less配置
一、sublime text需要下载考拉,然后要 一直打开着:
1、编译工具用koala编译
下载地址:http://koala-app.com/index-zh.html
2、LESS中的注释:
可以使用css中的注释(/**/)
也可以用//注释
//编译时会自动过滤掉
二.webstrom 就不用下载考拉,还是推荐webstrom来写less比较方便
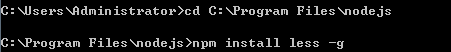
打开cmd,输入“cd C:\Program Files\nodejs”,回车,进入nodejs目录,输入npm install less -g,回车

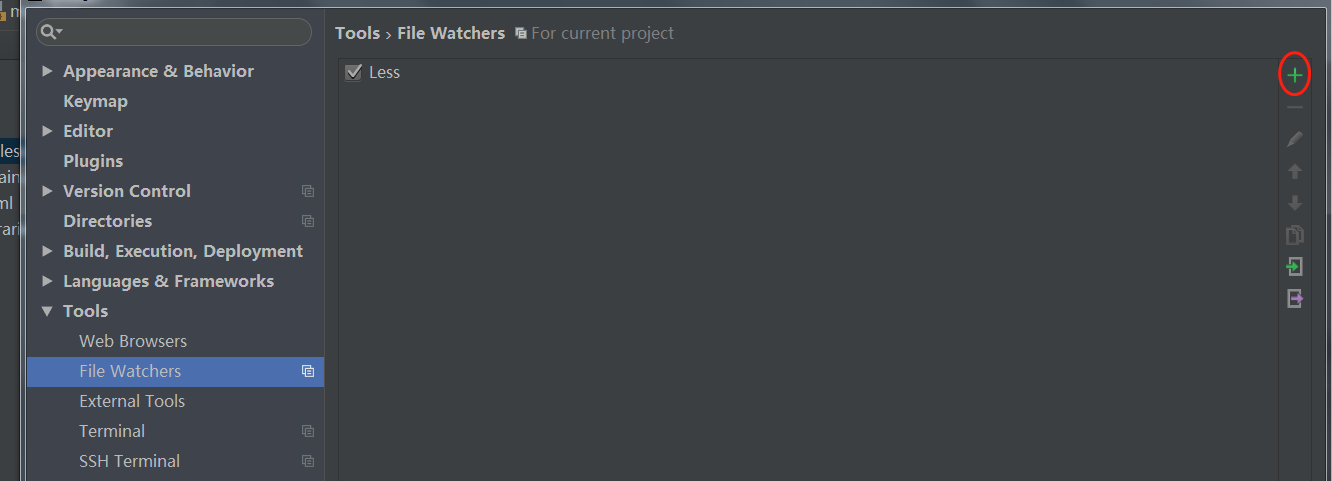
打开webstorm的设置
File --> Settings --> Tools --> File Watchers 点击"+"

&代表上一层选择器,如:
a{
display: block;
&:hover{ color: red;};
}
一些常用的缩写:
1、混合(mixin)变量:
.boder_01{border:1px solid #ccc;}
.demo{
.border_01;
}
.border_radius(@raidus:5px){
-webkit-border-radius: @raidus;
-moz-border-radius: @raidus;
border-radius: @raidus;
}
.box{
.border_radius();
}
2、带参数的混合模式
.border_radius: (@radius){
border-radius: 5px;
};
.demo_radius{
.border_radius();
}
// 可默认这样写
.border_radius: (@radius=5){};
3.//匹配模式,类似于js中的if判断
.triangle(top,@w:5px,@c:#ccc){
border-width: @w;
border-color: transparent transparent @c transparent;
border-style: dashed dashed solid dashed;
}
.sanjiao{
.triangle(top);
}
.triangle(top,@w:5px,@c:#ccc){
border-width: @w;
border-color: transparent transparent @c transparent;
border-style: dashed dashed solid dashed;
}
.triangle(bottom,@w:5px,@c:#ccc){
border-width: @w;
border-color:@c transparent transparent transparent;
border-style:solid dashed dashed dashed;
}
.triangle(left,@w:5px,@c:#ccc){
border-width: @w;
border-color:transparent @c transparent transparent;
border-style:dashed solid dashed dashed;
}
.triangle(right,@w:5px,@c:#ccc){
border-width: @w;
border-color:transparent transparent transparent @c;
border-style:dashed dashed dashed solid;
}
//@_代表不管选择上、右、下、左,都要带上它大括号里定义的样式
.triangle(@_,@w:5px,@c:#ccc){
width:;
height:;
overflow: hidden;
}
.sanjiao{
.triangle(top,20px);
}
4、@arguments,输出全部的时候用
.border_arg(@w:30px,@c:red,@xx:solid){
border:@arguments;//全部参数
}
.test_arguments{
.boder_arg();
}
.test_arguments{
.boder_arg(40px);
}

//避免编译
.test_03{
width: ~'calc(300px - 30px)';
}
less优缺点:
https://www.zhihu.com/question/20259365
http://www.zcbboke.com/1015.html
less配置的更多相关文章
- 配置android sdk 环境
1:下载adnroid sdk安装包 官方下载地址无法打开,没有vpn,使用下面这个地址下载,地址:http://www.android-studio.org/
- Android Studio配置 AndroidAnnotations——Hi_博客 Android App 开发笔记
以前用Eclicps 用习惯了现在 想学学 用Android Studio 两天的钻研终于 在我电脑上装了一个Android Studio 并完成了AndroidAnnotations 的配置. An ...
- react-router 组件式配置与对象式配置小区别
1. react-router 对象式配置 和 组件式配置 组件式配置(Redirect) ----对应---- 对象式配置(onEnter钩子) IndexRedirect -----对应-- ...
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
- Android Studio 多个编译环境配置 多渠道打包 APK输出配置
看完这篇你学到什么: 熟悉gradle的构建配置 熟悉代码构建环境的目录结构,你知道的不仅仅是只有src/main 开发.生成环境等等环境可以任意切换打包 多渠道打包 APK输出文件配置 需求 一般我 ...
- Virtual Box配置CentOS7网络(图文教程)
之前很多次安装CentOS7虚拟机,每次配置网络在网上找教程,今天总结一下,全图文配置,方便以后查看. Virtual Box可选的网络接入方式包括: NAT 网络地址转换模式(NAT,Network ...
- [linux]阿里云主机的免登陆安全SSH配置与思考
公司服务器使用的第三方云端服务,即阿里云,而本地需要经常去登录到服务器做相应的配置工作,鉴于此,每次登录都要使用密码是比较烦躁的,本着极速思想,我们需要配置我们的免登陆. 一 理论概述 SSH介绍 S ...
- nginx配置反向代理或跳转出现400问题处理记录
午休完上班后,同事说测试站点访问接口出现400 Bad Request Request Header Or Cookie Too Large提示,心想还好是测试服务器出现问题,影响不大,不过也赶紧上 ...
- Swift3.0服务端开发(一) 完整示例概述及Perfect环境搭建与配置(服务端+iOS端)
本篇博客算是一个开头,接下来会持续更新使用Swift3.0开发服务端相关的博客.当然,我们使用目前使用Swift开发服务端较为成熟的框架Perfect来实现.Perfect框架是加拿大一个创业团队开发 ...
- 在 ML2 中配置 OVS flat network - 每天5分钟玩转 OpenStack(133)
前面讨论了 OVS local network,今天开始学习 flat network. flat network 是不带 tag 的网络,宿主机的物理网卡通过网桥与 flat network 连接, ...
随机推荐
- visjs使用小记-1.创建一个简单的网络拓扑图
1.插件官网:http://visjs.org/ 2.创建一个简单的网络拓扑图 <!doctype html> <html> <head> <title> ...
- 2017年Java学习总结
2017年Java学习 Java,是我学习的第三种计算机编程语言,刚拿到这本教材时,我被它的厚度与书中字体的密集程度吓了一跳,不过在学习过程中,有Python,C语言的学习基础上,加上老师的 ...
- Cassandra修改集群名称
如果需要在不影响存储数据的情况下,更改cassandra集群名字,可采用如下步骤: 1. 对集群所有节点(for each node)依次连接CQLSH,使用如下命令: UPDATE system. ...
- linux下echo与time服务的程序实现
一.针对ECHO服务的TCP客户软件的实现 1.网络拓扑结构: 2.源码: #include <stdio.h> #include <stdlib.h> #include &l ...
- oracle的约束隐式创建索引和先索引后约束的区别
oracle的约束隐式创建索引和先索引后约束的区别 两种情况:1.对于创建约束时隐式创建的索引,在做删除操作的时候: 9i~11g都会连带删除该索引 2.对于先创建索引,再创建约束(使用到此索引)这种 ...
- CloudStack 初始化执行命令流分析
查询路由元素 选择可以使用的路由元素 需要将网络服务提供者的:虚拟路由和安全同时启用 { "createnetworkresponse" : { ...
- 5-SOM神经网络
https://blog.csdn.net/gavinlyy/article/details/8302814 https://blog.csdn.net/u011314012/article/deta ...
- c++ std::unordered_set
std::unordered_set template < class Key, // unordered_set::key_type/value_type class Hash = hash& ...
- [SoapUI] context.expand 和 groovyUtils.getXmlHolder 有什么不一样
context.expand 和 groovyUtils.getXmlHolder 有什么不一样?互相之间怎么转换 import com.eviware.soapui.support.GroovyUt ...
- ThreadLocal深入理解
作者:知乎用户链接:https://www.zhihu.com/question/23089780/answer/62097840来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注 ...
