label技巧
问题描述:
一般都用label的for属性指定label的点击范围;
<label for="male"><input type="radio" name="sex" id="male"/>男</label>
<label for="female"><input type="radio" name="sex" id="female"/>女</label>
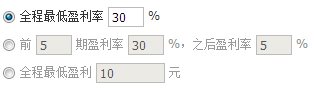
如果label下面有多个input选项,如图所示:

要想实现上述效果,如何实现呢?
问题解决:
去掉label的for属性即可。ie7、ie8、ie9、ie10、chrome均已测试;
label技巧的更多相关文章
- css图片切换效果分析+翻译整理
Demos:http://tympanus.net/Tutorials/CSS3SlidingImagePanels/ 出处:http://tympanus.net/codrops/2012/01/1 ...
- 纯html+css中实现静态选座位效果技巧(input+label使用小技巧)
很多时候,我们想通过html+css的方式实现排列在后方的代码在选中状态下,能控制排列在前的代码的样式.那么要怎么实现呢?在这里我就要用1个小技巧来完成. 众所周知的,我们css中的选择器通常只能向下 ...
- iOS开发小技巧 - label中的文字添加点击事件
Label中的文字添加点击事件 GitHub地址:https://github.com/lyb5834/YBAttributeTextTapAction 以前老师讲过类似的功能,自己懒得回头看了,找了 ...
- 小技巧,如何在Label中显示图片
这个需求其实是有的,比如QQ聊天界面里面发送的信息,可以用label来显示文字(也可以用button显示),但是有时候用户可能会发送图片.如果能让Label遇到文字就显示文字,遇到图片就显示图片就好了 ...
- iOS开发小技巧--计算label的Size的方法总结
计算label的Size方法 sizeWithAttributes:方法 适用于不换行的情况,宽度不受限制的情况 /// 根据指定文本和字体计算尺寸 - (CGSize)sizeWithText:(N ...
- iOS开发小技巧--根据文字,计算label中文字高度
- [label][JavaScript]七个JavaScript技巧
重点:http://www.javascriptkit.com/ create an object: var car = new Object(); car.colour = 'red'; car.w ...
- 前端开发:css技巧,如何设置select、radio 、 checkbox 、file这些不可直接设置的样式 。
前言: 都说程序员有三宝:人傻,钱多,死得早.博主身边的程序“猿”一大半应了这三宝,这从侧面说明了一个问题,只有理性是过不好日子的.朋友们应该把工作与生活分开,让生活变得感性,让工作变得理性,两者相提 ...
- iOS:小技巧(不断更新)
记录下一些不常用技巧,以防忘记,复制用. 1.获取当前的View在Window的frame: UIWindow * window=[[[UIApplication sharedApplication] ...
随机推荐
- ionic 打包
比如我下载一个官方的小Demoionic start myApp tabs(我默认你已经配置好了安卓的开发环境.安装了全局的ionic.cordova) 首先,你需要给项目添加安卓平台的支持ion ...
- Java枚举类型定义方式
public enum Method { // get请求 GET("get"), // post请求 POST("post"); private String ...
- javascript 设置元素滚动大小
3. 滚动大小 最后要介绍的是滚动大小(scroll dimension),指的是包含滚动内容的元素的大小. 有些元素(例如 元素),即使没有执行任何代码也能自动地添加滚动条:但另外一些元素,则需要通 ...
- 3.1、Ubuntu系统中jmeter的安装和目录解析
以下内容亲测,如果不对的地方,欢迎留言指正,不甚感激.^_^祝工作愉快^_^ Jmeter是一个非常好用的压力测试工具. Jmeter用来做轻量级的压力测试,非常合适,只需要十几分钟,就能把压力测 ...
- Vue数据绑定失效
首先,我们得明白Vue数据响应的原理: 以对象为例:当把一个JavaScript对象传给Vue实例的data选项时,Vue将遍历此对象所有的属性,并使用Object.defineProperty把这些 ...
- go panic recover 异常处理
Go语言追求简洁优雅,所以,Go语言不支持传统的 try…catch…finally 这种异常,因为Go语言的设计者们认为,将异常与控制结构混在一起会很容易使得代码变得混乱.因为开发者很容易滥用异常, ...
- Python Matplotlib简易教程【转】
本文转载自:https://blog.csdn.net/Notzuonotdied/article/details/77876080 详情请见:Matplotlib python 数据可视化神器 简单 ...
- wamp 环境下配置多台虚拟主机
首先启动wamp,成功之后,单击图标,找到Apache服务器下的 httpd.conf ,直接打开 按下Ctrl+F键,在搜索框中搜索 Virtual hosts, 搜寻结果如下图: 3. 然后打开w ...
- mybatis映射文件_select_resultMap
实体类: Employee.java类: package com.hand.mybatis.bean; public class Employee { private Integer e ...
- Xampp mysql启动
因为最近项目要用到php,需要集成Xampp环境,但是并没有接触过php,从官网下载了Xampp后,基本上就是傻瓜式安装了, 完成安装界面如下: 点击Apache的start可以正常启动,点击MYSQ ...
