上传图片demo
页面:

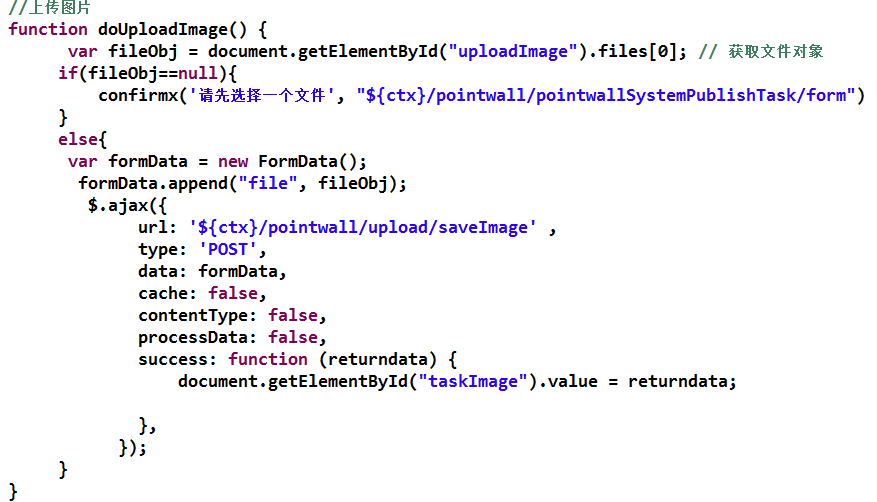
js:

后台:
@RequiresPermissions("pointwall:upload:edit")
@RequestMapping(value = "saveImage")
@ResponseBody
public String saveImage(@RequestParam(value = "file") MultipartFile file, HttpServletRequest request)
throws IOException {
// 上传的图片只允许是 png 或者jpg 中的格式
if (file.getOriginalFilename().contains(".png") || file.getOriginalFilename().contains(".jpg")) {
// 根据相对路径转化为真实路径
String rootpath = request.getSession().getServletContext().getRealPath(File.separator);// 获得web应用的绝对路径
File createFile = new File(rootpath + "/image/");
if (!createFile.exists()) {// 判断文件是否存在如果不存在则自动创建文件夹
createFile.mkdir();
}
//String uuid = IdGen.uuid() + "_";// 随机生成一个唯一性的id 确保apk文件重名
File f = new File(rootpath + "/image/"+ file.getOriginalFilename());
if(f.exists()){//上传的文件已经存在,则提示用户重新上传 apk 或者重命名
return "文件已经存在,请重新上传或者重命名" ;
}
else{
System.out.println(rootpath);
file.transferTo(f); // 将上传的文件写入到系统中
return "/image/" + file.getOriginalFilename();
}
} else {
return "上传文件失败";
}
}
上传图片demo的更多相关文章
- vue 拍照上传图片 demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- OSS上传图片demo
demo整理来源https://help.aliyun.com/document_detail/32011.html /** * 示例说明 * <p> * HelloOSS是OSS Jav ...
- javascript和HTML5上传图片之前实现预览效果
一:FileList对象与file对象 FileList对象表示用户选择的文件列表,在HTML4中,file控件内只允许放置一个文件,但是到了HTML5中,通过添加multiple属性,file控件内 ...
- js上传图片
额 呆坐许久 感觉 有很多想写的 就是不知从何写起..贼尴尬. 其实 我平时项目中 基本上传图片什么的 都是跟着from 表单 一起提交给后台的 实行起来 简单暴力 连图片预览的都没有写 ...
- 图片上传功能<转>http://blog.csdn.net/u011159417/article/details/50126023
以前也实现过上传,只不过每次都是,写完之后没有总结,下次遇到时,还要重新写,重新调式,很是浪费时间,所以,今天实现一个上传图片的功能,包括简单的页面和servlet,下次再要写这个功能时,直接拿过来就 ...
- 我的web前端整理和学习
知识点收藏:(边看.边记录.边写) 开直播学习:虎牙 待办事理>> 练习自我表达(把文章做成视频).技术学习总结(博客与公众号).跳出舒适圈. 前端知识体系:https://www.cnb ...
- CPP 替代 PIL 图片处理(缩略图生成)
python中使用PIL(Pyhton Image Library)进行图片处理,好处就是编写简单方便,但是不能很好利用机器多核的特点,于是在项目中决定使用cpp来实现图片处理. 项目中的图片处理主要 ...
- React项目中使用wangeditor以及扩展上传附件菜单
在最近的工作中需要用到富文本编辑器,结合项目的UI样式以及业务需求,选择了wangEditor.另外在使用的过程中发现wangEditor只有上传图片和视频的功能,没有上传文本附件的功能,所以需要对其 ...
- 利用webuploader插件上传图片文件,完整前端示例demo,服务端使用SpringMVC接收
利用WebUploader插件上传图片文件完整前端示例demo,服务端使用SpringMVC接收 Webuploader简介 WebUploader是由Baidu WebFE(FEX)团队开发的一 ...
随机推荐
- Sqlserver 存储过程 返回-6
存储过程中没有返回 手动返回-6的代码,但是一直接收到-6返回值. 经最后研究发现,是粗心导致的,Insert插入数据时在非空字段插入了Null值导致出现异常,所以返回了-6. 所以说在事务中,可能会 ...
- CSS 清除浮动 clear 属性
CSS 清除浮动 clear 属性用于设定元素哪一侧不允许有其他浮动元素(而并非取消元素的浮动). 可能的取值如下: 取值 说明 none 默认值,允许两侧都有浮动元素 left 左侧不允许有其他浮动 ...
- KAFKA 0.11 RHEL6.5安装
KAFKA简介 KAFKA是一款分布式消息发布和订阅的系统. 官网:http://kafka.apache.org/ 1.下载KAFKA及JDK KAFKA下载地址: http://kafka.apa ...
- 错误:XMLHttpRequest cannot load
原因:Chrome浏览器不支持本地ajax访问,具体就是ajax不能访问file 有3种解决办法:http://frabbit2013.blog.51cto.com/1067958/1254285 其 ...
- Keras 自定义层
1.对于简单的定制操作,可以通过使用layers.core.Lambda层来完成.该方法的适用情况:仅对流经该层的数据做个变换,而这个变换本身没有需要学习的参数. # 切片后再分别进行embeddin ...
- 在Fragment中加一个嵌套了ListView的ScrollView(一)
首先介绍一下这个程序的功能: 1.顶部有两个可以切换Fragment的Button 2.在其中一个Fragment中里有个ScrollView,ScrollView中有ViewFlipper,List ...
- Android 实现两屏幕互相滑动
Android 实现两屏幕互相滑动 下文来自: http://blog.csdn.net/song_shi_chao/article/details/7081664 ----------------- ...
- daemon Thread
1.概念 守护进程(daemon)是指在UNIX或其他多任务操作系统中在后台执行的电脑程序,并不会接受电脑用户的直接操控.此类程序会被以进程的形式初始化.守护进程程序的名称通常以字母“d”结尾:例如, ...
- BZOJ4540 Hnoi2016 序列 【莫队+RMQ+单调栈预处理】*
BZOJ4540 Hnoi2016 序列 Description 给定长度为n的序列:a1,a2,-,an,记为a[1:n].类似地,a[l:r](1≤l≤r≤N)是指序列:al,al+1,-,ar- ...
- tableau-基本函数
一.数据术语 维度——包含诸如文本和日期等类别数据的字段. 度量——包含可以聚合的数字的字段. 二.字段图标 Abc 蓝色图标->离散字段 # 绿色图标->连续字段 =Abc = ...
