javaScript动画3 事件对象event onmousemove
事件对象的获取(event的获取)
var event = event || window.event;(主要用这种)

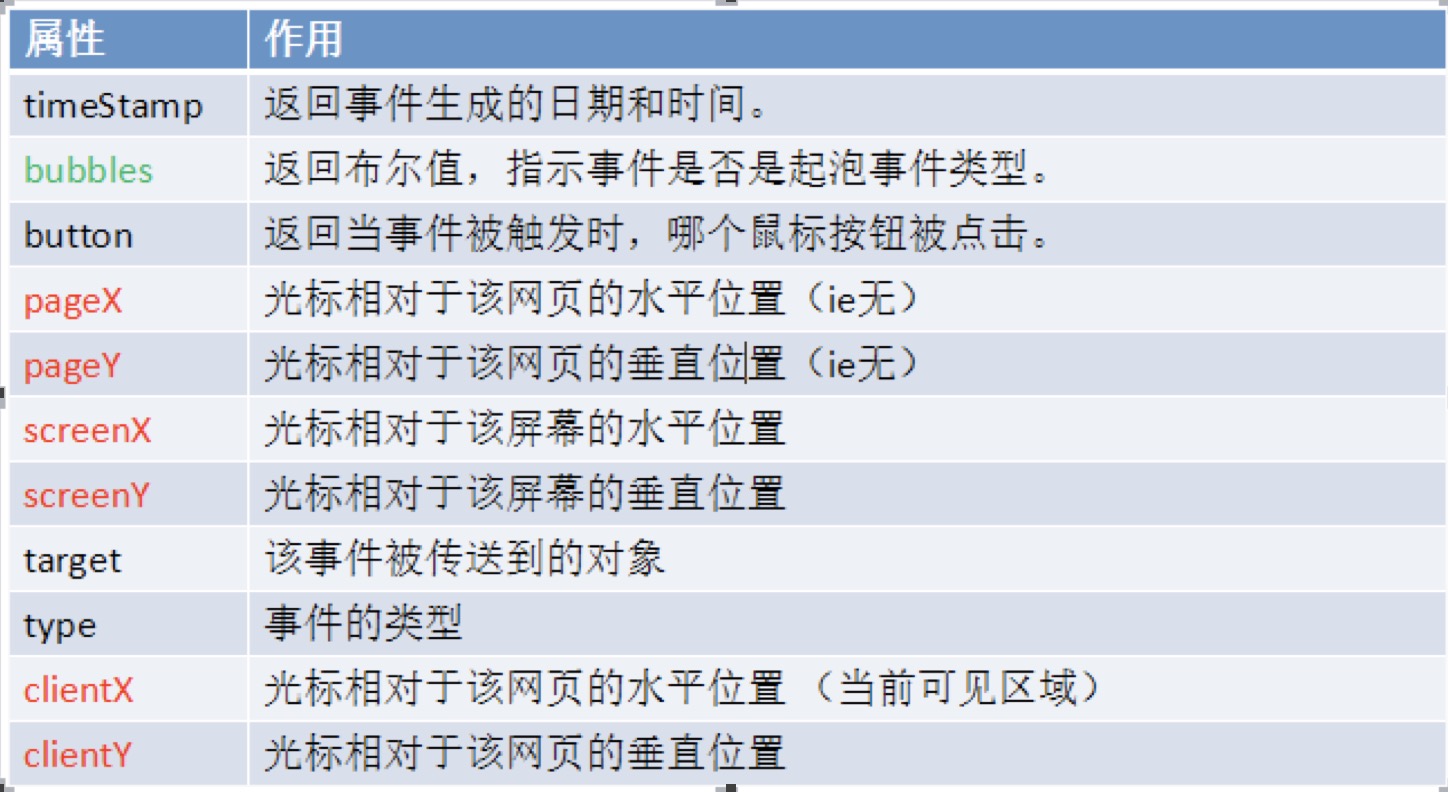
screenX、pageX和clientX的区别
PageY/pageX: 鼠标位于整个网页页面的顶部和左侧部分的距离。(页面)
ScreenY/screenX: 鼠标位于屏幕的上方和左侧的距离。(屏幕)
ClientX/clientY: 鼠标位于浏览器的左侧和顶部的距离。(浏览器大小和位置)
pageY/X兼容写法
pageY/pageX=event.clientY/clientX+scroll().top/scroll().left
新事件(onmousemove)
只要鼠标在绑定该事件的事件源上移动,哪怕1像素,也会触动这个事件。(这个事件可以直接或者间接的替代定时器)
公用js
//缓动动画封装
function animate(ele,target) {
clearInterval(ele.timer);
ele.timer = setInterval(function () {
var step = (target-ele.offsetTop)/10;
step = step>0?Math.ceil(step):Math.floor(step);
ele.style.top = ele.offsetTop + step + "px";
console.log(1);
if(Math.abs(target-ele.offsetTop)<Math.abs(step)){
ele.style.top = target + "px";
clearInterval(ele.timer);
}
},25);
}
/**
* Created by andy on 2015/12/8.
*/
function scroll() { // 开始封装自己的scrollTop
if(window.pageYOffset != null) { // ie9+ 高版本浏览器
// 因为 window.pageYOffset 默认的是 0 所以这里需要判断
return {
left: window.pageXOffset,
top: window.pageYOffset
}
}
else if(document.compatMode === "CSS1Compat") { // 标准浏览器 来判断有没有声明DTD
return {
left: document.documentElement.scrollLeft,
top: document.documentElement.scrollTop
}
}
return { // 未声明 DTD
left: document.body.scrollLeft,
top: document.body.scrollTop
}
}
/**
* Created by Lenovo on 2016/9/2.
*/
/**
* 通过传递不同的参数获取不同的元素
* @param str
* @returns {*}
*/
function $(str){
var str1 = str.charAt(0);
if(str1==="#"){
return document.getElementById(str.slice(1));
}else if(str1 === "."){
return document.getElementsByClassName(str.slice(1));
}else{
return document.getElementsByTagName(str);
}
} /**
* 功能:给定元素查找他的第一个元素子节点,并返回
* @param ele
* @returns {Element|*|Node}
*/
function getFirstNode(ele){
var node = ele.firstElementChild || ele.firstChild;
return node;
} /**
* 功能:给定元素查找他的最后一个元素子节点,并返回
* @param ele
* @returns {Element|*|Node}
*/
function getLastNode(ele){
return ele.lastElementChild || ele.lastChild;
} /**
* 功能:给定元素查找他的下一个元素兄弟节点,并返回
* @param ele
* @returns {Element|*|Node}
*/
function getNextNode(ele){
return ele.nextElementSibling || ele.nextSibling;
} /**
* 功能:给定元素查找他的上一个兄弟元素节点,并返回
* @param ele
* @returns {Element|*|Node}
*/
function getPrevNode(ele){
return ele.previousElementSibling || ele.previousSibling;
} /**
* 功能:给定元素和索引值查找指定索引值的兄弟元素节点,并返回
* @param ele 元素节点
* @param index 索引值
* @returns {*|HTMLElement}
*/
function getEleOfIndex(ele,index){
return ele.parentNode.children[index];
} /**
* 功能:给定元素查找他的所有兄弟元素,并返回数组
* @param ele
* @returns {Array}
*/
function getAllSiblings(ele){
//定义一个新数组,装所有的兄弟元素,将来返回
var newArr = [];
var arr = ele.parentNode.children;
for(var i=0;i<arr.length;i++){
//判断,如果不是传递过来的元素本身,那么添加到新数组中。
if(arr[i]!==ele){
newArr.push(arr[i]);
}
}
return newArr;
}
animate.js
案例-楼层跳跃
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
body,html{
height: 100%;
}
ul{
height: 100%;
list-style: none;
}
ul li{
height: 100%; }
ol{
list-style: none;
position: fixed;
top: 80px;
left:50px;
} ol li{
width: 50px;
height: 50px;
border: 1px solid #000;
text-align: center;
line-height: 50px;
margin-top: -1px;
cursor: pointer;
}
</style>
</head>
<body>
<ul>
<li>鞋子区域</li>
<li>袜子区域</li>
<li>裤子区域</li>
<li>裙子区域</li>
<li>帽子区域</li>
</ul>
<ol>
<li>鞋子</li>
<li>袜子</li>
<li>裤子</li>
<li>裙子</li>
<li>帽子</li>
</ol> <script src="animate.js"></script>
<script>
//需求:点击ol中的li,屏幕滑动到ol中的li
//利用,window.scrollTo();利用缓动动画原理
//1、指定ul和ol中的li的背景色,对应的li背景色相同
//2、老三步(获取元素绑定事件)
//3、利用缓动动画原理
//4、用scroll事件模拟盒子距离最顶端的距离 //0、获取元素
var ul = document.getElementsByTagName("ul")[0];
var ol = document.getElementsByTagName("ol")[0];
var ulLiArr = ul.children;
var olLiArr = ol.children;
var target = 0;
var leader = 0;
var timer = null;
//1、指定ul和ol中的li的背景色,对应的li背景色相同
var arrColor=["pink","blue","yellow","orange","green"];
//利用for循环给两个数组中的元素上色
for(var i=0;i<arrColor.length;i++){
ulLiArr[i].style.backgroundColor = arrColor[i];
olLiArr[i].style.backgroundColor = arrColor[i]; //属性绑定索引值
olLiArr[i].index = i; //2、老三步(获取元素绑定事件)
olLiArr[i].onclick = function () {
//获取目标位置
//获取索引值
//ul的li距离顶部的距离
target = ulLiArr[this.index].offsetTop; //要用定时器,先清除定时器
clearInterval(timer);
//3、利用缓动动画原理
timer = setInterval(function () {
//1:获取步长
var step = (target-leader)/10;
//2:二次处理步长
step = step>0?Math.ceil(step):Math.floor(step);
//3:屏幕滑动
leader = leader + step;
window.scrollTo(0,leader);
//4:清除定时器
if(Math.abs(target-leader)<=Math.abs(step)){
window.scrollTo(0,target);
clearInterval(timer);
}
},25)
}
} //4、用scroll事件模拟盒子距离最顶端的距离
window.onscroll = function () {
//每次屏幕滑动,把屏幕卷去的头部赋值给leader,模拟,获取显示器距离顶部的距离
leader = scroll().top;
} //3、利用缓动动画原理
</script> </body>
</html>
案例-鼠标跟随
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
padding: 0;
margin: 0;
height: 5000px;
}
img{
position: absolute;
padding: 10px 0;
border: 1px solid #ccc;
width: 100px;
cursor: pointer;
}
</style>
</head>
<body>
<img src="data:images/img.jpg" />
<script src="animate.js"></script>
<script>
//需求:点击页面的任何地方,图片移动到点击位置
//思路:获取鼠标在页面中的位置。让图片缓慢运动到鼠标点击的位置
//兼容ie67做pageY和pageX
//原理:被卷去的 + 浏览器可视区 //步骤
//1、老三步
//2、获取鼠标在页面中的位置
//3、缓动,图片移动到指定位置(包括左右上下) //1、老三步
var img = document.getElementsByTagName("img")[0];
var timer = null;
var targetx = 0;
var targety = 0;
var leaderx = 0;
var leadery = 0;
//给整个文档绑定点击事件获取鼠标位置
document.onclick = function (event) {
event =event ||window.event;
//原理:被卷去的 + 浏览器可视区
var pagey= event.pageY || scroll().top + event.clientY;
var pagex= event.pageX || scroll().left + event.clientX;
//调用定时器先清除定时器
// targety = pagey-img.offsetHeight/2;
// targetx = pagex-img.offsetWidth/2;
targety = pagey-30;
targetx = pagex-50; clearInterval(timer);
timer = setInterval(function () {
//1 为盒子的位置获取值
leaderx = img.offsetLeft;
//2 获取步长
var stepx = (targetx-leaderx)/10;
//3 处理步长
stepx = stepx>0?Math.ceil(stepx):Math.floor(stepx);
leaderx = leaderx+stepx;
//4 赋值
img.style.left=leaderx + "px"; //为盒子的位置获取值
leadery = img.offsetTop;
//获取步长
var step = (targety-leadery)/10;
//处理步长
step = step>0?Math.ceil(step):Math.floor(step);
leadery = leadery+step;
//赋值
img.style.top=leadery + "px";
//清定时器
if(Math.abs(targety-img.offsetTop)<=Math.abs(step) && Math.abs(targetx-img.offsetLeft)<=Math.abs(stepx)){
img.style.top=targety + "px";
img.style.left=targetx + "px";
clearInterval(timer);
}
},30) }
//2、获取鼠标在页面中的位置
//3、缓动,图片移动到指定位置(包括左右上下) </script>
</body>
</html>
案例-鼠标在小盒子中的坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
width: 300px;
height: 200px;
padding-top: 100px;
background-color: pink;
margin: 100px;
text-align: center;
font: 18px/30px "simsun";
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
</div> <script src="animate.js"></script>
<script>
//需求:鼠标进入盒子之后移动,随时更换里面的内容.(鼠标在盒子中的坐标)
//技术点:新事件onmousemove在事件源上,移动哪怕一像素也会触动这个事件
//一定程度上模拟了定时器 //步骤
//1、 老三步和新五步
//2、获取鼠标在整个页面的位置
//3、获取盒子在整个页面的位置
//4、用鼠标的位置减去盒子的位置赋值个盒子的内容 //1、 老三步和新五步
var div= document.getElementsByTagName("div")[0]; div.onmousemove = function (event) {
//新五步 event =event ||window.event;
//2、获取鼠标在整个页面的位置
var pagex=event.pageX || scroll().left + event.clientX;
var pagey=event.pagey || scroll().top + event.clientY;
//3、获取盒子在整个页面的位置
// var xx = div.offsetLeft;
// var yy = div.offsetTop;
//4、用鼠标的位置减去盒子的位置赋值个盒子的内容
var targetx = pagex - div.offsetLeft;
var targety = pagey - div.offsetTop; this.innerHTML = "鼠标在盒子中的x坐标为:"+targetx+"px;<br>鼠标在盒子中的y坐标为:"+targety+"px;"
} </script>
</body>
</html>
案例-拖拽案例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
} .nav {
height: 30px;
background: #036663;
border-bottom: 1px solid #369;
line-height: 30px;
padding-left: 30px;
} .nav a {
color: #fff;
text-align: center;
font-size: 14px;
text-decoration: none; } .d-box {
width: 400px;
height: 300px;
border: 5px solid #eee;
box-shadow: 2px 2px 2px 2px #666;
position: absolute;
top: 40%;
left: 40%;
} .hd {
width: 100%;
height: 25px;
background-color: #7c9299;
border-bottom: 1px solid #369;
line-height: 25px;
color: white;
cursor: move;
} #box_close {
float: right;
cursor: pointer;
}
</style> <script src="animate.js"></script>
<script>
window.onload = function () {
//需求:在指定位置按住鼠标左键移动对话框。
//分析:鼠标按下,触动事件,移动在更换对话框的位置。
//鼠标按下onmousedown 鼠标弹起:onmouseup 鼠标移动onmousemove
//步骤:
//1.老三步和新五步
//2.把鼠标的坐标赋值给对话框。 var box = document.getElementById("d_box");
var drop = document.getElementById("drop"); //1.老三步和新五步
//先按下再触动此事件
drop.onmousedown = function (event) {
//获取鼠标再盒子中的坐标,将来移动的时候减去保证鼠标在盒子的指定位置
event = event||window.event;
var pagex = event.pageX || scroll().left + event.clientX;
var pagey = event.pageY || scroll().top + event.clientY;
var x = pagex - box.offsetLeft;
var y = pagey - box.offsetTop; document.onmousemove = function (event) {
//2.把鼠标的坐标赋值给对话框。
event = event||window.event;
var xx = event.pageX || scroll().left + event.clientX;
var yy = event.pageY || scroll().top + event.clientY; //二次操作鼠标位置 减去鼠标在盒子中的坐标
xx = xx - x;
yy = yy - y;
//给box赋值
box.style.left = xx + "px";
box.style.top = yy + "px"; //禁止文本选中(选中后取消)
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
};
};
//事件解绑
drop.onmouseup = function () {
document.onmousemove = null;
}
}
</script> </head>
<body>
<!--顶部注册部分,无用-->
<div class="nav">
<a href="javascript:;" id="register">注册信息</a>
</div>
<!--我们移动的对话框-->
<div class="d-box" id="d_box">
<div class="hd" id="drop">
<i>注册信息 (可以拖拽)</i>
<span id="box_close">【关闭】</span>
</div>
<div class="bd"></div>
</div> </body>
</html>
案例-模拟滚动条
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.box{
width: 300px;
height: 500px; border: 1px solid red;
margin: 50px auto;
overflow: hidden;
position: relative;
}
.scroll {
width: 20px;
height: 520px;
background-color: #ccc;
position: absolute;
top: 0;
right: 0;
}
.bar {
width: 20px;
height: 200px;
background-color: red;
border-radius: 10px;
cursor: pointer;
position: absolute;
top: 0;
}
.content{
padding: 10px;
} </style> <script src="animate.js"></script>
<script>
window.onload = function () {
//需求:模拟滚动条,鼠标拖动滚动条,滚动条动,而且内容等比例联动。
//步骤:
//1.根据内容和盒子的比例确定bar的高。
//2.绑定事件(鼠标按下,然后移动)
//3.鼠标移动,bar联动
//4.内容等比例联动 //0.获取相关元素
var box = document.getElementById("box");
var content = box.children[0];
var scroll = box.children[1];
var bar = scroll.children[0]; //1.根据内容和盒子的比例确定bar的高。
//内容的高/盒子的高 = scroll的高/bar的高
//bar的高 = 盒子的高*scroll的高/内容的高
var barHeight = box.offsetHeight*scroll.offsetHeight/content.offsetHeight;
bar.style.height = barHeight + "px"; //2 绑定事件
bar.onmousedown = function (event) {
event = event||window.event; //鼠标在页面中的位置
var pageyy=event.pageY || scroll().top + event.clientY; //鼠标在盒子中的位置
var y = pageyy - bar.offsetTop; //模拟拖拽案例
document.onmousemove = function (event) { //新五步获取鼠标在页面位置
event = event||window.event;
var pagey = event.pageY || scroll().top + event.clientY;
pagey = pagey - y;
//限制y的取值。大于0,小于scroll的高度-bar的高度
if(pagey<0){
pagey = 0;
}else if(pagey>scroll.offsetHeight-bar.offsetHeight){
pagey = scroll.offsetHeight-bar.offsetHeight;
} //3 鼠标移动,bar联动
bar.style.top = pagey + "px"; //4 内容等比例联动
//高级比例 内容走的距离/bar走的距离=(内容的高-大盒子的高)/(scroll的高-大盒子的高)
var s = pagey * (content.offsetHeight-box.offsetHeight)/(scroll.offsetHeight-bar.offsetHeight);
//s赋值给content。通过margin移动负值移动content
content.style.marginTop = -s + "px"; //让被选文字清除。
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty(); }
};
//事件解绑
document.onmouseup = function () {
document.onmousemove = null; } }
</script> </head>
<body>
<div class="box" id="box">
<div class="content">
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
孩儿励志出湘关,学不成名终不还。<br>
埋骨何须桑梓地,人生无处不青山。<br>
-------------结束------------<br>
</div>
<div class="scroll">
<div class="bar"></div>
</div>
</div> </body>
</html>
案例-放大镜
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {margin: 0;padding: 0;}
.box {
width: 350px;
height: 350px;
margin:100px;
border: 1px solid #ccc;
position: relative;
}
.big {
width: 400px;
height: 400px;
position: absolute;
top: 0;
left: 360px;
border: 1px solid #ccc;
overflow: hidden;
}
.mask {
width: 175px;
height: 175px;
background: rgba(255, 255, 0, 0.4);
position: absolute;
top: 0;
left: 0;
cursor: move;
}
.small {
position: relative;
}
</style>
</head>
<body>
<div class="box">
<div class="small">
<img src="data:images/001.jpg" alt=""/>
<div class="mask"></div>
</div>
<div class="big">
<img src="data:images/0001.jpg" alt=""/>
</div>
</div>
</body>
</html>
css
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
} .box {
width: 350px;
height: 350px;
margin: 100px;
border: 1px solid #ccc;
position: relative;
} .big {
width: 400px;
height: 400px;
position: absolute;
top: 0;
left: 360px;
border: 1px solid #ccc;
overflow: hidden;
display: none;
} .mask {
width: 175px;
height: 175px;
background: rgba(255, 255, 0, 0.4);
position: absolute;
top: 0;
left: 0;
cursor: move;
display: none;
} .small {
position: relative;
} img {
vertical-align: top;
}
</style> <script src="animate.js"></script>
<script>
window.onload = function () {
//需求:鼠标放到小盒子上,让大盒子里面的图片和我们同步等比例移动。
//技术点:onmouseenter==onmouseover 第一个不冒泡
//技术点:onmouseleave==onmouseout 第一个不冒泡
//步骤:
//1.鼠标放上去显示盒子,移开隐藏盒子。
//2.老三步和新五步(黄盒子跟随移动)
//3.右侧的大图片,等比例移动。 //0.获取相关元素
var box = document.getElementsByClassName("box")[0];
var small = box.firstElementChild || box.firstChild;
var big = box.children[1];
var mask = small.children[1];
var bigImg = big.children[0]; //1.鼠标放上去显示盒子,移开隐藏盒子。
small.onmouseenter = function () {
show(mask);
show(big);
}; small.onmouseleave = function () {
hide(mask);
hide(big);
};
//2.老三步和新五步(黄盒子跟随移动)
//绑定的事件是onmousemove事件,而事件源是small
// (只要在小盒子上移动1像素,黄盒子也要跟随)
small.onmousemove = function (event) {
//想移动黄盒子,必须知道鼠标在small中的位置。
// x作为mask的left值,y作mask的top值。 //新五步
event=event || window.event;
var pagex = event.pageX || scroll().left + event.clientX;
var pagey = event.pageY || scroll().top + event.clientY;
//让鼠标在黄盒子最中间
var x = pagex - box.offsetLeft - mask.offsetWidth/2;
var y = pagey - box.offsetTop - mask.offsetHeight/2;
//限制黄盒子范围
//left范围大于0,小于小盒子宽-mask的宽
if(x<0){
x=0;
}else if(x>small.offsetWidth-mask.offsetWidth){
x=small.offsetWidth-mask.offsetWidth
}
if(y<0){
y=0;
}else if(y>small.offsetHeight-mask.offsetHeight){
y=small.offsetHeight-mask.offsetHeight
} //移动黄盒子
mask.style.left = x + "px";
mask.style.top = y + "px"; //右侧的大图片,等比例移动
// 大图片/大盒子 = 小图片/mask盒子
// 大图片走的距离/mask走的距离 = (大图片-大盒子)/(小图片-黄盒子) //好理解
// var bili = (bigImg.offsetWidth-big.offsetWidth)/(small.offsetWidth-mask.offsetWidth); var bili = bigImg.offsetWidth/small.offsetWidth; var xx = bili * x;
var yy = bili * y; bigImg.style.marginTop = -yy + "px";
bigImg.style.marginLeft = -xx + "px"; } }
</script>
</head>
<body>
<div class="box">
<div class="small">
<img src="data:images/001.jpg" alt=""/>
<div class="mask"></div>
</div>
<div class="big">
<img src="data:images/0001.jpg" alt=""/>
</div>
</div>
</body>
</html>
demojs
javaScript动画3 事件对象event onmousemove的更多相关文章
- javaScript中的事件对象event
事件对象event,每当一个事件被触发的时候,就会随之产恒一个事件对象event,该对象中主要包括了关于该事件的基本属性,事件类型type(click.dbclick等值).目标元素target(我的 ...
- javaScript中的事件对象event是怎样
事件对象event,每当一个事件被触发的时候,就会随之产恒一个事件对象event,该对象中主要包含了关于该事件的基本属性,事件类型type(click.dbclick等值).目标元素target(我的 ...
- 谈谈事件对象-event
JavaScript 中的事件对象(event) 当我们每次触发一种事件(如点击事件),我们会在回调函数中传入事件对象event.今天就来来谈谈. 1.当我们想判断当前事件是我们想要的事件类型时,可以 ...
- JavaScript:事件对象Event和冒泡
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 绑定事件的两种方式 我们在上一篇文章中已经讲过事件的概念.这里讲一下注册 ...
- Javascript和jquery事件--事件对象event
1. 事件对象event 对于event,js的解释是Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态.而jq的解释是事件处理(事件对象.目标元素 ...
- JS-特效 ~ 03. 楼层跳跃、事件对象event的获取与使用、event的主要内容、screenX、pageX、clientX的区别、放大镜、模拟滚动条
楼层跳跃 100%子盒子会继承父盒子的宽高.父盒子继承body宽高.Body继承html的宽高. 盒子属性:auto:适应盒子自身的宽度或者高度.(对自己负责) 盒子属性:100%:适应盒子父盒子的宽 ...
- JavaScript中的事件对象
JavaScript中的事件对象 JavaScript中的事件对象是非常重要的,恐怕是我们在项目中使用的最多的了.在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含这所有与事件有 ...
- JavaScript 中的事件对象(读书笔记思维导图)
在触发 DOM 上的某个事件时,会产生一个事件对象 event,这个对象中包含着所有与事件有关的信息.包括导致事件的元素.事件的类型以及其他与特定事件相关的信息.例如,鼠标操作导致的事件对象中,会包含 ...
- jacascript 事件对象event
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 在触发DOM上的某个事件时,会产生一个事件对象 event,这个对象中包含着所有与事件有关的信息.所有浏览 ...
随机推荐
- layui多选框
多选下拉框:http://sun.faysunshine.com/layui/formSelects-v4/example/example_v4.html 1.下载formSelects-v4.1 2 ...
- 剑指 offer set 13 把数组排成最小的数
总结 1. 给定 3, 32, 321 将他们组合成最小的数, 比如 321323 2. 3 -> 333 32 -> 322 321 -> 321 然后再排序
- VS2013新特性
大家可能看到我这边颜色和字体和原本不同,这里特意分享给大家背景护眼色值(这对每天看电脑的程序员很重要对不对!)还有字体: 工具-选项-字体和颜色:在项背景点击自定义-色调85 饱和度123 亮度205 ...
- Eclipse常用快捷键(转载)
编辑相关快捷键 Eclipse的编辑功能非常强大,掌握了Eclipse快捷键功能,能够大大提高开发效率.Eclipse中有如下一些和编辑相关的快捷键. 1. [ALT+/] 此快捷键为用户编辑的好帮手 ...
- Linuxyum源切换阿里云软件源
备份本机软件源 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup 下载新的CentOS-Bas ...
- js apply 引申
apply 可以接受两个参数, fun.apply(thisArg[, argsArray]) 其中第二个参数是数组或类数组对象,所以有时传 arguments 也很正常,但是,认真的说,我测试出来: ...
- centos安装Oracle virtual box
1.进入virtualbox官网 https://www.virtualbox.org/wiki/Downloads 2.点击Linux distributions 3.向下翻至如图 4.在/etc/ ...
- 文艺青年、普通青年、2b青年到底是什么意思?
文艺青年.普通青年.2b青年到底是什么意思? 文艺青年就是脑子里跟别人想的不一样,思维跟人家相反或者另类的人. 普通青年呢就是像你一样,普普通通的. 2B青年就是黑铅笔青年,做事比较搞怪,古怪到让你哭 ...
- 170323、Spring 事物机制总结
spring两种事物处理机制,一是声明式事物,二是编程式事物 声明式事物 1)Spring的声明式事务管理在底层是建立在AOP的基础之上的.其本质是对方法前后进行拦截,然后在目标方法开始之前创建或者加 ...
- Windows配置MinGW环境变量
先安装MinGW 1.添加3个系统变量(根据自己的实际路径) MinGW_INCLUDE_PATH MinGW_LIBRARY_PATH MinGW_PATH 2.将MinGW_PATH添加到Path ...
