[HTML/CSS]三角形
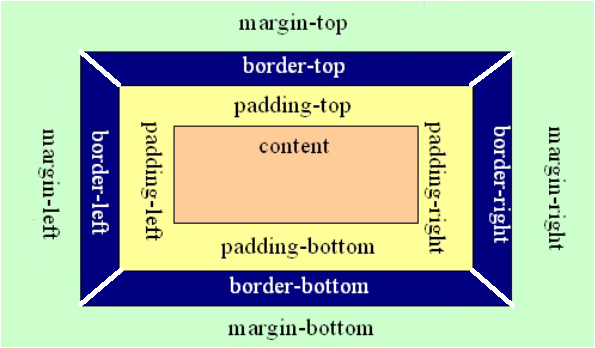
CSS盒子模型

当我们把padding和width,height全部设置为0,border设为一个较大的像素时

即:我们需要什么方向的三角形,只需把其余的三角形背景色设置为transparent;
[HTML/CSS]三角形的更多相关文章
- 前端读者 | CSS三角形和饼图
@羯瑞 三角形 .triangle{width:0;height:0;border-width:50px;border-style:solid;border-color:red blue green ...
- css三角形的实现
实底三角形: <html> <head> <title></title> <style type="text/css"> ...
- [CSS]三角形
CSS盒子模型 当我们把padding和width,height全部设置为0,border设为一个较大的像素时 即:我们需要什么方向的三角形,只需把其余的三角形背景色设置为transparent:
- CSS三角形广告文字
街上经常碰到一些发各类广告传单的,有一次收到一张房地产广告的传单,顺手留下来,看着里面有些广告挺吸引人,同时也想练练自己css技术,故抽空做了一下. 原图某区域如下: 实现上图效果是需要一些想象力的, ...
- 纯css三角形
三角形原理: 盒子c内容width为0,height为0,盒子给一定宽度的border,分别为四边的border设置不同的颜色,则可以得到不同样式的三角形举个简单的栗子:CSS代码 .box1{ wi ...
- css三角形实现的几种方法的区别
演变: .triangle{ height: 30px; width: 30px; display: inline-block; border: 30px solid; border-color: # ...
- css 三角形空心三角形的简单实现
<style> #talkbubble { width: 120px; height: 80px; position: relative; -moz-border-radius: 10px ...
- CSS三角形的实现原理及运用
原理 css盒模型 一个盒子包括: margin+border+padding+content– 上下左右边框交界处出呈现平滑的斜线. 利用这个特点, 通过设置不同的上下左右边框宽度或者颜色可以得到小 ...
- CSS三角形/气泡的实现原理及应用
记得第一次面试,面试官问如何用css实现一个不规则三角形?好叭 ·-·,触及到知识盲区了,手动叹气(╥﹏╥),好在别的回答的还好,没挂
随机推荐
- Spring boot 内置tomcat禁止不安全HTTP方法
Spring boot 内置tomcat禁止不安全HTTP方法 在tomcat的web.xml中可以配置如下内容,让tomcat禁止不安全的HTTP方法 <security-constraint ...
- Android精通之Handler讲解
版权声明:未经博主允许不得转载 一:简介 [达叔有道]软件技术人员,时代作者,从 Android 到全栈之路,我相信你也可以!阅读他的文章,会上瘾!You and me, we are family ...
- scws简单中文分词
demo如下: /** * 中文分词 * @param $keyword * @param $getTop * @param $limit * @return array */ function sp ...
- 在linux系统上文件传输的小技巧
各位做运维的小伙伴,你是不是常常在为文件传到linux服务器上感到头疼呢,我们知道常用的文件传输工具有好多,比如xftp,winscp等,但是有没有比这更简单的呢?当然是有的呢,下面给大家介绍下: y ...
- Python代码规范之---代码不规范,亲人两行泪
任何语言的程序员,编写出符合规范的代码,是开始程序生涯的第一步! 关于代码规范 Python 官方提供有一系列 PEP(Python Enhancement Proposals) 文档 其中第 8 篇 ...
- Java之单元测试工具(Junit)
Junit是Java单元测试框架,一般Eclipse里面会集成这个Junit4测试工具 既然是测试工具,虽然开发用得比较多,但作为测试人员也需要具备会Junit测试的思想,况且技多不压身 这里简单介绍 ...
- odoo开发笔记 -- many2one搜索更多增加默认过滤条件
没加过滤条件的时候,效果如下,点击下拉框,搜索更多出现所有模型下的模板: 改进方法(增加默认过滤条件,显示指定模型下的内容): class IrCloudReport(models.Model): _ ...
- 浅谈Unity3D 骨骼动画
转载请标明出处http://www.cnblogs.com/zblade/ 最近研究了一下游戏中模型的骨骼动画的原理,做一个学习笔记,便于大家共同学习探讨. ps:最近改bug改的要死要活,博客写的吭 ...
- less用法小结
1,采用koala进行编译,可以实时地在vscode这样的工具中看到less到css的转换: 2,均支持/**/以及//两种形式的注释,由于后期维护是维护less,因此推荐使用后者,因为后者不会被编译 ...
- XSS和CSRF
说到XSS这个问题,XSS又叫跨站请求攻击,大意是说比如我发表了一篇博客,然后我在自己博客里面插入了一段恶意的js脚本代码,这段代码用于获取当前用户的cookie,并发送到我的服务器,当你们在看到这篇 ...
