手把手教你在Mac中搭建iOS的 React Native环境
准备工作
1.你需要一台Mac电脑。。(这不是废话?我所用的是Air~~穷。。)
2.我所操作的电脑系统环境是
3.xcode版本:8.0正式版
必需的软件
1.Homebrew
Homebrew, Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件。
打开终端,执行
- /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
如果在在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local目录不可写的权限问题。可以使用下面的命令修复:
- sudo chown -R `whoami` /usr/local
安装完成后:进过一系列等待后, (其中安装需要输入电脑密码)
(其中安装需要输入电脑密码)
2.Node
使用刚刚安装的Homebrew来安装Node.js
- brew install node
安装完成后
3.安装完node后建议设置npm镜像以加速后面的过程,否则后面插件安装巨慢
- npm config set registry https://registry.npm.taobao.org --global
- npm config set disturl https://npm.taobao.org/dist --global
4.安装Yarn
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
- npm install -g yarn react-native-cli
安装完成后

5.Watchman
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。
- brew install watchman
6.Flow
Flow是一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。所以新手可以直接跳过(即不需要安装这一工具,也不建议去费力学习flow相关语法)。
- brew install flow
以上操作完成后,环境基本打好,缺的是一个IDE,既然React Native是Facebook的玩意,那就用Facebook推荐的方案吧,这里采用Atom+Nuclide插件
1.安装Atom
下载地址 (这蛋疼的下载地址,每秒只有几KB,建议翻x下载)
下载完成后解压,打开

打开正常后,我们安装Nuclid,有两种方式,图形化下载安装和命令行,两种都说一下
1.图形化安装:
点击菜单栏:Atom->Preferences,或者可以”Command+,”快捷打开
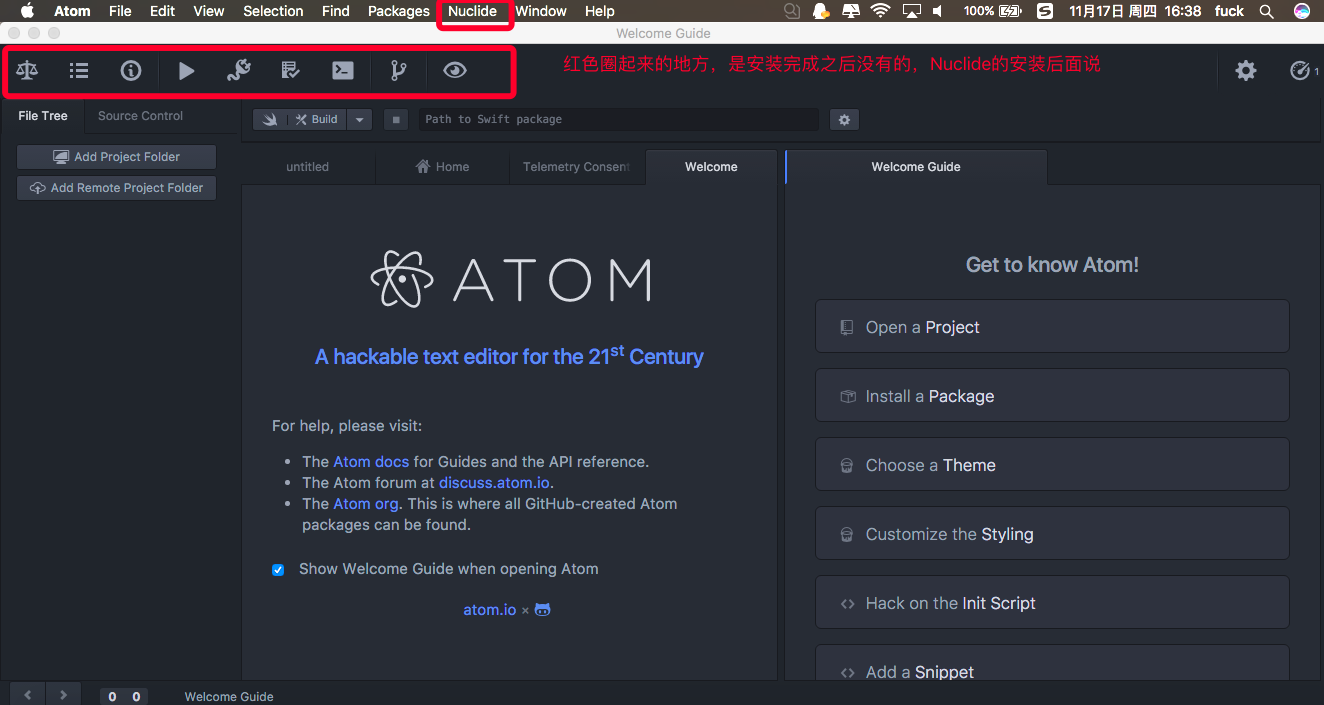
然后,在Install Packets的输入框中,输入nuclide,出现的第一个就是我们想要安装的,点击install
安装完成后就会有上图红色圈中的菜单栏
2.命令行安装:
- apm install nuclide
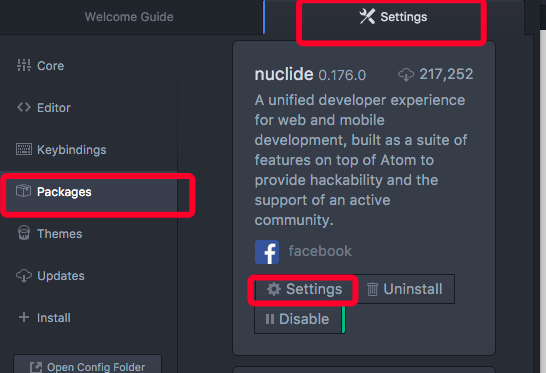
命令行安装完成后,打开Atom,选择Packages->Settings View->Manage Packets
然后选择Packages,Nuclide中点击Settings

然后往下滚动找到如图选项打钩

然后重启Atom,就会执行相关安装,到这里,所有安装完毕!。
最后,我们创建一个工程试验一下。。
用命令行cd到桌面,然后
- react-native init 项目名称
项目创建完毕后的文件夹内容如图。。。。

如果你直接用xcode打开.xcodeproj运行,结果将会是:

这是没写过一行代码的项目,如果你要修改一下,可以打开Atom,点击Add project folder ,找到你刚才创建的工程打开,

打开后文件目录:

可以发现我这里打开的是ios.js,如果是安卓的伙伴当然是打开android.js
然后,你就可以随意开发了。。。。
手把手教你在Mac中搭建iOS的 React Native环境的更多相关文章
- Mac中搭建 iOS 的 React Native 环境
手把手教你在Mac中搭建iOS的 React Native环境 http://www.cnblogs.com/damnbird/p/6074607.html 准备工作 1.你需要一台Mac电脑..(这 ...
- 手把手教你写Sublime中的Snippet
手把手教你写Sublime中的Snippet Sublime Text号称最性感的编辑器, 并且越来越多人使用, 美观, 高效 关于如何使用Sublime text可以参考我的另一篇文章, 相信你会喜 ...
- iOS React Native 环境的搭建
react native 的官网:http://reactnative.cn/docs/0.47/getting-started.html#content --iOS如何搭建mac版的环境 1.配置 ...
- 《从0到1学习Flink》—— Mac 上搭建 Flink 1.6.0 环境并构建运行简单程序入门
准备工作 1.安装查看 Java 的版本号,推荐使用 Java 8. 安装 Flink 2.在 Mac OS X 上安装 Flink 是非常方便的.推荐通过 homebrew 来安装. brew in ...
- 在Eclipse中搭建Dagger和Dagger2使用环境
眼下Dagger有两个版本号,一个是square的Dagger1.x,另外一个是由google主导与squre联合开发的Dagger2. 本文介绍一下在Eclipse中搭建Dagger和Dagger2 ...
- Mac下搭建Cocos2d-x-3.2的开发环境
配置:OS X 10.9.4 + Xcode 6.0 + Cocos2d-x-3.2 摘要:本文目标为在Xcode成功运行HelloWorld程序. 一.下载必要项 1.从官网下载Cocos2d-x- ...
- 史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
史上最详细Windows版本搭建安装React Native环境配置 2016/01/29 | React Native技术文章 | Sky丶清| 95条评论 | 33530 views ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- 搭建 webpack、react 开发环境(三)
配置 react-router-dom 我们开发一个 React 工程肯定不是一两个“页面”就可以满足需求的,所以我们需要一个在多个“页面”中跳转的功能,在使用 React 构建的单页面应用中,要 ...
随机推荐
- 游戏动作师使用Unity3D遇到过的所有问题
http://blog.csdn.net/onafioo/article/details/50865169 http://www.gameres.com/thread_480489.html 文/拉撒 ...
- 欢迎加入本人建的QQ群,讨论技术,生活及每天都有招聘信息
银狐AS3游戏2 3438131 银狐AS3Help 1803321 银狐U3D 167024653 银狐AS3转H5 467565102 本人在MSDN上的帐号 https://social.msd ...
- Struts2项目走向流转
----------------siwuxie095 Struts2 项目走向流转 1.HTTP 请求流转过程 2.配置文件连接点详解 [made by siwuxie095]
- KVC的底层实现原理
KVC是OC特有的,本质是在运行时动态的给对象发送setValue:forKey 消息,设置数值 -调用super.init 保证对象已经被创建完成 .当给对象发送setValue:forKey 消息 ...
- winfrom在图片上实现绘制
在控件加载入图片的基础上进行绘制内容 添加文字 首先就是要确定输入的文字,还有文字的样式. 文字的样式用到了FontDialog控件,获取文字呢,就放个textbox就可以了.如果在输入文字的显示展示 ...
- highchart 曲线图
$(function() { Highcharts.setOptions({ global: { useUTC: false } }); var chart = new Highcharts.Char ...
- zookeeper 面试题2 比较乱
Zookeeper是什么框架分布式的.开源的分布式应用程序协调服务,原本是Hadoop.HBase的一个重要组件.它为分布式应用提供一致性服务的软件,包括:配置维护.域名服务.分布式同步.组服务等.应 ...
- linux常用Java程序员使用命令(一)
pwd 显示当前路径cd 切换目录 . .. ~ls 显示文件(夹) -l 显示详细信息 -a 显示全部,包括隐藏文件(夹) mkdir 创建文件夹 -p 递归创建 touch 创建空白文件 echo ...
- 利用APT实现Android编译时注解
摘要: 一.APT概述 我们在前面的java注解详解一文中已经讲过,可以在运行时利用反射机制运行处理注解.其实,我们还可以在编译时处理注解,这就是不得不说官方为我们提供的注解处理工具APT (Anno ...
- 使用华邦的SPI FLASH作为EPCS时固化NIOS II软件报错及解决方案
Altera器件有EPCS系列配置器件,其实,这些配置器件就是我们平时通用的SPIFlash,据AlteraFAE描述:“EPCS器件也是选用某家公司的SPIFlash,只是中间经过Altera公司的 ...
