iOS: 如何调节UITabbarItem的图片和文字位置
转载自:http://blog.csdn.net/kevinwlc/article/details/21467499/
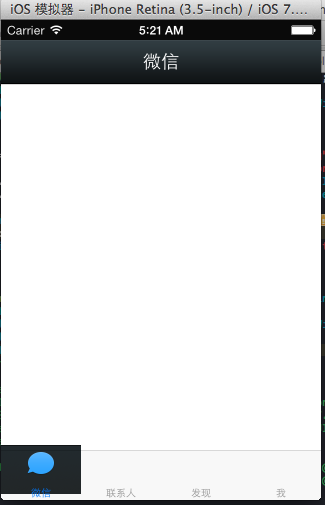
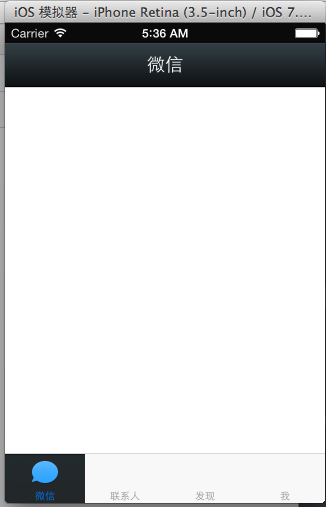
在ios7中,方法setFinishedSelectedImage:withFinishedUnselectedImage: 已经被弃用,所以如果直接设置tabBarItem的selectImage和image时会出现不能显示图片的问题,效果可能如图:

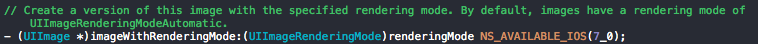
这时候我们就需要调用imageWithRenderingMode:方法来实现

里面有个UIImageRenderingMode(渲染模式),它是一个枚举

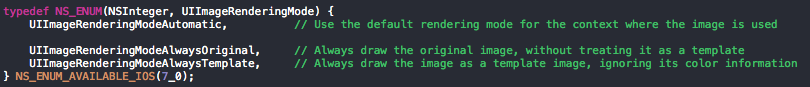
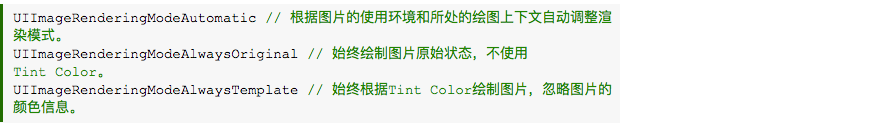
着色(Tint Color)是iOS7界面中的一个重大改变,你可以设置一个UIImage在渲染时是否使用当前视图的Tint Color。UIImage新增了一个只读属性:renderingMode,对应的还有一个新增方法:imageWithRenderingMode:,它使用UIImageRenderingMode枚举值来设置图片的renderingMode属性。该枚举中包含下列值:

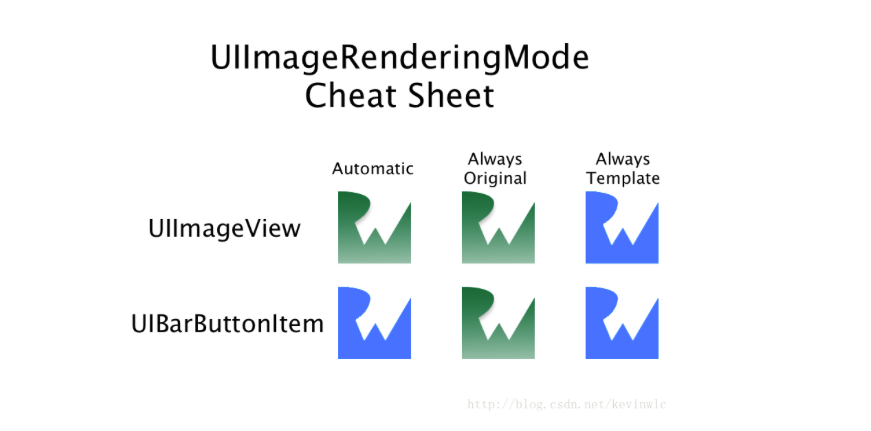
renderingMode属性的默认值是UIImageRenderingModeAutomatic,即UIImage是否使用Tint Color取决于它显示的位置。其他情况可以看下面的图例

以下的代码说明了使用一个既定的rendering模式创建图片是多么简单:

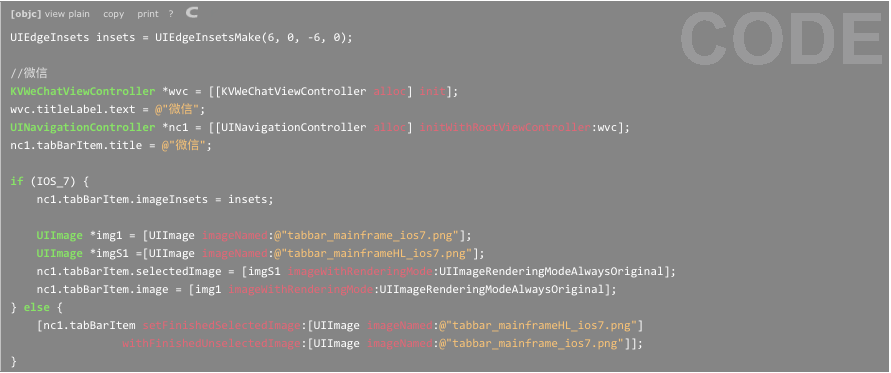
知道了这点我们就可以在ios7中实现想要的效果了

前后效果图的代码对比
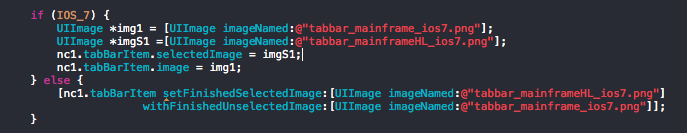
之前的:

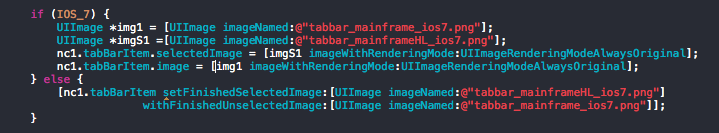
之后的:

IOS_7是一个宏,nc1是一个个viewController

现在的效果很接近了已经,但是发现图片会向上偏移一部分,
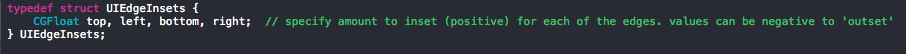
这时候就需要设置tabBarItem.imageInsets, 这是一个UIEdgeInsets 。UIEdgeInsets,由函数 UIEdgeInsetsMake ( CGFloat top, CGFloat left, CGFloat bottom, CGFloat right ); 构造出,分别表示其中的内容/标题/图片离各边的距离。它类似于css中的padding, 可以对图像进行位置的偏移设置。

最后加上这个属性,代码如下

最后就实现了想要的效果:

iOS: 如何调节UITabbarItem的图片和文字位置的更多相关文章
- iOS开发富文本制作 图片和文字/NSMutableParagraphStyle/NSMutableAttributedString
/NSMutableParagraphStyle/NSMutableAttributedString 组合使 NSString * titlestr=@"日产GT-R"; NSMu ...
- UIButton和UINavigationItem设置图片和文字位置
1.UIButton设置文字位置 有些时候我们想让UIButton的title居左对齐,我们设置 btn.textLabel.textAlignment = UITextAlignmentLeft 是 ...
- iOS TabbarController 设置底部Toolbar图片和文字颜色选中样式
提取公共方法: -(void)createChildVcWithVc:(UIViewController *)vc Title:(NSString *)title image:(NSString *) ...
- iOS:交换Button中图片与文字的左右位置
titleEdgeInsets属性和 imageEdgeInsets属性只是在画这个button出来的时候用来调整image和label位置的属性,并不影响button本身的大小.它们只是image和 ...
- swift 第四课 随意 设置button 图片和文字 位置
项目中经常遇到按钮改变文字和图片位置的情况,所以尝试写一个 button 的分类: 参照连接 http://blog.csdn.net/dfqin/article/details/37813591 i ...
- iOS中用UIWebView的loadHTMLString后图片和文字失调解决方法
iOS中用UIWebView的loadHTMLString后图片和文字失调,图片过大,超过屏幕,文字太小.或者图片太小.文字太大,总之就是不协调. 我们的需求是让图片的大小跟着屏幕的变化而变化.就是动 ...
- ios图片添加文字或者水印
在项目中,我们会对图片做一些处理,但是我们要记住,一般在客户端做图片处理的数量不宜太多,因为受设备性能的限制,如果批量的处理图片,将会带来交互体验性上的一些问题.首先让我们来看看在图片上添加文字的方法 ...
- iOS开发小技巧--即时通讯项目:使用富文本在UILabel中显示图片和文字;使用富文本占位显示图片
Label借助富文本显示图片 1.即时通讯项目中语音消息UI的实现,样式如图: 借助富文本在UILabel中显示图片和文字 // 1.创建一个可变的富文本 NSMutableAttributedStr ...
- 使用系统UITabbarItem自定义图片显示原本颜色和自定义文字颜色
...... ThirdViewController *thirdVC = [[ThirdViewControlleralloc]initWithTitle:@"搜索信息"]; / ...
随机推荐
- 回文词(UVa401)
详细题目描述见:https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_prob ...
- 前端JS框架系列之requireJS基础学习
1 背景 伴随着项目功能的不断扩充,客户体验的不断完善,实现交互逻辑的JS代码变得越来越多.起初,为了管理JS代码,我们把JS从页面中解放出来独立成文件,接着又把相似的交互代码提取到公共的JS页面中. ...
- Robot Framework Selenium(RFS :web自动化测试神器)
Robot Framework 目录 1简介 2特性 3RIDE 1.简介: Robot Framework是一款python编写的功能自动化测试框架.具备良好的可扩展性,支持关键字驱动,可以同时测试 ...
- 【Java】if判断boolean类型
public class Test { public static void main(String[] args) { boolean i=false; boolean j=true; if(i=j ...
- JQuery插件ajaxFileUpload 异步上传文件(PHP版)
太久没写博客了,真的是太忙了.善于总结,进步才会更快啊.不多说,直接进入主题. 前几天想在手机端做个异步上传图片的功能,平时用的比较多的JQuery图片上传插件是Uploadify这个插件,效果很不错 ...
- Python学习之pillow库入门
http://python.jobbole.com/84956/ 我还是搬运工......
- Unity 游戏开发技巧集锦之使用cookie类型的纹理模拟云层的移动
Unity 游戏开发技巧集锦之使用cookie类型的纹理模拟云层的移动 使用cookie类型的纹理模拟云层的移动 现实生活中,当阳光直射大地,而天空中又有很多云时,云层的影子总是会投射在大地上,风吹着 ...
- 2017/11/20 Leetcode 日记
2017/11/14 Leetcode 日记 442. Find All Duplicates in an Array Given an array of integers, 1 ≤ a[i] ≤ n ...
- luoguP3978 [TJOI2015]概率论 卡特兰数
考虑分别求出$f_n, g_n$表示$n$个点的有根二叉树的数量和$n$个点的所有情况下有根二叉树的叶子结点的总数 有$f_n = \sum_{k} f_k * f_{n - 1 - k}$,因此有$ ...
- bzoj 4769: 超级贞鱼 -- 归并排序
4769: 超级贞鱼 Time Limit: 1 Sec Memory Limit: 128 MB Description 马达加斯加贞鱼是一种神奇的双脚贞鱼,它们把自己的智慧写在脚上——每只贞鱼的 ...
