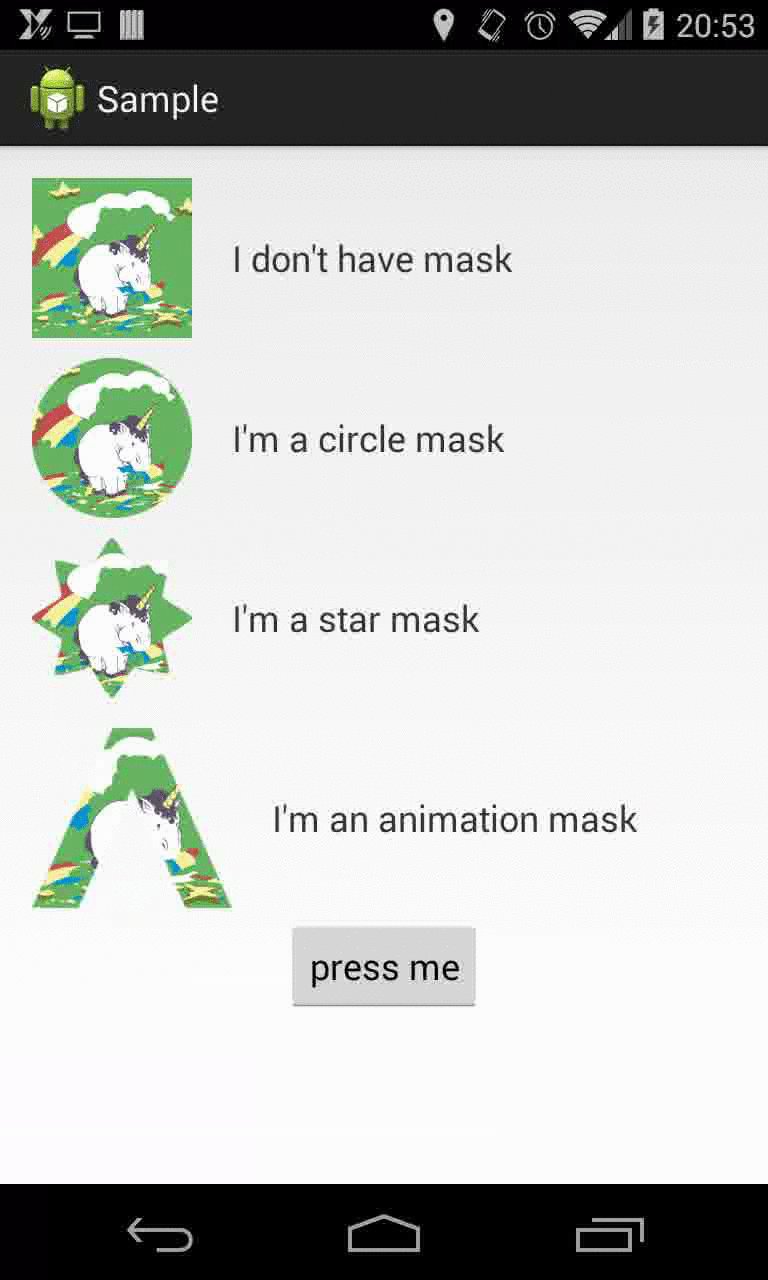
下载地址:https://github.com/christophesmet/android_maskable_layout

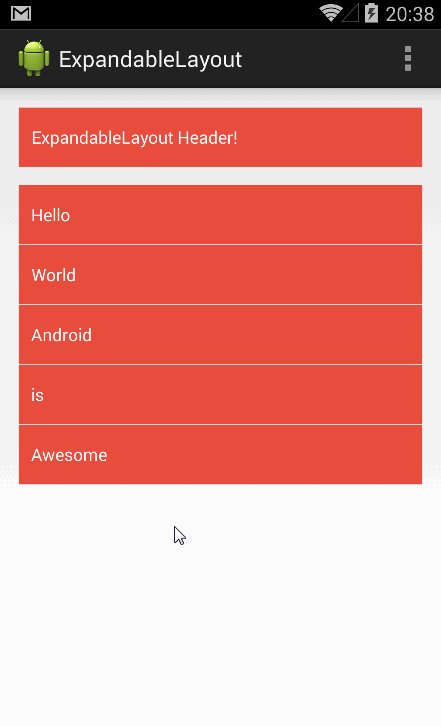
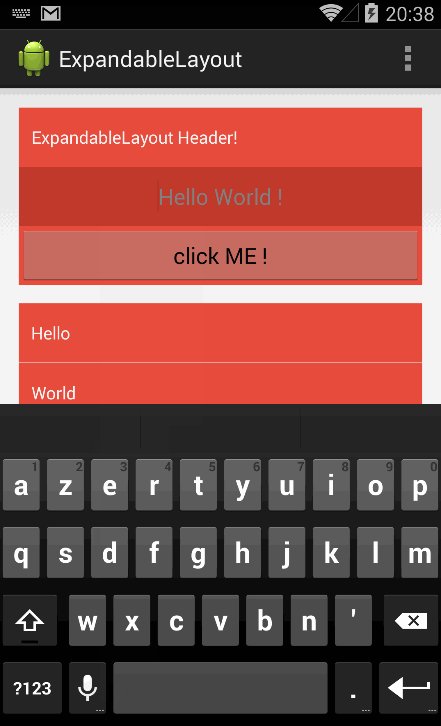
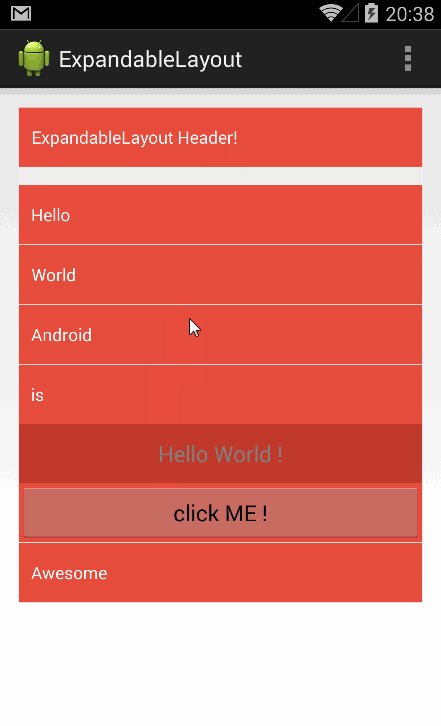
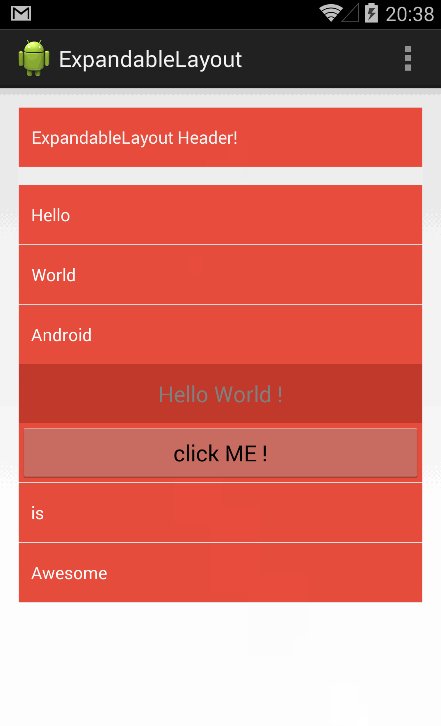
下载地址:https://github.com/traex/ExpandableLayout

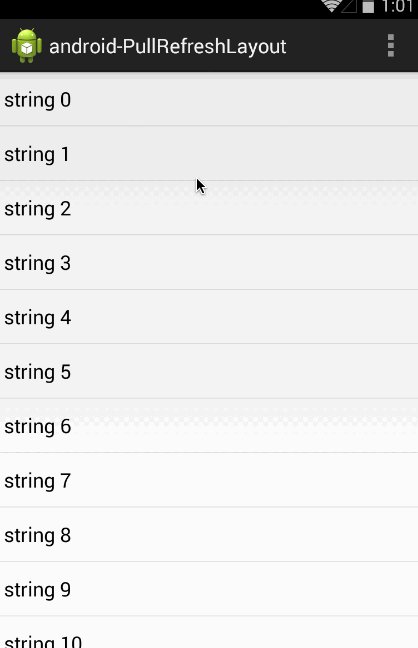
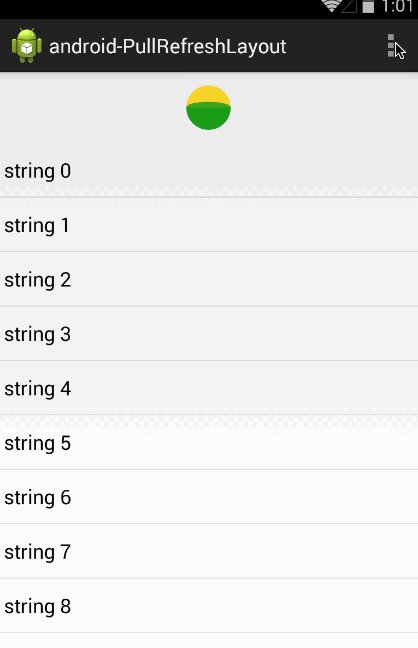
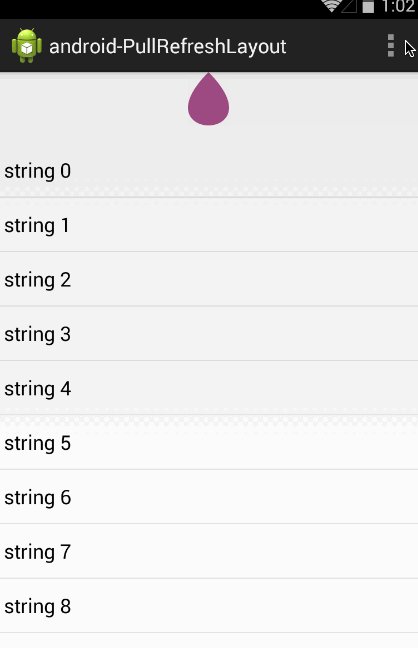
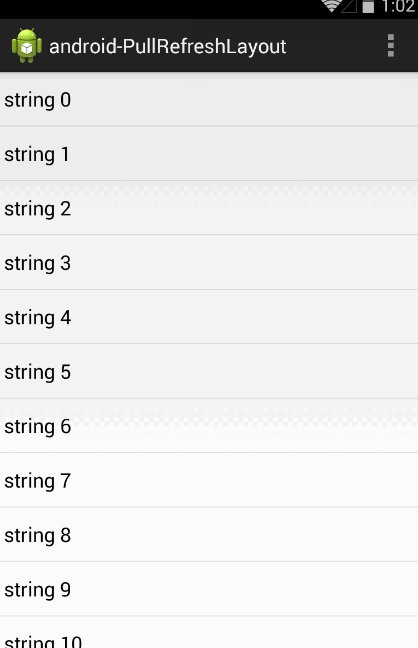
下载地址:https://github.com/baoyongzhang/android-PullRefreshLayout
下载地址:https://github.com/Yalantis/Phoenix

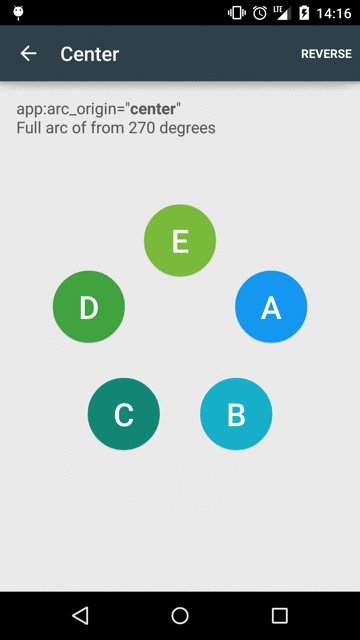
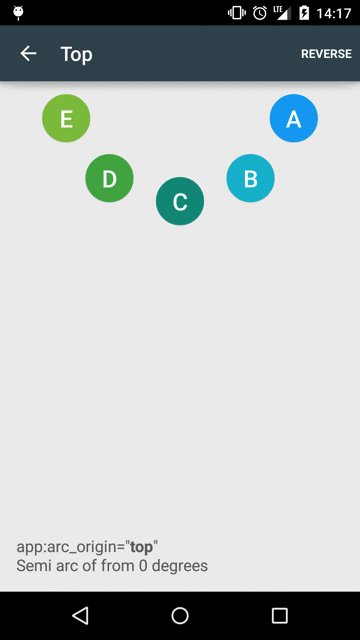
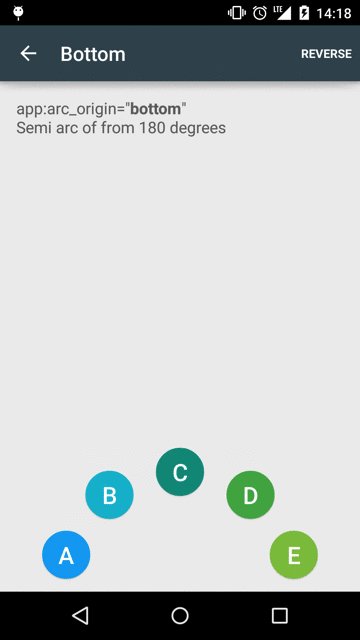
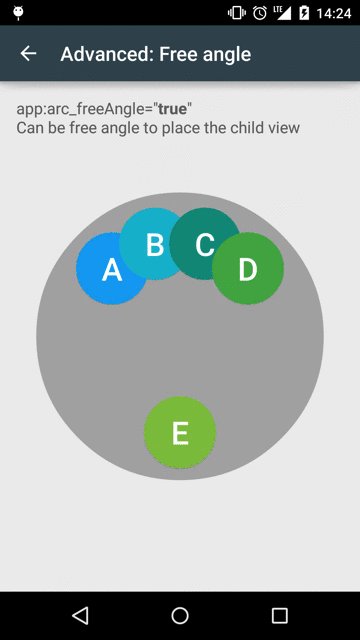
下载地址:https://github.com/ogaclejapan/ArcLayout
下载地址:https://github.com/ppamorim/Dragger
下载地址:https://github.com/Jawnnypoo/PhysicsLayout
还没有完,请继续关注。
分享在github超酷超炫特效动画,不看你会懊悔的。的更多相关文章
- 超酷震撼 HTML5/CSS3动画应用及源码
HTML5可以制作非常华丽的动画效果,这点通过之前的分享学习我们已经有深刻的了解了,今天我们主要来分享一些HTML5结合CSS3形成的超炫震撼的动画应用以及它们的源代码,真的非常不错. 1.纯CSS3 ...
- 纯CSS3超酷3D旋转立方体动画特效
简要教程 这是一款神奇的纯 CSS3 立方体动画特效插件.使用CSS3来制作动画效果已经成为WEB前端开发的一种时尚,从简单的颜色和尺寸动画,到复杂的旋转.翻转动画, CSS3 展现了它无穷的魅力.使 ...
- 10大炫酷的HTML5文字动画特效欣赏
文字是网页中最基本的元素,在CSS2.0时代,我们只能在网页上展示静态的文字,只能改变他的大小和颜色,显得枯燥无味.随着HTML5的发展,现在网页中的文字样式变得越来越丰富了,甚至出现了文字动画,HT ...
- 7款经典炫酷的HTML5/jQuery动画应用示例及源码
jQuery是一款普遍受前端开发者欢迎的Javascript框架,但是开发者貌似更关注jQuery开发的插件,海量的jQuery插件让前端开发者非常方便.HTML5的加入让jQuery这个家族更加丰富 ...
- 经典炫酷的HTML5/jQuery动画应用示例及源码
jQuery是一款普遍受前端开发者欢迎的Javascript框架,但是开发者貌似更关注jQuery开发的插件,海量的jQuery插件让前端开发者非常方便.HTML5的加入让jQuery这个家族更加丰富 ...
- 14款超时尚的HTML5时钟动画
时钟动画在网页应用中也非常广泛,在一些个人博客中,我们经常会看到一些相当个性化的HTML5时钟动画.今天我们向大家分享了14款形态各异的超时尚HTML5时钟动画,其中有圆盘时钟.3D时钟.个性化时钟等 ...
- 8个超炫酷的纯CSS3动画及源码分享
在现代网页中,我们已经越来越习惯使用大量的CSS3元素,而现在的浏览器也基本都支持CSS3,所以很多时候我们不妨思考一下是否可以用纯CSS3制作一些有趣或者实用的网页.本文要分享8个超炫酷的纯CSS3 ...
- 分享9款最新超酷HTML5/CSS3应用插件
新的一周开始了,小编继续要为大家分享实用超酷的HTML5应用,今天分享的这9款最新HTML5/CSS3应用你一定会很喜欢,一起来看看. 1.HTML5 Canvas模拟衣服撕扯动画 超级逼真 今天又要 ...
- 9款HTML5实现的超酷特效
之前我们推荐了8款HTML5实现的特效和应用,今天我们带来的这9款热门的HTML5特效同样会带给你全新的视角和体验. HTML5是HTML的升级版,HTML5有两大特点:首先,强化了 Web 网页的表 ...
随机推荐
- python------@staticmethod和@classmethod的作用与区别
一般来说,要使用某个类的方法,需要先实例化一个对象再调用方法. 而使用@staticmethod或@classmethod,就可以不需要实例化,直接类名.方法名()来调用. 这有利于组织代码,把某些应 ...
- Android系统示例之ActionBarCompat
导入工程ActionBarCompat时,出现错误.从其他工程下拷贝project.propertiest文件过来,问题仍在.拷贝后需要重启Eclipse才解决.问题如下: [2013-07-03 1 ...
- C++方式解析时间字符串和计算时间
#include "StdAfx.h"#include "MySetTimeByVT.h" #include <ATLComTime.h>#incl ...
- SIFT 、Hog 、LBP 了解
SIFT.HOG.LBP,这三者都属于局部特征. 一.三者原理上的区别 1.SIFT:Scale-Invariant Feature Taransform,尺度不变特征变换. 尺度空间的极值检测:搜索 ...
- ToString(“N2”)和ToString(“0.00”)之间的区别
看来N会包含数千个分隔符,而0.00则不会. N2将以500.00的方式工作,但是当您有5000.00时,N2将显示为 5,000.00 代替 5000.00 If you do this inste ...
- hadoop+spark集群搭建入门
忽略元数据末尾 回到原数据开始处 Hadoop+spark集群搭建 说明: 本文档主要讲述hadoop+spark的集群搭建,linux环境是centos,本文档集群搭建使用两个节点作为集群环境:一个 ...
- Mysql使用大全 从基础到存储过程
平常习惯了phpmyadmin等其他工具的的朋友有的根本就不会命令,如果让你笔试去面试我看你怎么办,所以,学习一下还是非常有用的,也可以知道你通过GUI工具的时候工具到底做了什么.Mysql用处很广, ...
- mysql 开启慢查询 如何打开mysql的慢查询日志记录
mysql慢查询日志对于跟踪有问题的查询非常有用,可以分析出当前程序里有很耗费资源的sql语句,那如何打开mysql的慢查询日志记录呢,接下来将详细为您介绍 原文出自:http://www.jbxue ...
- atitit.spring hibernate的事务机制 spring不能保存对象的解决
atitit.spring hibernate的事务机制 spring不能保存对象的解决 sessionFactory.openSession() 不能..log黑头马sql语言.. sessionF ...
- 动态更新highcharts数据
<!doctype html> <html> <head> <script type="text/javascript" src=&quo ...





