前端性能优化:gzip压缩文件传输数据
一、文件压缩的好处
前端生产环境中将js、css、图片等文件进行压缩的好处显而易见,通过减少数据传输量减小传输时间,节省服务器网络带宽,提高前端性能。
二、http协议如何支持压缩文件的传输
1、浏览器请求数据时,通过Accept-Encoding说明自己可以接受的压缩方法
2、服务端接收到请求后,选取Accept-Encoding中的一种对响应数据进行压缩
3、服务端返回响应数据时,在Content-Encoding字段中说明数据的压缩方式
4、浏览器接收到响应数据后根据Content-Encoding对结果进行解压
注:如果服务器没有对响应数据进行压缩,则不返回Content-Encoding,浏览器也不进行解压
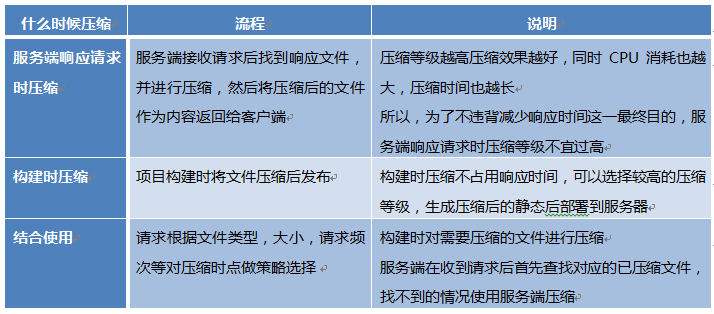
三、什么时候压缩

四、服务器响应请求时压缩(nginx)
nginx中有关gzip的配置项如下:
1、gzip on|off:默认off
开启或者关闭gzip模块
2、gzip_comp_level 4:默认1,建议选择为4
gzip压缩比/压缩级别,压缩级别 1-9,级别越高压缩率越大,压缩时间越长,消耗CPU也越大。
3、gzip_min_length 1k:默认0,不管页面多大都压缩
设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。
建议设置成大于1k的字节数,小于1k可能会越压越大。 即: gzip_min_length 1024
4、gzip_static on|off:默认off
gzip_static是nginx对于静态文件的处理模块,可以读取预先压缩的gz文件,多与构建时压缩同时使用,详见下节构建时压缩介绍
5、更多配置信息参考:Nginx的gzip
五、构建时压缩(webpack)
webpack的compression-webpack-plugin插件用于支持构建项目时压缩文件,Vue项目为例,具体配置如下:
1、首先安装插件,命令:npm install --save-dev compression-webpack-plugin
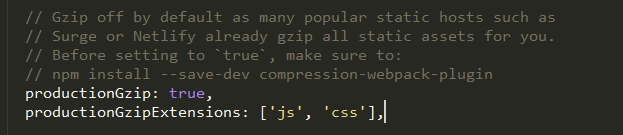
2、在config/index.js文件中打开Gzip开关,配置需要压缩的文件扩展名

3、webpack.prod.conf.js中设置具体压缩配置项

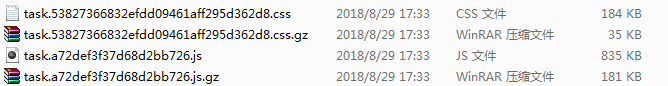
4、打包后会同时保留原文件和压缩后的文件,存储等条件允许的情况下,原文件也建议发布到服务器以支持不兼容gzip的浏览器

5、服务端nginx启动gzip_static
gzip_static是nginx对于静态文件的处理模块,该模块可以读取预先压缩的gz文件,这样可以减少每次请求进行gzip压缩的CPU资源消耗。该模块启用后,nginx首先检查是否存在请求静态文件的gz结尾的文件,如果有则直接返回该gz文件内容。
为了要兼容不支持gzip的浏览器,启用gzip_static模块就必须同时保留原始静态文件和gz文件。这样的话,在有大量静态文件的情况下,将会大大增加磁盘空间。我们可以利用nginx的反向代理功能实现只保留gz文件(参考文章中提到本文未尝试)。
nginx需要安装http_gzip_static_module以支持gzip_static,具体方法见《源码安装nginx》
六、生产环境:proxy_pass+gzip
上线后发现生产环境中静态文件的压缩配置没有起作用,经过定位发现生产环境加了反向代理导致nginx没有返回.gz文件。看到参考文章中二、三两篇时确定是gzip_http_version和proxy_set_header Accept-Encoding配置问题。

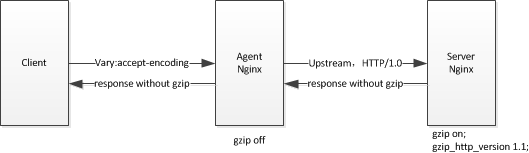
如果我们使用了proxy_pass进行反向代理,那么nginx和upstream server之间默认是用HTTP/1.0协议通信的。
如果我们的Cache Server也是nginx,而前端的nginx没有开启gzip。 同时,我们后端的nginx上没有设置gzip_http_version为1.0,那么Cache的url将不会进行gzip压缩。
所以,最终的解决方案是,在静态文件服务nginx中配置gzip_http_version为1.0
同时,反向代理服务器应该添加请求头proxy_set_header Accept-Encoding ‘gzip’,通知静态文件服务器客户端能够理解的gzip压缩文件,使其返回.gz文件
参考
Nginx开启Gzip详解(gzip_http_version部分):https://blog.csdn.net/zhuyiquan/article/details/52709864
nginx反向代理和gzip_static模块使用:https://yq.aliyun.com/ziliao/46446
前端性能优化:gzip压缩文件传输数据的更多相关文章
- 前端性能优化-gzip
为什么要开启GZIP 我们需要下载一个100KB的Javascript文件,正常的下载量就是100KB,如果我们把文件在服务端压缩一下,压缩成30kb,下载到客户端再进行解压,这样就减少了大量的HTT ...
- Web前端性能优化教程04:压缩组件
本文是Web前端性能优化系列文章中的第四篇,主要讲述内容:压缩组件.完整教程可查看:Web前端性能优化 基础知识 gzip编码:gzip是GUNzip的缩写,是使用无损压缩算法的一种,最早是用于Uni ...
- 前端性能优化之gzip
前言: 如果你是个前端开发人员,你肯定知道线上环境要把js,css,图片等压缩,尽量减少文件的大小,提升响应速度,特别是对移动端,这个非常重要.常用的前端性能优化方法有如下几种 一.减少http请求 ...
- 前端性能优化成神之路—资源合并与压缩减少HTTP请求
资源合并与压缩减少HTTP请求的概要 资源合并与压缩减少HTTP请求主要的两个优化点是减少HTTP请求的数量和减少请求资源的大小 http协议是无状态的应用层协议,意味着每次http请求都需要建立通信 ...
- 浅谈前端性能优化(二)——对HTTP传输进行压缩
1.前端性能优化的一点: 对js.css.图片等进行压缩,尽可能减小文件的大小,减少文件下载的时间,从而减少网页响应的时间. 2.前端性能优化的另一点: 对HTTP传输进行压缩,即在js,css.图片 ...
- 专业术语:闭包、网站优化 Gzip 服务器端文件压缩
1, 闭包:http://baike.baidu.com/view/648413.htm 2, 网站优化 Gzip 服务器端文件压缩 http://baike.baidu.com/view/96662 ...
- 大型网站技术架构(3):WEB 前端性能优化
上次说到了性能优化策略,根据网站的分层架构,可以大致的分为 web 前端性能优化,应用服务器性能优化,存储服务器性能优化三大类 这次来说一下 web 前端性能优化,一般来说,web 前端就是应用服务器 ...
- CSS3与页面布局学习总结(八)——浏览器兼容与前端性能优化
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- 移动H5前端性能优化指南
移动H5前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网 ...
随机推荐
- .net的.aspx页面调试方法
做.net网站开发,有时候需要调试和察看变量, 1.设置好断点以后, 2.设置调试:VS 菜单: 调试————〉附加到进程————〉在 “可用进程” 列表中选择 标题为 "ASP.NET D ...
- mybatis环境搭建和开发步骤
环境搭建 第一步:导入jar包 第二步:导入核心配置文件(mybatis-config.xml) <?xml version="1.0" encoding="UTF ...
- ubuntu16安装git
执行一条命令就可以: sudo apt-get install git
- flowable ProcessEngine和ProcessEngineConfiguration
ProcessEngine是流程引擎,ProcessEngineConfiguration与前面四个引擎配置有些不同. ProcessEngineConfiguration增加了邮件服务和httpCl ...
- HashSet实现原理及源码分析
HashSet简介 HashSet是Set接口实现,它按照Hash算法来存储集合中的元素 不保证元素顺序 HashSet是非同步的,如果多个线程同时访问一个HashSet,要通过代码来保证其同步 集合 ...
- 图像和流媒体 -- Sapera 安装遇到的问题
一.下载安装包 参看:Genie Nano M1930-NIR 点击软件及例程下载 二.安装遇到的问题 (1)Installation directory must be on a local har ...
- ss-libev 源码解析local篇(4): server_recv_cb之STAGE_STREAM
继续探索server_recv_cb,我们已经来到了STAGE_STREAM状态.如果在0.05秒的timer来之前客户端就有数据过来,server_recv_cb被调用,此时已经在stream状态就 ...
- 【排序】归并排序,C++实现
原创文章,转载请注明出处! 博客文章索引地址 博客文章中代码的github地址 # 基本思想(分治法) 归并排序中, “归”代表递归的意思,即递归的将数组通过折半的方式分离为单个数组. “ ...
- Thinkphp 下 MySQL group by 接count 获得条数方法
比如 下面的语句 , 用于分组统计 select count(*) from es_diabetes where uid=43658 GROUP BY uniques 结果明显不是我们想要得,为什么呢 ...
- 接口测试基础——第7篇 简单的Python知识普及(二)之装饰器
今天我们来学习python里面的“装饰器” 1.我在函数test运行前想先打印一些内容怎么办? def func(param): print u"打印的内容" para ...
