模仿QQ气泡聊天
尝试了几种方案,想模仿QQ的气泡聊天,总是不尽如意。网上倒是大把的Android和Html的例子,Delphi的没找着,只能自己试着折腾。
1. 用WebBrowser加载本地html,屡次折腾,失败。
遇到的问题是(1)CSS3效果显示不出来(2)不熟悉JS,没整明白如何加载记录、刷新数据。
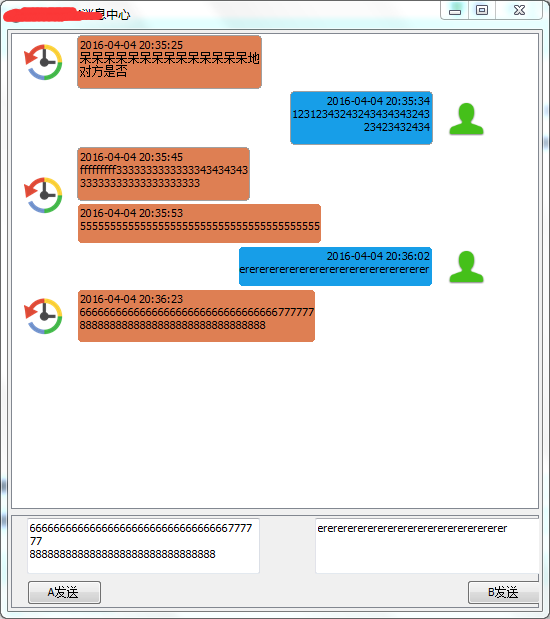
2. VCLForm中加载FMXForm, 效果倒是出来了,跟下图相差不大,但是结果还是失败。
遇到的问题是(1)使用的FireMonkey控件有几个报错没搞定(2)引用了FMX相关的单元后,编译出来的exe体积膨胀不小。
最终还是用表格实现了自己的想法,下一步就是整合到项目中去了。
折腾出来效果后再回头看,原理其实比较简单,就是利用TCanvas画个圆角矩形区域,然后DrawText。
过程中需要注意的问题是文本区域的宽度计算。
效果:

后续争取完善下,做到(1)显示图片(2)调整下底框的样式(3)底框颜色与字体颜色。
模仿QQ气泡聊天的更多相关文章
- 基于Qt的类QQ气泡聊天的界面开发
近期在写IM 聊天界面,想设计出一个类似QQ气泡聊天的样式 使用了几种办法 1:使用Qt以下的QListview来实现QQ类似效果.差强人意 2:使用QWebview载入html css样式来完毕.发 ...
- android 仿QQ气泡聊天界面
1.现在的QQ,微信等一些APP的聊天界面都是气泡聊天界面,左边是接收到的消息,右边是发送的消息, 这个效果其实就是一个ListView在加载它的Item的时候,分别用了不同的布局xml文件. 2.效 ...
- SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=》提升)
SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=>提升,5个Demo贯彻全篇,感兴趣的玩才是真的学) 官方demo:http://www.asp.net/si ...
- DUILIB 实现微信气泡聊天效果
最近由于项目原因,需要做一个产品内嵌的IM聊天系统.而且要象微信类似的效果:界面也要比较炫: 开始考虑用MFC,但MFC的控件自绘很麻烦,后来又考虑QT,倒是使用控件使用方便,但QT库太大,所以也放弃 ...
- 微信公众平台中添加qq在线聊天代码
微信公众平台是个不错的媒体,可以和你的小伙伴们即时交流,但你的小伙伴们是用手机上的微信,打字自然就慢了:有人说用微信网页版,那个也不习惯,再说也不一定所有人都知道网页版微信.(2014.01.22更新 ...
- 转-Android仿微信气泡聊天界面设计
微信的气泡聊天是仿iPhone自带短信而设计出来的,不过感觉还不错可以尝试一下仿着微信的气泡聊天做一个Demo,给大家分享一下!效果图如下: 气泡聊天最终要的是素材,要用到9.png文件的素材,这样气 ...
- 最新QQ强制聊天代码,同时可判断好友关系
QQ强聊虽然早就变成了一个传说,但现在依然可以实现. 小菜其实早就知道这个漏洞,但是一直没公布,前两天突然来兴致试了试,没想到漏洞依然存在. 然后小菜跑到了乌云漏洞报告平台举报漏洞,但没想到被腾讯鲁莽 ...
- 活跃天数计算用户等级模仿QQ的升级方式
QQ等级的算法:设当前等级为N,达到当前等级最少需要的活跃天数为D,当前活跃天数为Dc,升级剩余天数为Dr,则: 从而推出: 好了,引述完成,懒得写字了,贴出代码: 复制内容到剪贴板 代码: < ...
- 笔记5:QQ群聊天机器人
之前经常在别人群里看到有自动回复消息的机器人. 功能有好多,可以玩各种游戏.觉得还蛮有意思的.. 于是就去请教别人怎么弄得,但是他们都说得好复杂,好高大上,无非就是不想让别人弄 本人是个不会轻易放弃的 ...
随机推荐
- ImportError: No module named argparse
如果有root权限,可以运行: easy_install argparse 如果没有root权限,As a simple solution copy argparse.py from https:// ...
- 自定义ajax
// 动态添加script获取里面的数据,,可实现跨域,不跨的当然也可以 getFile:function(params){ try{ //创建script标签 var cbName=params.c ...
- P3600 随机数生成器
本文版权归ljh2000和博客园共有,欢迎转载,但须保留此声明,并给出原文链接,谢谢合作. 本文作者:ljh2000 作者博客:http://www.cnblogs.com/ljh2000-jump/ ...
- tyvj 1027 木瓜地 简单模拟
P1027 木瓜地 时间: 1000ms / 空间: 131072KiB / Java类名: Main 背景 USACO OCT09 4TH 描述 Bessie不小心游荡出Farmer John的田地 ...
- 最新版本的Struts2+Spring4+Hibernate4三大框架整合(截止2014-10-15,提供源码下载)
一. 项目名称:S2316S411H436 项目原型:Struts2.3.16 + Spring4.1.1 + Hibernate4.3.6 + Quartz2.2.1 源代码下载地址: 基本版:ht ...
- w3c标准盒模型与IE传统模型的区别
一.盒子模型(box model) 在HTML文档中的每个元素被描绘为矩形盒子.确定其大小,属性——比如颜色.背景.边框,及其位置是渲染引擎的目标. CSS下这些矩形盒子由标准盒模型描述.这个模型描述 ...
- 搞懂分布式技术12:分布式ID生成方案
搞懂分布式技术12:分布式ID生成方案 ## 转自: 58沈剑 架构师之路 2017-06-25 一.需求缘起 几乎所有的业务系统,都有生成一个唯一记录标识的需求,例如: 消息标识:message-i ...
- c++复习要点
自增和自减运算符有前缀和后缀两种形式,都会改变对象,所以不能对常量对象操作. 前缀形式返回改变后的对象,返回*this. 后缀形式返回改变之前的值,所以必须创建一个代表这个值的独立对象并返回它,是通过 ...
- Git 从了解到放弃
1. 简单介绍 1.1. git起源 在1991年linus创建了Linux从此linux成为服务器领域的佼佼者,大部分web服务器.邮件.数据库各种服务器端程序都安装在了linux上面运行,主要是因 ...
- hdu4115
题解: 2-sat 对于bob出的每一张牌,alice显然只有两种选择 然后对于每一个限制,连边 判断是否可行 代码: #include<cstdio> #include<cmath ...
