如何优雅使用Sublime Text3(Sublime设置豆沙绿背景色和自定义主题)
♣Sublime Text3软件的下载
♣设置字体的大小
♣设置背景色和关键字颜色(Color Scheme 生成器)
♣快速生成html头文件
1.Sublime Text3软件的下载地址和包含的文件:http://download.csdn.net/detail/sinat_31719925/9684613
Sublime Text 3 32位和64位优化版和我的主题包。
2.设置字体的大小:
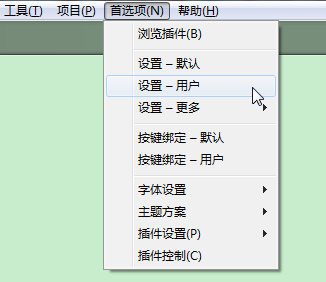
首选项->设置-用户,

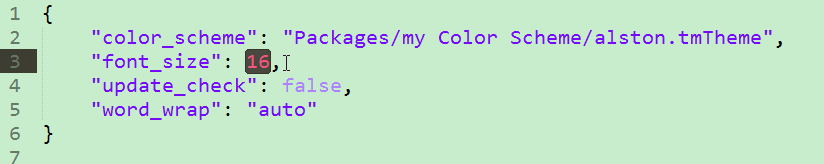
修改“font_size”属性即可

3.设置背景色和关键字颜色(Color Scheme 生成器):
Color Scheme 生成器地址:http://tmtheme-editor.herokuapp.com/
使用引导:
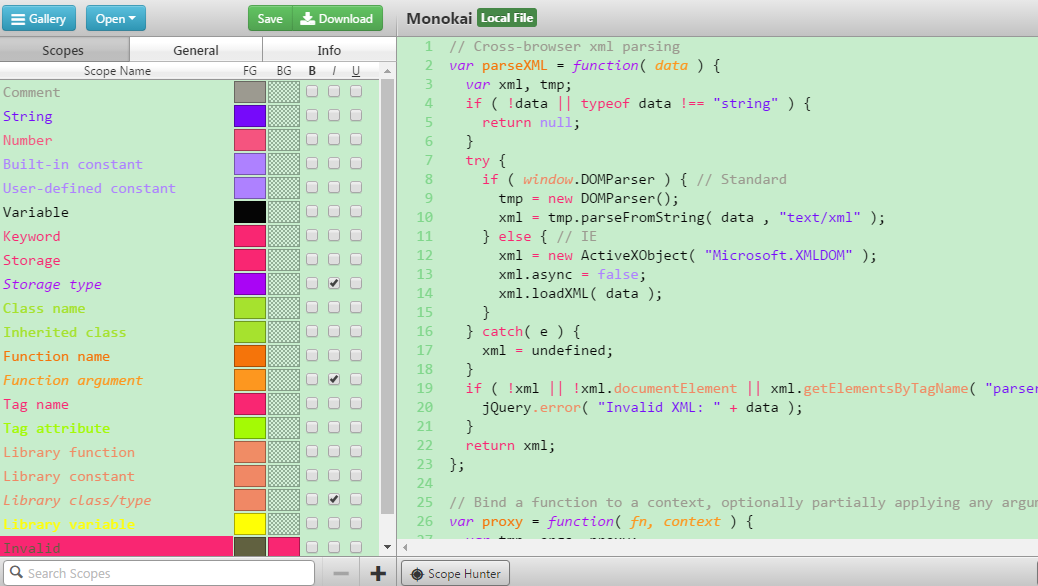
首先:点击General->background->...修改一般.txt文件的默认背景。护眼的RGB值( 豆沙绿的rgb颜色:199 237 204。色调:85。饱和度:1 2 3。亮度:2 0 5。对应成16进制颜色: #C7EDCC )

然后:点击Scopes,修改你想定制的关键字的颜色,右下角有一个多选框可以预览不同的文件(比如php,css,html,java等)中的效果。
最终效果:

最后就可以download导出自己的主题了,可以自己命名主题。如果以后想进一步修改你的自定义主题,可以点击open打开你的本地主题。
最后的最后,把你的自定义主题安装到Sublime Text3软件中,方法:
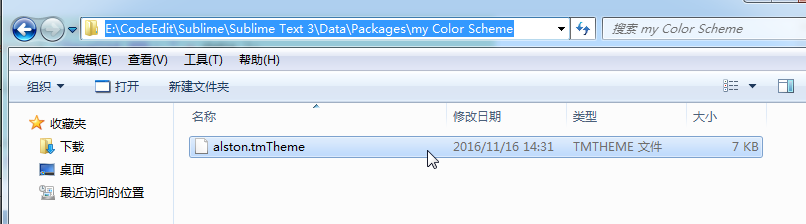
把生成的文件放到安装目录的:Data\Packages\my Color Scheme文件夹下就可以了.(my Color Scheme文件夹是自己定义和新建的,名字随便取)

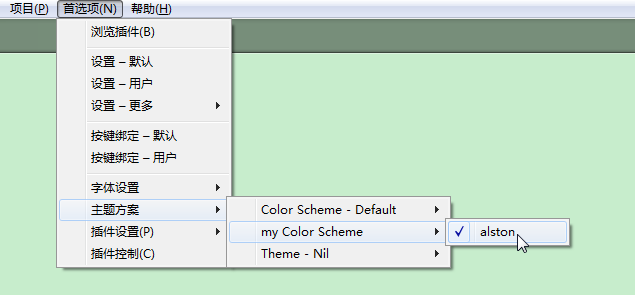
然后到Sublime Text3软件中使用该主题:

4.快速生成html头文件:
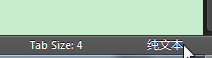
按住Ctrl+N新建一个文件 -> 在右下角复选框中(纯文本字样),选择文件类型为HTML

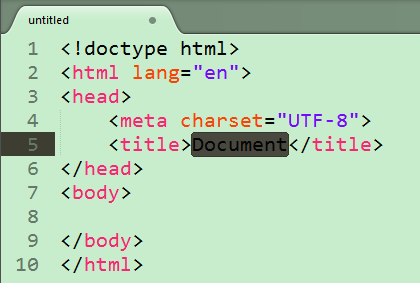
这时候输入"!"(注意一定要选择对输入法),然后按"Tab",神奇的发现HTML的头部就出现了

如何优雅使用Sublime Text3(Sublime设置豆沙绿背景色和自定义主题)的更多相关文章
- Sublime Text3 C++ 设置
系统环境: 首先是 C++ 的环境设置, 先下载 CodeBlocks, 安装目录下有 MinGW, 直接复制到 C 盘下, 再在电脑中添加 环境变量(PATH). Sublime Text3 设置: ...
- 轻巧的编辑器:Sublime Text3 user设置
开发到现在,编辑器倒用过不少,VIM.zend.my eclipse.EPP.editplus.notepad++.sublime text 2. 最初使用sublime是同学推荐的,说其何其的好,何 ...
- Sublime Text3 配置设置攻略
转载:http://cloudbbs.org/forum.php?mod=viewthread&tid=3620 sublime本身功能有限,我们需要装上一些插件使其变得强大.sublime在 ...
- sublime text3上设置 python 环境
1. 打开Sublime text 3 安装package control 2. 安装 SublimeREPL Preferences -> package control 或者Ctrl+shi ...
- Mac Sublime text3 如何设置更加漂亮好用?
说明:配置是根据自己的需求搜索了蛮多博客测试总结的. 显示效果 配置信息: command + , [逗号], 右侧配置信息 { "color_scheme": "Pac ...
- sublime text3中设置Emmet输入标签自动闭合
项目后端前一段时间从C#转成了JAVA,在开发的过程中,由于HTML对标签的语法很宽松,比如这样:<img src="" alt="">在标签的结尾 ...
- sublime text3 快捷键设置
//插入到key binding user 里面,浏览器安装路径修改成自己的路径 1[ //firefox测试快捷键 { "keys":["f3"], &quo ...
- 我的sublime text3 配置文件设置
{ "ignored_packages": [ "Vintage" ], //vim模式 "line_padding_bottom": 2, ...
- sublime text3 中设置默认浏览器,并且设置快捷键
1.打开packageControl 对应快捷键 command + shift + p 2.输入install package 3.安装插件 SideBarEnhancements 4.安装了 ...
随机推荐
- C段渗透+cain嗅探
其实吧这篇文件也是一个大概的了解和思路篇...没什么技术含量,但是你可以你可以从思路中来获得;其他的技术都是靠自己去摸索,我说了半天还是别人的,不如自己直接试试,这样效果比我直接告诉你的更加的深刻.. ...
- 基于 React.js + Redux + Bootstrap 的 Ruby China 示例 (转)
一直学 REACT + METEOR 但路由部分有点问题,参考一下:基于 React.js + Redux + Bootstrap 的 Ruby China 示例 http://react-china ...
- OC编程之道-创建对象之生成器模式
生成器模式也叫建造者模式,一般是用来构造复杂对象的一种模式.client(客户)-director(指导者)-builder(构造者)-product(产品). 生成器模式能帮助构建设计部件与表现的各 ...
- iOS 查询数组中的对象
简述:Cocoa框架中的NSPredicate用于查询,原理和用法都类似于SQL中的where,作用相当于数据库的过滤取. 定义(最常用到的方法): NSPredicate *ca = [NSPred ...
- vbox中虚拟ubuntu增加新的虚拟硬盘
vbox中虚拟ubuntu增加新的虚拟硬盘 在virtualbox中装好Ubuntu后,发现硬盘空间不够使用 了.以下是搜集整理的解决办法: 1. 添加新硬盘 设置 -> ...
- php随机生成验证码代码
<?php session_start(); //产生一个随机的字符串验证码 $checkcode=""; for ($i=0;$i<4;$i++){ $checkco ...
- FileReader:读取本地图片文件并显示
最近忙得比狗还惨,导致长时间没能更新文章,真心对不住啊.抽空整理了下关于在页面上读取和显示本地图片的实例文章,本文通过实例讲解如何使用支持FileReader浏览器的用户将能够通过一个file inp ...
- C语言笔记一
学习C语言已经有一段时间,然而发现越学不知道的东西越多,这是在印象笔记中记得一些东西,现在再回顾一遍顺便补充一些新东西. 一,基础知识 运算符号 优先级 单目>算术>关系 从高到低 ...
- js串讲整理
js子级窗口向父级窗口传值 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http ...
- ASP.NET MVC cs类中根据Controller和Action生成URL
var Url = new UrlHelper(HttpContext.Current.Request.RequestContext); Url.Action("AnnounceDetail ...
