React Native 系列(六)
前言
本系列是基于React Native版本号0.44.3写的。在我们之前的通过props实现组件间传值的时候,大家有没有发现在父组件传递值过去,在子控件获取props的时候没有提示,那么如何能实现让其有提示呢?这篇文章将带领大家去认识一下PropTypes这个玩意。
PropTypes
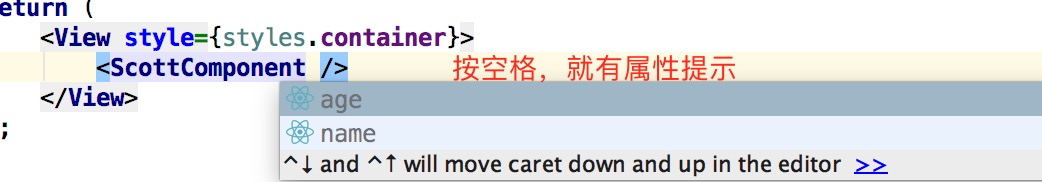
问题: 在自定义组件的时候,通常需要暴露属性出去,并且设置属性类型,外界在使用自定义组件的属性的时候,需要有自动提示属性功能。
- 解决: 使用
PropTypes PropTypes用处:- 可以实现类型检查,当传入错误的属性值,会报警告,但是不会报错
- 用
PropTypes定义属性,外界使用的时候会有提示
注意点:
PropTypes必须要用static声明,否则无效果PropTypes只能用于React框架的自定义组件,默认JS是没有的,因为它是React框架中的。
static:用来定义类方法或者类属性,定义类的方法和属性,生成的对象就自动有这样的属性了。
PropTypes的使用
PropTypes:属性检测,使用的时候需要先导入,在React框架中
import React, { Component, PropTypes } from 'react';- 使用
在自定义组件添加如下代码:
static propTypes = {
name: PropTypes.string,
age: PropTypes.number
}- 效果:

属性类型
// 数组类型
PropTypes.array
// 布尔类型
PropTypes.bool
// 函数类型
PropTypes.func
// 数值类型
PropTypes.number
// 对象类型
PropTypes.object
// 字符串类型
PropTypes.string
// 规定prop为必传字段
PropTypes.(类型).isRequired
// prop为任意类型
PropTypes.any.isRequired给自定义属性设置初始值
- 如果想要给自定义属性添加默认初始值,需要使用
defaultProps - 注意:也是需要用
static修饰
static defaultProps = {
name: 'scottDefault',
age: 12
}实战演练
class ScottComponent extends Component {
static propTypes = {
name: PropTypes.string.isRequired,
age: PropTypes.number
}
static defaultProps = {
name: 'scottDefault',
age: 12
}
render(){
return (
<View style={styles.scottStyle}>
<Text>组件名字:{this.props.name}</Text>
<Text>组件年龄:{this.props.age}</Text>
</View>
);
}
}
// 主组件
export default class RNDemoOne extends Component {
render() {
return (
<View style={styles.container}>
<ScottComponent/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
scottStyle: {
flex: 1,
backgroundColor: '#F5FCFF',
justifyContent: 'center',
alignItems: 'center',
},
});致谢
如果发现有错误的地方,欢迎各位指出,谢谢!
React Native 系列(六)的更多相关文章
- React Native 系列(六) -- PropTypes
前言 本系列是基于React Native版本号0.44.3写的.在我们之前的通过props实现组件间传值的时候,大家有没有发现在父组件传递值过去,在子控件获取props的时候没有提示,那么如何能实现 ...
- 【REACT NATIVE 系列教程之十二】REACT NATIVE(JS/ES)与IOS(OBJECT-C)交互通信
http://blog.csdn.net/xiaominghimi/article/details/51586492 一用到跨平台的引擎必然要有引擎与各平台原生进行交互通信的需要.那么Himi先讲解R ...
- React Native 系列(一) -- JS入门知识
前言 本系列是基于React Native版本号0.44.3写的,最初学习React Native的时候,完全没有接触过React和JS,本文的目的是为了给那些JS和React小白提供一个快速入门,让 ...
- React Native 系列(二) -- React入门知识
前言 本系列是基于React Native版本号0.44.3写的,最初学习React Native的时候,完全没有接触过React和JS,本文的目的是为了给那些JS和React小白提供一个快速入门,让 ...
- React Native 系列(四) -- 布局
前言 本系列是基于React Native版本号0.44.3写的.RN支持CSS中的布局属性,因此可以使用CSS布局属性,这里就不详细地讲解了,这篇文章的重点主要是讲述一下RN中的Flex布局. CS ...
- React Native 系列(五) -- 组件间传值
前言 本系列是基于React Native版本号0.44.3写的.任何一款 App 都有界面之间数据传递的这个步骤的,那么在RN中,组件间是怎么传值的呢?这篇文章将介绍到顺传.逆传已经通过通知传值. ...
- React Native 系列(七) -- ListView
前言 本系列是基于React Native版本号0.44.3写的.几乎所有的App都使用了ListView这种组件,这篇文章将学习RN中ListView的平铺样式和分组样式. ListView平铺样式 ...
- React Native 系列(八) -- 导航
前言 本系列是基于React Native版本号0.44.3写的.我们都知道,一个App不可能只有一个不变的界面,而是通过多个界面间的跳转来呈现不同的内容.那么这篇文章将介绍RN中的导航. 导航 什么 ...
- React Native 系列(九) -- Tab标签组件
前言 本系列是基于React Native版本号0.44.3写的.很多的App都使用了Tab标签组件,例如QQ,微信等等,就是切换不同的选项,显示不同的内容.那么这篇文章将介绍RN中的Tab标签组件. ...
随机推荐
- gym100712 ACM Amman Collegiate Programming Contest
非常水的手速赛,大部分题都是没有算法的.巨慢手速,老年思维.2个小时的时候看了下榜,和正常人差了3题(,最后还没写完跑去吃饭了.. A 水 Sort 比大小 /** @Date : 2017-09-0 ...
- WPF:ComboBox使用XmlDataProvider做级联
程序功能: 使用ComboBox做级联,数据源为XML文件,适合小数据量呈现 程序代码: <Window x:Class="WpfApplication1.LayouTest" ...
- iOS网络基础---iOS-Apple苹果官方文档翻译
CHENYILONG Blog iOS网络基础---iOS-Apple苹果官方文档翻译 iOS网络基础 技术博客http://www.cnblogs.com/ChenYilong/ 新浪微博http: ...
- python学习笔记(十)之格式化字符串
格式化字符串,可以使用format方法.format方法有两种形式参数,一种是位置参数,一种是关键字参数. >>> '{0} {1}'.format('Hello', 'Python ...
- 【洛谷 P3648】 [APIO2014]序列分割 (斜率优化)
题目链接 假设有\(3\)段\(a,b,c\) 先切\(ab\)和先切\(bc\)的价值分别为 \(a(b+c)+bc=ab+bc+ac\) \((a+b)c+ab=ab+bc+ac\) 归纳一下可以 ...
- document.write 简介
document.write 的执行分两种情况: 第一种:dom加载已完成 1. 执行 document.open() (即会清空document) 2. 执行 document.write() 3. ...
- 137.Single Number II---位运算---《剑指offer》40
题目链接:https://leetcode.com/problems/single-number-ii/description/ 题目大意:给出一串数,每个数都出现三次,只有一个数只出现一次,把这个出 ...
- ORACLE数据库导出导入数据
准备工作: 1.登录管理员system 2.create directory dbdata as 'C:\oracle\tempData';--创建备份文件夹 3.grant read,write o ...
- 使用常见的网络命令查看当前网络状态——Mac OS X篇
转载自:http://blog.csdn.net/zkh90644/article/details/50539948 操作系统拥有一套通用的实用程序来查明本地主机的有线或者无线链路状态和IP的连接情况 ...
- redis aof文件过大问题
http://www.itnose.net/detail/6682725.html 最近新安装了一台redis,版本为redis-3.2.5 数据盘用的是固态硬盘. 之前用的是普通硬盘,redis日志 ...
