CSS之IE浏览器的hasLayout,IE低版本的bug根源
什么是hasLayout?
hasLayout是IE特有的一个属性。很多的ie下的css bug都与其息息相关。在ie中,一个元素要么自己对自身的内容进行计算大小和组织,要么依赖于父元素来计算尺寸和组织内容。当一个元素的hasLayout属性值为true时,它负责对自己和可能的子孙元素进行尺寸计算和定位。虽然这意味着这个元素需要花更多的代价来维护自身和里面的内容,而不是依赖于祖先元素来完成这些工作。
哪些元素默认有hasLayout属性
在IE浏览器中下列默认hasLayout=true的元素<table>
<td> <body> <img> <hr> <input>
<select> <textarea> <button> <iframe>
<embed> <object> <applet> <marquee>
很多情况下,我们把 hasLayout的状态改成true 就可以解决很大部分ie下显示的bug。
这儿所示的bug一般指的是IE7以及以下的浏览器。
如何设置haslayout?
下面列出可以触发hasLayout的一些CSS属性值。
position:
absolute(取消使用:static)float:
left or right(取消使用:none)display:
inline-block(取消使用:其它值)width:
除了auto以外的值(取消使用:auto)height:
除了auto以外的值(取消使用:auto)zoom:
有值(取消使用:normal或者空值)
ie7还有一些额外的属性可以触发该属性(不完全列表):
min-height: (网上查看说是任何值,但实践发现还是
除了none与auto)max-height: (任何值除了none与auto)
min-width: (网上查看说是任何值,但实践发现还是
除了none与auto)max-width: (任何值除了none与auto)
overflow: (任何值除了visible)
overflow-x: (任何值除了visible)
overflow-y: (任何值除了visible)
position: fixed
js测试一个元素是否有layout
- <div id="menu" onclick="javascript:alert(menu.currentStyle.hasLayout)">这个是文本内容</div>
在IE浏览器中点击这个ID为menu的DOM元素,如果元素有layout,那么弹出来的结果是true,否则为false。
举例
1.当一个元素内含浮动或绝对定位的内容时,它通常会表现出奇怪和错误的行为,看下面的代码:
html:
- <div id="nofloatbox">
- <div id="floatbox"></div>
- </div>
css:
- #nofloatbox {
- border: 1px solid #FF0000;
- background: #CCC;
- zoom:;
- }
- #floatbox {
- float: left;
- width: 100px;
- height: 100px;
- border: 1px solid #0000FF;
- background: #00FF00;
- }
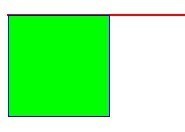
IE浏览器得到的结果如图所示:

可见无浮动的div并没有被里面的浮动元素的高度撑开,其高度并不会自动计算。我们下面再给这个无浮动的div加上个zoom:1;来触发其hasLayout属性试试,css代码如下:
- #nofloatbox {
- border: 1px solid #FF0000;
- background: #CCC;
- zoom:;
- }
在IE7以及低版本浏览器得到的结果如图:

那么其它标准浏览器就相当于清除子元素的浮动就可以,在父元素中添加overflow:hidden就可以。
2.hasLayout对于内联元素也可以有效果,当内联元素的hasLayout为true的时候,可以给这个内联元素设定高度和宽度并得到期望的效果,(这儿是指IE7以及低版本浏览器)如下例:
- <p>今天的<span style="width: 100px; height: 50px; background: #DDD;">天气</span>真好</p>
浏览器的效果如图所示:

下面给span加上zoom: 1;来触发hasLayout:
- <p>今天的<span style="width: 100px; height: 50px; background: #DDD;zoom:1">天气</span>真好</p>
在IE7浏览器中的效果如图所示:

注意:要注意的是,hasLayout是微软专有的东西,对
firefox,Chrome等比较遵守标准的浏览器就无效了,因此不可太过依赖。其实依据合理的语义化,恰当的文档流,正确的标准化所生产出来的页面,在各个公司出品的标准渲染的浏览器下,一般并不会存在太多兼容性的问题的。
CSS之IE浏览器的hasLayout,IE低版本的bug根源的更多相关文章
- CSS的W3C标准的盒子模型和低版本IE浏览器的盒子模型
CSS中盒子模型的组成由内容区(content).内边距(padding).边框(border).外边距(margin)组成.内边距可细分为 padding-top.padding-right.pad ...
- IE浏览器中hasLayout的介绍
haslayout是Windows Internet Explorer渲染引擎的一个内部组成部分.在InternetExplorer中,一个元素要么对自身的内容进行计算大小和组织,要么依赖于父元素来计 ...
- AngularJS开发指南7:AngularJS本地化,国际化,以及兼容IE低版本浏览器
AngularJS本地化,国际化 国际化,简写为i18n,指的是使产品快速适应不同语言和文化. 本地化,简称l10n,是指使产品在特定文化和语言市场中可用. 对开发者来说,国际化一个应用意味着将所有的 ...
- 使用html5兼容低版本浏览器
因为html5 新出的一些语义化的标签,在低版本浏览器下不能识别,举个例子,比如你写了一个 header 标签中,写了一段文本,在低版本浏览器下,肯定是能看到的,但是,那是他是不认识 header标签 ...
- 如何让低版本的IE浏览器(IE6/IE7/IE8)支持HTML5 header等新标签
html5提供的一些新标签(article,aside,dialog,footer,header,section,footer,nav,figure,menu)使用起来非常的方便,但是低版本的IE浏览 ...
- 低版本浏览器支持HTML5标签的方法
最近刷了一道面试题,是关于低版本浏览器支持HTM5标签的写法,在网上找了一些,都行之有效,但是缺少整体总结,所以在这里总结一下,方便其他人过来阅读. IE低版本需要支持HTML5标签: 方法1.传统引 ...
- 如何让低版本IE浏览器支持HTML5标签并为其设置样式
现代的浏览器都支持HTML5,HTML5定义了 8 个新的 HTML 语义元素.所有这些元素都是 块级 元素. 为了能让旧版本的浏览器正确显示这些元素,你可以设置 CSS 的 display 属性值为 ...
- position:fixed 兼容浏览器低版本
项目中遇到的坑,写篇博客做个笔记纪念下,position: fixed一般来说都兼容各个浏览器,但是要兼容浏览低版本问题,就得用-webkit-transform: translateZ(0);这段代 ...
- HTML5中的语义标签兼容IE8以及更低版本的浏览器
看某教程,说让HTML5的这些语义标签能够兼容低版本的浏览器,原文是“你可以设置css的display属性为block”.很好理解,就设置css样式为block嘛,那就直接设置咯: header, s ...
随机推荐
- vue模式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- PDF 报表 Java 组件 iText5 中的单位注意事项
这里面涉及到这几个单位: 点(磅)(pt).像素(px).英寸(inch).毫米(mm) 分辨率单位有: dpi(点每英寸):出现于打印或印刷领域. lpi (线每英寸):描述光学分辨率的尺度. pp ...
- 全栈开发工程师微信小程序 - 上
全栈开发工程师微信小程序-上 实现swiper组件 swiper 滑块视图容器. indicator-dots 是否显示面板指示点 false indicator-color 指示点颜色 indica ...
- 安卓ListView行详细内容展示页编写和下拉刷新实现
ListView行详细内容展示页: 使用轻量级的Fragment实现Listview行内容简单的详细信息展示: 值得注意的是: 1. 主布局(打开它的Activity)必须是FrameLayout布局 ...
- 阿里巴巴是如何打通 CMDB,实现就近访问的?
CMDB在企业中,一般用于存放与机器设备.应用.服务等相关的元数据.当企业的机器及应用达到一定规模后就需要这样一个系统来存储和管理它们的元数据.有一些广泛使用的属性,例如机器的IP.主机名.机房.应用 ...
- pytorch bug
ImportError: torch.utils.ffi is deprecated raise ImportError("torch.utils.ffi is deprecated. Pl ...
- Python编程Day7——字符编码、字符与字节、文件操作
一.字符编码 重点 ***** 1. 什么是字符编码:将人识别的字符转换计算机能识别的01,转换的规则就是字符编码表2. 常用的编码表:ascii.unicode.GBK.Shift_JIS.Euc- ...
- 全网最详细的最新稳定OSSEC搭建部署(ossec-server(CentOS6.X)和ossec-agent(CentOS6.X))(图文详解)
不多说,直接上干货! 前言 写在前面的话,网上能够找到一些关于ossec方面的资料,虽然很少,但是总比没有强,不过在实际的使用过程中还是会碰到许多稀奇古怪的问题.整理整理我的使用过程,就当做一篇笔记吧 ...
- MFC控件第一讲.DC编程
MFC控件第一讲.DC编程 一丶简介 什么是DC,DC有什么用. DC成为设备描述符表. DC的作用就是可以进行绘制. 比如我们的窗口都是绘制出来的. DC可以简单理解为.没一个窗口程序都有一块内存 ...
- Dubbo 源码分析系列之三 —— 架构原理
1 核心功能 首先要了解Dubbo提供的三大核心功能: Remoting:远程通讯 提供对多种NIO框架抽象封装,包括"同步转异步"和"请求-响应"模式的信息交 ...
