Workflow:采用坐标变换(移动和旋转)画箭头
背景
流程设计器的连线部分需要画一个箭头代表连接的方向,下图是期望的效果:

刚开始我准备采用三角函数(sin和cos)来计算三角的坐标,实现的过程真不爽(有兴趣的朋友可以试试),就在完工的时候,突然想到了很早之前看过一本书《flash动画编程》,一下子有所顿悟,当时书中好像讲到了坐标变换,下面贴出采用坐标变换后的实现。
思路
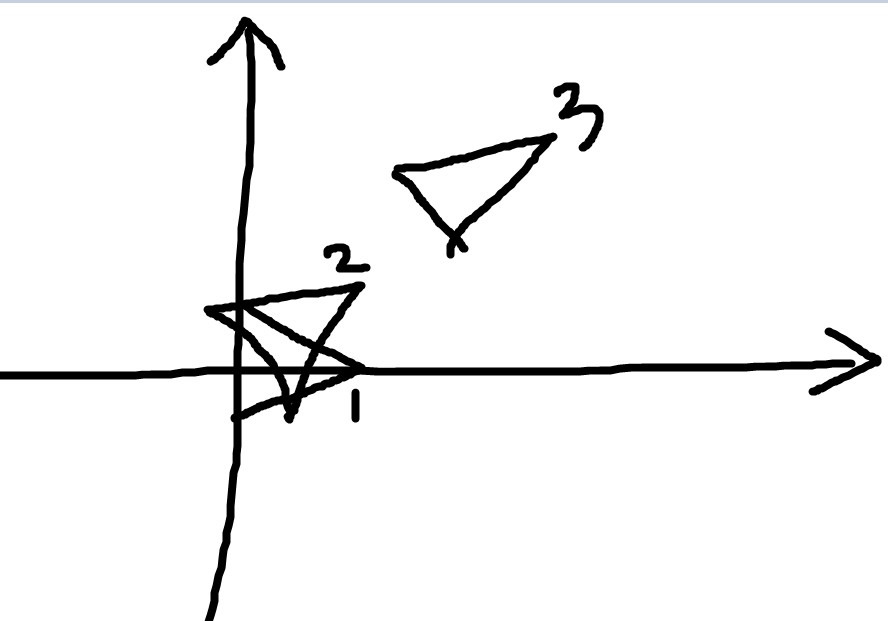
- 先画出下图中的第一个三角。
- 旋转第一个三角的坐标得到第二个三角。
- 移动第二个三角的坐标得到第三个三角。

实现
/**
* 创建箭头坐标数组。
*
* @public
* @param {Object} end 顶点坐标
* @param {Number} angle 箭头角度
* @param {Number} angle 箭头长度
* @return {Array} 箭头坐标数组
*/
createArrawPoints: function (end, angle, length) {
var me = this; var tan = Math.tan(75 * Math.PI / 180);
var size = length / tan; var points = [
{
x: 0,
y: 0
},
{
x: -length,
y: -size
},
{
x: -length,
y: size
}
]; points = this.rotate(points, angle); return this.move(points, end);
}, /**
* 坐标批量移动。
*
* @public
* @param {Array} points 坐标数组
* @param {Object} to 移动后的中心坐标
* @return {Array} 移动后的坐标数组
*/
move: function (points, to) {
var me = this; return Ext.Array.map(points, function (point) {
return {
x: to.x + point.x,
y: to.y + point.y
};
});
}, /**
* 坐标批量旋转。
*
* @public
* @param {Array} points 坐标数组
* @param {Number} angle 角度
* @return {Array} 旋转后的坐标数组
*/
rotate: function (points, angle) {
var me = this; var cos = Math.cos(angle);
var sin = Math.sin(angle); return Ext.Array.map(points, function (point) {
return {
x: cos * point.x - sin * point.y,
y: cos * point.y + sin * point.x
};
});
},
设计器效果

备注
初中数学解决了大问题,有机会想好好再温习一下数学知识。
Workflow:采用坐标变换(移动和旋转)画箭头的更多相关文章
- android 使用Canvas画箭头
public class MyCanvas extends View{ private Canvas myCanvas; private Paint myPaint=new Pai ...
- WPF画箭头
简介 参考Using WPF to Visualize a Graph with Circular Dependencies的基础上写了一个WPF画箭头的库. 效果图如下: 使用的XAML代码如下: ...
- canvas实现跟随鼠标旋转的箭头
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta ht ...
- 菱形实现气泡Bubble,菱形画箭头,菱形画三角形
菱形实现气泡Bubble,菱形画箭头,菱形画三角形 >>>>>>>>>>>>>>>>>>&g ...
- Swift实时画箭头的实现
iOS上实现画箭头,如果是指定了坐标点,那是很简单的,但如果需要做到实时绘制,就需要计算一下了 需求: 在白板上,根据手势落下点和移动点,实时绘制一条箭头直线(如下图) 实现代码: /// 获取箭头的 ...
- SVG 使用marker画箭头(一)
一.使用Marker画箭头 1.定义一个箭头的marker引用 <defs> <marker id='markerArrow' markerWidth='13' markerHeig ...
- canvas画箭头demo
效果图: 代码: <!DOCTYPE html> <html> <title>canvas画箭头demo</title> <body> &l ...
- D2D画箭头的例子
原文:D2D画箭头的例子 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/sunnyloves/article/details/50830102 用处 ...
- 如何用CorelDRAW画箭头?
CorelDRAW,简称为cdr,是一款专业的矢量绘图软件,在设计界也是常用的专业设计之一,在日常的设计工作中,我们常常需要绘制一些特殊的图形,比如箭头.很多对cdr不是特别熟练的小伙伴不知道如何用c ...
随机推荐
- Dell服务器iDrac口默认账号密码和IP
https://blog.csdn.net/artdao1987/article/details/79875528
- 两天撸一个天气应用微信小程序
更新说明: I.气象数据由百度地图开放平台修改为了和风天气,需要注册账号获取 key: II.d0e51c8 版本之后为小程序云开发版本,若未开通云开发功能,为不影响小程序正常运行,可以将版本号回退到 ...
- day4 递归原理及解析
递归 递归是一种调用自身的方法,在函数执行过程中重复不断的调用自身的过程,递归的规模每次都要缩小,一般前一步的程序作为后一步的参数.但是必须有递归结束条件. 递归算法是一种直接或者间接地调用自身算法的 ...
- numpy 练习
numpy学习,为后续机器学习铺垫 参考网址 #!/usr/bin/python #coding=utf-8 #__author__='dahu' # from numpy import * impo ...
- bzoj 1855 dp + 单调队列优化
思路:很容易写出dp方程,很容易看出能用单调队列优化.. #include<bits/stdc++.h> #define LL long long #define fi first #de ...
- dubbo 搭建开发环境
本文是基于maven的,预先使用,先装maven. dubbo是一个分布式服务框架,提供一个SOA的解决方案.简单的说,dubbo就像在生产者和消费者中间架起了一座桥梁,使之能透明交互. 本文旨在搭建 ...
- python 类继承
#!/usr/bin/python # Filename: inherit.py class SchoolMember: '''Represents any school member.''' def ...
- [Codeforces19D]Points 线段树
大致题意: 给出n个询问,每次询问有三种: 1.往平面上加一个点 2.删除平面上的一个点 3.给出一个点p,查询平面上某点q,使得q.x>p.x且q.y>p.y,输出x轴坐标最小的q,若有 ...
- king's trouble II SCU - 4488
Time Limit: 1000 MS Memory Limit: 131072 K Description Long time ago, a king occupied a vast territo ...
- FastReport.Net使用:[1]屏蔽打印对话框
1.如何设置默认打印机 在FastReport设计界面找到File->Printer Setup菜单,运行该菜单显示“打印机设置”对话框.在打印机(Printer)列表中选择默认打印机,并勾上“ ...
