vue 数据(data)赋值问题
总结一下我遇到的一个纠结很久的问题。
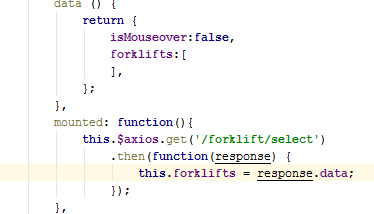
在项目中需要用到后台的数据对前端渲染,使用到了vue整合的axios,使用vue中的钩子函数在页面组件挂载完成之后向后台发送一个get请求然后将返回后的数据赋值data()中定义的属性:
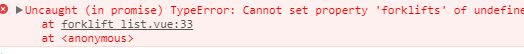
执行后前端报错:
原因:
在请求执行成功后执行回调函数中的内容,回调函数处于其它函数的内部this不会与任何对象绑定,为undefined。
解决方案:
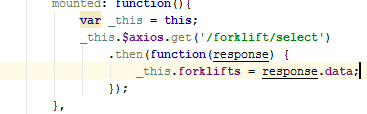
一)将指向vue对象的this赋值给外部方法定义的属性,然后在内部方法中使用该属性
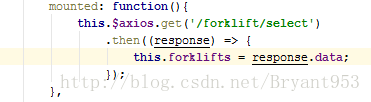
二)使用箭头函数
vue 数据(data)赋值问题的更多相关文章
- vue的data的数据进行指定赋值,用于筛选条件的清空,或者管理系统添加成功后给部分数据赋值为空
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue实例data对象里允许有哪些类型数据
做项目中遇到了data赋值的问题,总结了下常用的data赋值的数据类型.之前一直不确定是否能在data里写函数,实践证明data里也是可以对函数赋值的. export default { name: ...
- VUE:data数据中,能被网页渲染出来的数据类型有哪些
我们都知道vue中,data里面的数据类型可以使任意类型. 但是能在网页上可以渲染出来的类型有哪些呢? 我们来看一下在VUE中data里的什么数据类型可以渲染出来. 我在下面列举了这些数据类型 显示结 ...
- 西安电话面试:谈谈Vue数据双向绑定原理,看看你的回答能打几分
最近我参加了一次来自西安的电话面试(第二轮,技术面),是大厂还是小作坊我在这里按下不表,先来说说这次电面给我留下印象较深的几道面试题,这次先来谈谈Vue的数据双向绑定原理. 情景再现: 当我手机铃声响 ...
- Vue数据双向绑定原理及简单实现
嘿,Goodgirl and GoodBoy,点进来了就看完点个赞再go. Vue这个框架就不简单介绍了,它最大的特性就是数据的双向绑定以及虚拟dom.核心就是用数据来驱动视图层的改变.先看一段代码. ...
- 【学习笔记】剖析MVVM框架,简单实现Vue数据双向绑定
前言: 学习前端也有半年多了,个人的学习欲望还比较强烈,很喜欢那种新知识在自己的演练下一点点实现的过程.最近一直在学vue框架,像网上大佬说的,入门容易深究难.不管是跟着开发文档学还是视频教程,按步骤 ...
- 由自定义事件到vue数据响应
前言 除了大家经常提到的自定义事件之外,浏览器本身也支持我们自定义事件,我们常说的自定义事件一般用于项目中的一些通知机制.最近正好看到了这部分,就一起看了下自定义事件不同的实现,以及vue数据响应的基 ...
- vue数据传递--我有特殊的实现技巧
最近碰到了比较多的关于vue的eventBus的问题,之前定技术选型的时候也被问到了,vuex和eventBus的使用范围.所以简单的写一下.同时有一种特殊的实现方案. 有这么几种数据传递方式,vue ...
- Vue 组件 data为什么是函数
在创建或注册模板的时候,传入一个data属性作为用来绑定的数据.但是在组件中,data必须是一个函数,而不能直接把一个对象赋值给它. Vue.component('my-component', { t ...
- 一探 Vue 数据响应式原理
一探 Vue 数据响应式原理 本文写于 2020 年 8 月 5 日 相信在很多新人第一次使用 Vue 这种框架的时候,就会被其修改数据便自动更新视图的操作所震撼. Vue 的文档中也这么写道: Vu ...
随机推荐
- mybaties association 只返回一个结果问题处理
mybatis xml文件为: <resultMap id="BaseResultMap" type="com.test.SubscribeOrder"& ...
- java的static块及相关内容
原文地址:http://blog.csdn.NET/lubiaopan/article/details/4802430 感谢原作者! static{}(即static块),会在类被加载的时候执 ...
- Win 7 Windows Update无法自动更新解决方案
最近发现系统很长时间没有自动更新过了,手动更新后,提示返回错误码WindowsUpdate_8024402F.网络上搜索到的解决方法大多是删除更新临时目录,重启WINDOWS UPDATE服务,然而试 ...
- java免费空间!最简单的openshift免费空间上传代码教程!和FTP一样简单!
史上最简单的openshift免费空间上传代码教程!没有之一! 最近因为想弄一个免费的空间,而且最好是Java的空间,找了一大片,jsp的空间少不说,免费的更是寥寥无几. 找了一大推垃圾空间,终于让我 ...
- rabbitMQ日常管理(转)
原文:http://blog.sina.com.cn/s/blog_790c59140102x5vk.html 一.网页登录方法 http://127.0.0.1:15672/ 用户名和密码默认为gu ...
- CVPR,ICCV和ECCV,计算机视觉三大顶级盛会
简介:https://blog.csdn.net/hualitlc/article/details/11099693 近几年ICCV,CVPR,和ECCV论文列表:https://www.xuebuy ...
- 洛谷P2634 [国家集训队]聪聪可可 (点分治)
题目描述 聪聪和可可是兄弟俩,他们俩经常为了一些琐事打起来,例如家中只剩下最后一根冰棍而两人都想吃.两个人都想玩儿电脑(可是他们家只有一台电脑)……遇到这种问题,一般情况下石头剪刀布就好了,可是他们已 ...
- 19、Semantic-UI之图片的动画效果
在Semantic-UI中定义了很多图片动画效果,可以直接使用. 示例:定义图片动画 <!DOCTYPE html> <html lang="en"> ...
- xe7 android如何打包SQLITE数据库
点击 project->deployment 增加你的SQLite 文件 即可.记住 remotepath 选择assets\internal
- 【模板模式】 Template Pattern
模板模式 又叫模板方法模式,在一个方法中定义一个算法的骨架,而将一些步骤延迟到子类中.模板方法使得子类可以在不改变算法结构的情冴下,重新定义算法中的某些步骤(这个我觉得很抽象,很抽象) e:学会说“不 ...