【vue】vue +element 搭建项目,$createElement使用
语法:
它有三个参数
第一个:html标签名
第二个:配置的数据对象
第三个:内容
应用1:自定义弹窗
html:
<el-button type="text" @click="open4">点击打开 Message Box</el-button>
js
methods: {
open4() {
const h = this.$createElement;
const aTemp = 'https://www.baidu.com/?tn=98010089_dg&ch=8';
this.$msgbox({
title: '消息',
message: h('p', null, [
h('span', null, '内容可以是 '),
h('a', {
//普通html特性
attrs: {
href:aTemp
},
//相当于`v-bind:style`
style: {
color: 'red',
fontSize: '14px'},
},
'百度'
)
]),
showCancelButton: true,
confirmButtonText: '确定',
cancelButtonText: '取消',
beforeClose: (action, instance, done) => {
if (action === 'confirm') {
instance.confirmButtonLoading = true;
instance.confirmButtonText = '执行中...';
setTimeout(() => {
done();
setTimeout(() => {
instance.confirmButtonLoading = false;
}, 300);
}, 3000);
} else {
done();
}
}
}).then(action => {
alert('>>>>>');
this.$message({
type: 'info',
message: 'action: ' + action
});
});
}
},
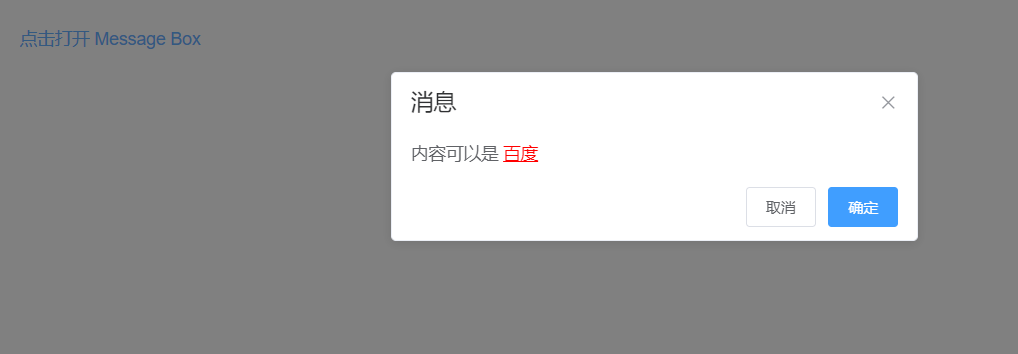
效果

未完待续。。。
参考链接:
- https://blog.csdn.net/kkae8643150/article/details/52910389
- https://blog.csdn.net/wbiokr/article/details/77894946
作者:smile.轉角
QQ:493177502
【vue】vue +element 搭建项目,$createElement使用的更多相关文章
- Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记
前言 本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 . TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript ...
- vue.js + element 搭建后台管理系统 笔记(一)
此文仅记录本人在搭建后台系统过程中遇到的难点及注意点,如果能帮到各位自然是极好的~~~ 项目主要架构:vueJS.elementUI.scss 一.项目初始化 首先需要安装nodejs,安装方法就不在 ...
- vue教程3-webpack搭建项目
vue-cli https://cli.vuejs.org/zh/ vue-cli是vue的命令行工具,对于创建项目,安装各种组件,运行项目都极为方便,是在开发vue中的必备工具 vue-cli基于n ...
- 手动搭建Vue之前奏:搭建webpack项目
手动搭建vue项目 搭建vue前首先搭建webpack项目 首先你应当安装一下npm以及nodejs 安装完成后,进行如下操作: // 创建项目根目录 mkdir some_project_name ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- 使用vue+webpack从零搭建项目
vue到现在已经成为一个热门的框架,在项目实践当中,如果想要创建一个新项目,通常都会使用vue-cli的脚手架工具,毋容置疑能够方便很多,很多东西也不需要自己亲自去配置.都知道,脚手架其实是vue结合 ...
- vue项目ide(vue项目环境搭建)
一.先介绍一下我接下来要做的项目 项目:ide可视化工具 技术应用: Vue2.0(js框架):https://cn.vuejs.org/ ElementUi(饿了吗ui框架基于vue的):http: ...
- Vue常用的GitHub项目
Vue常用的GitHub项目(Demo案例) 应用实例 https://github.com/pagekit/pa... pagekit-轻量级的CMS建站系统 https://github.com/ ...
- Vue.js+vue-element搭建属于自己的后台管理模板:什么是Vue.js?(一)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js是什么?(一) 前言 本教程主要讲解关于前端Vue.js框架相关技术知识,通过学习一步一步学会搭建属于自己的后台管理模板,并 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
随机推荐
- js正则表达式之人民币匹配
人民币格式匹配 小写格式:¥ 符号 和 整数值 与小数3部分组成. (0)代码与运行结果 { // 匹配人民币 let [reg, info, rmb, result] = [ /^(¥)(-?[0- ...
- PHP无限分类分类导航LINK的代码实现
1. 代码数据库的结构: 2.要达到的效果 /** * @param php无限分类分类导航LINK的代码实现 */ include('db.inc.php'); function getCatePa ...
- 2; HTML 基本结构
1. HTML 的基本结构 2. HTML 控制标记的格式 3. 最常用的控制标记 本章讲解最基本的 HTML 元素,也就是创建文档结构所需的元素.例如:标题.段落. 页面分隔.注释等等. 2.1 H ...
- font-face在ie无法识别问题
font-face在ie的时候,需要其他格式eot,但是按照网上的设置无法识别,需要把原来的fotmat设置成format('eot');
- Python变量和简单数据类型
变量的命名和使用 在Python中使用变量时 ,需要遵守一定的规则和指南. 变量名只能包含字母‘数字和下划线 变量名不能包含空格,但可以用下划线分割其中单词 不要将Python关键字和函数名用作变量名 ...
- Android项目实战(四十):Andoird 7.0+ 安装APK适配
首先看一下安装apk文件的代码 /** * 通过隐式意图调用系统安装程序安装APK */ public static void install(Context context) { Intent in ...
- Android gravity和layout_gravity的区别
一.gravity和layout_gravity相同处 两者都是设置对齐方式的属性.内部的属性值相同. 根据英文意思也能理解其中的意思.如center_horizontal表示在水平方向上的位置为中间 ...
- WangleEditor3提交数据(servlet-jsp)
用servlet提交 WangEditor3编辑的内容,找了很多资料没发现,大多用的框架,今天终于解决了,记录一下. WangEditor3不支持放在textarea中,servlet是无法直接获取到 ...
- codeforces 803D Magazine Ad(二分+贪心)
Magazine Ad 题目链接:http://codeforces.com/contest/803/problem/D ——每天在线,欢迎留言谈论. 题目大意: 给你一个数字k,和一行字符 例: g ...
- ThreadPoolExecutor源码解析(二)
1.ThreadPoolExcuter运行实例 首先我们先看如何新建一个ThreadPoolExecutor去运行线程.然后深入到源码中去看ThreadPoolExecutor里面使如何运作的. pu ...
