#WEB安全基础:HTML/CSS | 0x0 我的第一个网页
#WEB安全基础:HTML/CSS系列,本系列采用第二人称以免你不知道我在对着你说话,以朋友的视角和你交流
HTML的中文名叫做超文本标记语言,CSS叫做层叠样式表
用HTML设计你的第一个网页,你需要做的是用你的眼睛看,用你的手敲。
以下就是代码,我已经帮你设计好了
- <html>
- <head>
- <!--我是注释在浏览器里看不到我哦-->
- <title>Head First Lounge</title> <!--浏览器标签上显示的文本-->
- </head>
- <body>
- <h1>Welcome to the Head First Lounge</h1> <!--标题,有6个分别是<h1><h2><h3>……依此类推,在浏览器里显示的大小不同-->
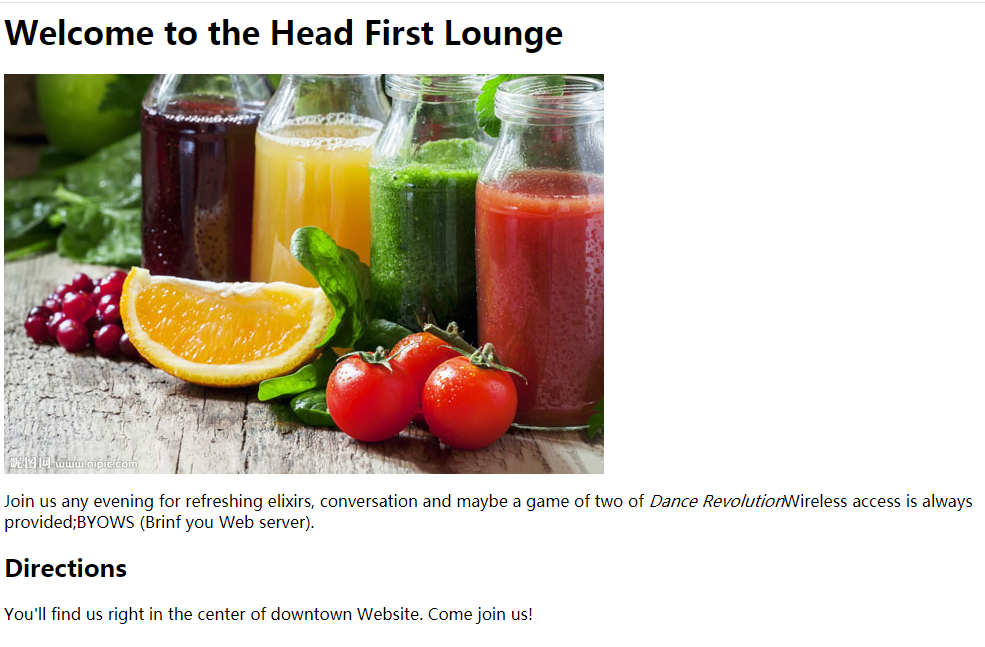
- <img src = "images/drinks.jpg" alt = "果汁" title = "果汁"> <!--插入图片 src是图片路径,alt是在图片无法显示时的文本标识内容,title是鼠标放在图片上所显示的提示内容-->
- <P>
- Join us any evening for refreshing elixirs, conversation and maybe a game of two of <em>Dance Revolution</em>Wireless access is always provided;BYOWS (Brinf you Web server).
- </p> <!--<p>是正文,<em>是斜体字-->
- <h2>Directions</h2> <!--<h2>是小一号的<h1>标题-->
- <p>
- You'll find us right in the center of downtown Website. Come join us!
- </p>
- </body>
- </html>
- <!--html文档主体
- <html>
- <head>
- </head>
- <body>
- </body>
- </html>
- -->
我写了注释有助于你理解。
以下是这个网页的目录
H.png)
还有images文件夹里的文件
用于网页引用的图片

你肯定想看看自己的网页写成什么样子,依我看不怎么样,但你还是想看看,对吧?
你只需要用浏览器打开index.html(所有文件都会用下划线强调)

它看起来有些单调对吧?是因为你还不会CSS,不要担心,不出一周这种尴尬的网页就会离你而去。
-在浏览器页面中按F12可以查看网页相关信息
-在浏览器中右键点击审查元素即可查看网页各个部分的代码
以上两个技巧对任何人来说都适用,包括你—— 一名不会写网页的肥宅朋友
这是这节课的附件
编辑器:notpad++官网下载地址:https://notepad-plus-plus.org/
//本系列教程基于《Head First HTML与CSS(第二版)》,此书国内各大购物网站皆可购买
转载请注明出处:by:M_ZPHr
最后修改日期:2019-01-16
#WEB安全基础:HTML/CSS | 0x0 我的第一个网页的更多相关文章
- #WEB安全基础 : HTML/CSS | 文章索引
本系列讲解WEB安全所需要的HTML和CSS #WEB安全基础 : HTML/CSS | 0x0 我的第一个网页 #WEB安全基础 : HTML/CSS | 0x1初识CSS #WEB安全基础 : H ...
- #WEB安全基础 : HTTP协议 | 0x0 TCP/IP四层结构
学完HTML/CSS了? 做了这么多网页,但是你知道它们是怎么工作的吗? 作为你的朋友,我也对这些东西感兴趣,在写博客的同时也在和你一起学. 废话少说,进入正题 网络中的通信包括两个端分别为:客户端( ...
- #WEB安全基础 : HTML/CSS | 0x11 浅谈GET和POST
HTTP中的GET和POST请求方法 我上次提到了GET和POST,现在就让你来认识一下这些新朋友 请看图 POST和GET都是将用户输入到浏览器的数据发送给服务器,不过采用了两种不同的方式,POST ...
- #WEB安全基础 : HTML/CSS | 0x10实现交互_表单
先看看表单如何工作吧 请求 响应 简要工作流程: 浏览器加载页面 用户输入数据 用户提交表单 服务器响应 概念都清楚了,我们来写表单吧 只有一个html文件 这是显示 你可以向空白框框 ...
- #WEB安全基础 : HTML/CSS | 0x8CSS进阶
你以为自己学这么点CSS就厉害了? 学点新东西吧,让你的网页更漂亮 我们只需要用到图片和网页 这是index.html的代码 <html> <head> <title ...
- #WEB安全基础 : HTML/CSS | 0x7HTML5和W3C验证
标准,标准,什么都有标准 你听说过HTML5吗?这是一个新版本,当然也有新标准 我只准备了一个index.html文件 以下是代码 <!DOCTYPE html> <!--告诉浏览器 ...
- #WEB安全基础 : HTML/CSS | 0x3文件夹管理网站
没有头脑的管理方式会酿成大灾难,应该使用文件夹管理网站 这是一个典型的管理方法,现在传授给你,听好了 下面是0x3初识a标签里使用的网站的目录,我把它重新配置了一下
- Web前端基础(5):CSS(二)
1. 盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和I ...
- #WEB安全基础 : HTML/CSS | 0x10.1更多表单
来认识更多的表单吧,增加知识面 我只创建了一个index.html帮助你认识它们 以下是代码 <!DOCTYPE html> <html> <head> <m ...
随机推荐
- Javascript高级编程学习笔记(32)—— 客户端检测(1)能力检测
能力检测 浏览器厂商虽然在实现公共接口方面投入了大量的精力 但是每种浏览器仍旧存在许多差异 为了让网页能跨浏览器的运行,对浏览器差异做的兼容处理自然无法避免 其中最常用的也就是我们现在所说的能力检测 ...
- Drools规则引擎入门指南(一)
最近项目需要增加风控系统,在经过一番调研以后决定使用Drools规则引擎.因为项目是基于SpringCloud的架构,所以此次学习使用了SpringBoot2.0版本结合Drools7.14.0.Fi ...
- js对象之XMLHttpReques对象学习
背景:业务需求是,一个前端(手机和浏览器)HTML页面中有图片,按钮......,需要统计用户点击图片或者按钮的次数. 前端实现:通过一个js来统计HTML页面中所有的图片和按钮对象,并给每个对象赋予 ...
- python的函数学习2
名称空间 用来存放名字的地方,有三种名称空间:内置名称空间,全局名称空间,局部名称空间. 比如执行test.py: python test.py .python解释器先启动,因而首先加载内置名称空间 ...
- 数据库占用cpu较高的查询
近来看到别人的有关数据库查询cpu占用较高的sql语句(本人sql并不好),所以查询了一下资料,记录一下,便于理解和应用. 首先,将语句贴在这里 SELECT TOP 10 --平均cpu时间 tot ...
- Python爬虫目录
Python爬虫目录 工具使用 Pycharm 连接Linux 远程开发 mongodb在windows下安装启动 爬虫抓包工具Fiddle设置 爬虫抓包工具Charles设置 爬虫工具fiddle在 ...
- Taro 多端开发的正确姿势:打造三端统一的网易严选(小程序、H5、React Native)
笔者所在的趣店 FED 早在去年 10 月份就已全面使用 Taro 框架开发小程序(当时版本为 1.1.0-beta.4),至今也上线了 2 个微信小程序.2 个支付宝小程序. 之所以选用 Taro, ...
- mysql开启general_log查看执行sql
1.查看是否打开 SHOW variables like "%general_log%"; 2.打开 set global general_log=On 3.查看sql执行 tai ...
- zabbix实现百台服务器的自动化监控--技术流ken
前言 最近有小伙伴通过Q联系到我说:公司现在有百多台服务器,想要部署zabbix进行监控,怎么实现自动化全网监控? 本篇博客将讲解一个我工作时做的一个实际项目,现在写出来供大家以后参考使用. 实现自动 ...
- shell编程练习(一): 笔试1-10
笔试练习(一): 1.求2个数之和 [root@VM_0_5_centos test]# vi 1.sh [root@VM_0_5_centos test]# cat 1.sh #! /bin/sh ...
