json常用方法和本地存储方法
1、JSON.parse()【把json字符串解析成json对象】
2、JSON.stringify()【把json对象中解析成json字符串】

<script>
let obj = '{"name":"bob"}';
console.log(JSON.stringify(obj),'变为json对象了么')
let obj1 = {name:'wow'};
console.log(JSON.stringify(obj1),'变为json字符串了么')
</script>

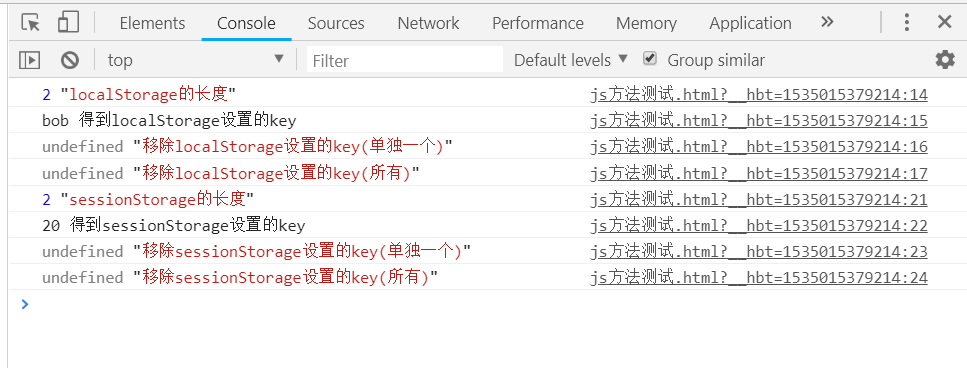
控制台结果:

json比较常用的就是这两个方法了,用来处理后台过来的数据;
------------------------------------------------------------------------------------------------------------------
3、localStorage(本地存储)
用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。()
4、sessionStorage(会话存储)
用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。

<script>
/*localStorage语法*/
localStorage.setItem('name','bob')
localStorage.setItem('price',200)
console.log(localStorage.length,'localStorage的长度')
console.log(localStorage.getItem('name'),'得到localStorage设置的key')
console.log(localStorage.removeItem('name'),'移除localStorage设置的key(单独一个)')
console.log(localStorage.clear(),'移除localStorage设置的key(所有)')
/*sessionStorage语法*/
sessionStorage.setItem('age',20)
sessionStorage.setItem('price',18)
console.log(sessionStorage.length,'sessionStorage的长度')
console.log(sessionStorage.getItem('age'),'得到sessionStorage设置的key')
console.log(sessionStorage.removeItem('age'),'移除sessionStorage设置的key(单独一个)')
console.log(sessionStorage.clear(),'移除sessionStorage设置的key(所有)')
</script>


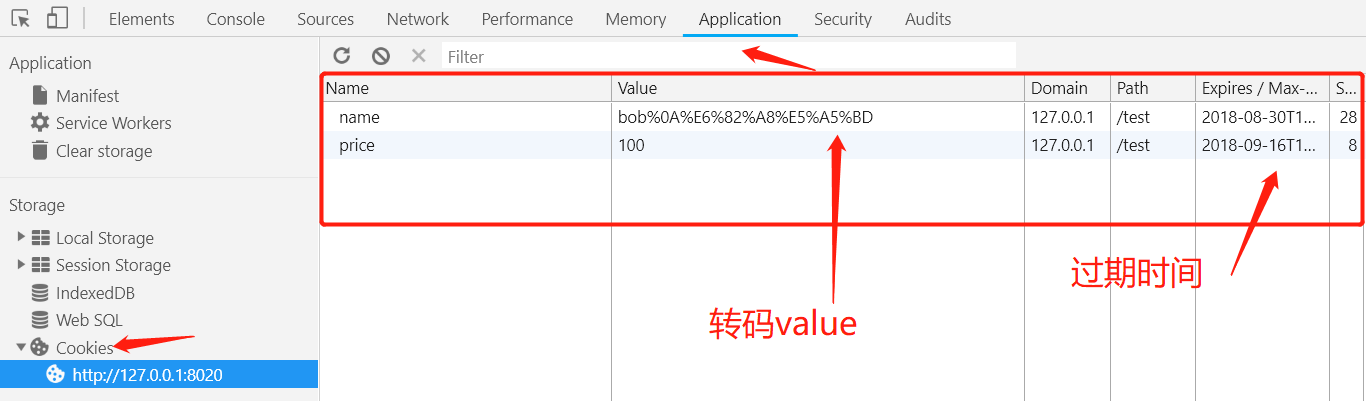
刚刚设置是这样的:


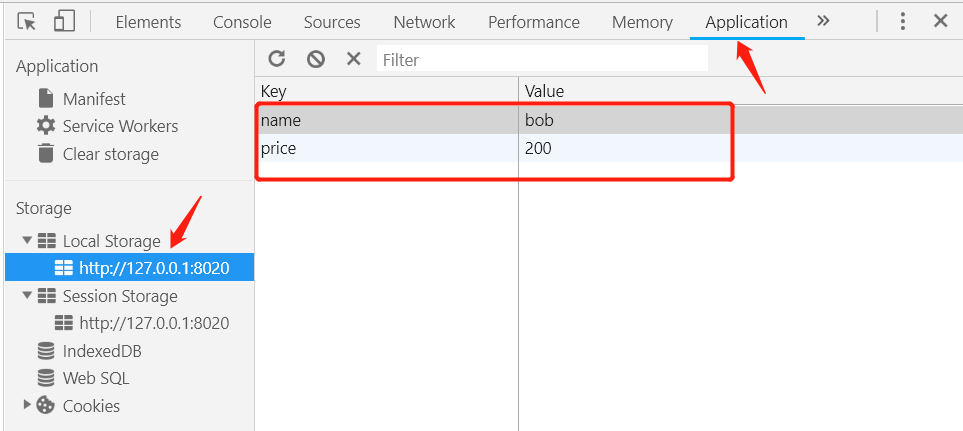
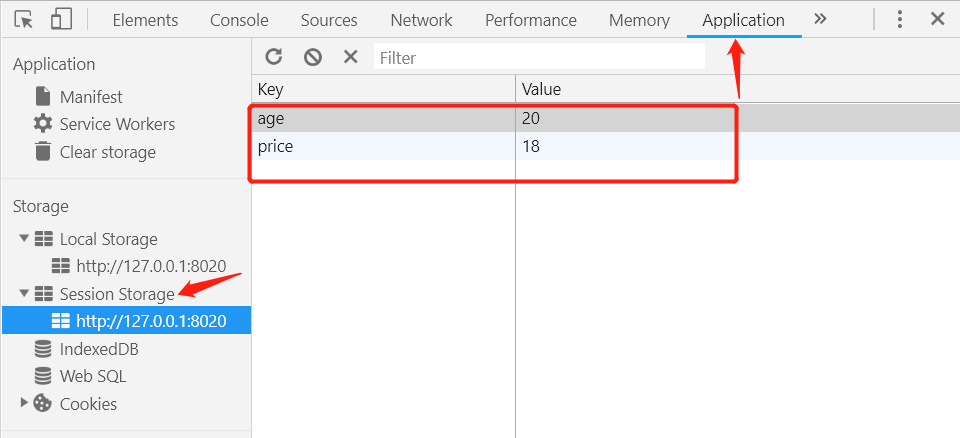
执行对应的代码控制台和Application这里对应变化;
5.cookie解说:
简单地说:cookie是以键值对的形式保存的,即key=value的格式;
各个cookie之间一般是以“;”分隔;
cookie默认是临时存储,当浏览器关闭进程的时候,自动销毁;
cookie:存储数据,当用户访问了某个网站(网页)的时候,我们就可以通过cookie来像访问者电脑上存储数据;
1、不同的浏览器存放的cookie位置不一样,也是不能通用的;
2、cookie的存储是以域名的方式进行区分的;
3、cookie的数据是可以设置名字的,name=bob
4、一个域名下存放的cookie的个数是有限制的,不同浏览器存放的个数不一样;
5、每个cookie存放的内容大小也是限制的,不同的浏览器存放大小限制不一样;

<script>
//设置一个cookie的过期时间
var goDate = new Date();
goDate.setDate(goDate.getDate() + 7); //设置为当前时间起算7天后过期
document.cookie = 'name=bob;expires=' + goDate.toGMTString();
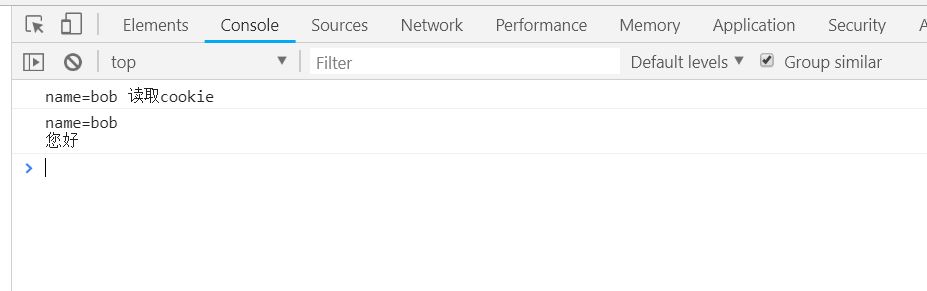
console.log(document.cookie, '读取cookie') //name=bob;
//内容最好编码存放,编码--encodeURI(),解码--decodeURI() \n换行
document.cookie = 'name=' + encodeURI('bob\n您好') + ';expires=' + goDate.toGMTString();
console.log(decodeURI(document.cookie)); //name=bob 您好
//封装
var Cookie = {
set: function(key, val, time) { //设置cookie方法
var date = new Date(); //获取当前时间
var expiresDays = time; //将date设置为n天以后的时间
date.setTime(date.getTime() + expiresDays * 24 * 3600 * 1000); //格式化为cookie识别的时间
document.cookie = key + "=" + val + ";expires=" + date.toGMTString(); //设置cookie
},
get: function(key) { //获取cookie方法
/*获取cookie参数*/
var getCookie = document.cookie.replace(/[ ]/g, ""); //获取cookie,并且将获得的cookie格式化,去掉空格字符
var Cookies = getCookie.split(";") //将获得的cookie以"分号"为标识 将cookie保存到Cookies的数组中
var cookieKey; //声明变量cookieKey
for(var i = 0; i < Cookies.length; i++) { //使用for循环查找cookie中的cookieKey变量
var arr = Cookies[i].split("="); //将单条cookie用"等号"为标识,将单条cookie保存为arr数组
if(key == arr[0]) { //匹配变量名称,其中arr[0]是指的cookie名称,如果该条变量为cookieKey则执行判断语句中的赋值操作
cookieKey = arr[1]; //将cookie的值赋给变量cookieKey
break; //终止for循环遍历
}
}
return tips;
},
delete: function(key) { //删除cookie方法
var date = new Date(); //获取当前时间
date.setTime(date.getTime() - 10000); //将date设置为过去的时间
document.cookie = key + "=v; expires =" + date.toGMTString(); //设置cookie
}
}
//调用
Cookie.set("price", 100, 24); //设置为24天过期
//Cookie.delete("price"); //删除key
alert(Cookie.get("price")); //获取cookie
</script>



搞定;;;
转自:https://www.cnblogs.com/lhl66/p/9525571.html;
json常用方法和本地存储方法的更多相关文章
- Layui的本地存储方法-Layui.data的基本使用
本地存储是对 localStorage 和 sessionStorage 的友好封装,可更方便地管理本地数据. localStorage 持久化存储:layui.data(table, setting ...
- H5本地存储详细使用教程(localStorage + JSON数据存储应用框架)
一.Web Storage教程 1.概述: 对于Web Storage来说,实际上是Cookies存储的进化版.如果了解Cookie的人几乎一看Web Storage就会用,如果你从来没用过没了解过C ...
- js,H5本地存储
//存储本地存储----setItem(存储名称,数据名称) var c={name:"man",sex:"woman"}; localStorage.setI ...
- HTML5本地存储(Local Storage) 的前世今生
长久以来本地存储能力一直是桌面应用区别于Web应用的一个主要优势.对于桌面应用(或者原生应用),操作系统一般都提供了一个抽象层用来帮助应用程序保存其本地数据 例如(用户配置信息或者运行时状态等). 常 ...
- H5本地存储:sessionStorage和localStorage
作者:心叶时间:2018-05-01 18:30 H5提供了二种非常好用的本地存储方法:sessionStorage和localStorage,下面分别介绍一下: 1.sessionStorage:保 ...
- 无痕模式下 this.StorageManager.setItem) 本地存储丢失
在无痕模式下,存的this.StorageManager.setItem("recharge", JSON.stringify(recharge))本地存储会丢失,所以我们改成使用 ...
- 原生JavaScript常用本地浏览器存储方法四(HTML5 LocalStorage sessionStorage)
HTML5 LocalStorage浏览器的支持的情况如上图,IE在8.0的时候就支持了.不过需要注意的是,IE测试的时候需要服务器环境(或者localhost). 测试自然是检测浏览器是否支持本地存 ...
- 关于本地存储构成数组以及jquery的inArray方法的使用
for (var i=0, j = _self.sessionStorage.length; i < j; i++){ var key = _self.sessionStorage.key(i) ...
- 原生JavaScript常用本地浏览器存储方法五(LocalStorage+userData的一个浏览器兼容类)
基于LocalStorage+globalStorage+userData实现的一个本地存储类 userData用来兼容ie6 ie7 由userData模仿Session的方法:浏览器关闭删除保存的 ...
随机推荐
- 【Linux】使用awk批量杀进程
pkill 杀一个用户的所有进程 pkill -u bingo 批量杀进程 使用ps -ef|grep aaa 查出相关进程 使用grep -v grep 过滤掉grep本身产生的进程 使用awk 打 ...
- 热备模式相关问题2.txt
--//上午测试热备模式相关问题,就是如果打开热备模式,如果中间的归档丢失,oracle在alter database end backup ;时并没有应用日志. --//虽然热备份模式文件头scn被 ...
- gem doorkeeper(4000✨) ,Go-rails视频
博客OAuth教程:https://i.cnblogs.com/EditPosts.aspx?postid=9531091 doorkeeper: (4000
- android 命令行签名apk文件
签名apk 1.将apk格式改为zip格式包,然后删除原来apk里面的META-INF文件夹,之后改回apk文件格式 2.cmd命令行: jarsigner -verbose -keystore C: ...
- 玲珑oj 1128 RMQ模板
1128 - 咸鱼拷问 Time Limit:3s Memory Limit:128MByte Submissions:380Solved:118 DESCRIPTION 给你两个序列A,B.每个序列 ...
- nyoj115——裸dijksta(点之间最短路)
城市平乱 时间限制:1000 ms | 内存限制:65535 KB 难度:4 描述 南将军统领着N个部队,这N个部队分别驻扎在N个不同的城市. 他在用这N个部队维护着M个城市的治安,这M个城市 ...
- Log4j详细设置说明
1. 动态的改变记录级别和策略,即修改log4j.properties,不需要重启Web应用,这需要在web.xml中设置一下.2. 把log文件定在 /WEB-INF/logs/ 而不需要写绝对路径 ...
- mbstring.so下载安装
linux下安装: $:cd /php7.0/ext/mbstring 切换到源码包目录下 $:/usr/local/php/bin/phpize 执行这句 $:./configure –with-p ...
- 【hive】where使用注意的问题
不能再where后边使用别名,group by后边也一样不能使用别名 select id,col1 - col2 from table1 where (col1 - col2) > 1000; ...
- SQL server 数据库用户表名称
转自(http://blog.163.com/jlj_sk/blog/static/22579293200861422833924/) 取得SQL server 数据库中 所有用户表名称 select ...
