web前端(13)—— 了解JavaScript,JavaScript的引入方式
从本篇博文开始,将进入web前端方便最关键最重要的部分——javascript,学到后面你就知道它真的太重要了
什么是JavaScript
JavaScript一种直译式的脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型,是因特网上最流行的脚本语言,常常简称js
它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能
JavaScript 被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用
因为你在电脑、手机、平板上浏览的所有的网页,以及无数基于HTML5的手机App,交互逻辑都是由JavaScript驱动的
JavaScript的起源
javascript是由Netscape公司的布兰登-爱奇(Brendan Eich)于1995开发而来。当时并不叫JavaScript,而是livescript。但是当时java巨火,为了蹭热度取名javascript,但和java没有任何关系。javascript1.0一经推出,便获得了巨大成功,Netscape随后又推出一系列版本。
在当时市面上有三种js版本,IE的JScript,网景的javaScript,scriptEase中的CEnvi。可javascript毕竟是公司开发的,规范性的问题渐渐暴露出来。
最后由EMCA(欧洲计算机制造协会)进行标准化,自此后javascript一统江湖。在2003年以前,javascript有个外号叫“牛皮藓”,因为网站的什么弹窗广告,页面内置广告都是用js实现的。2004年开始,谷歌公司开始重视Ajax(异步请求,不用刷新网站就可以请求局部的数据,比如你注册或者登陆,如果输入有误就会给你提示,但是输入过的数据还在的,页面并没有刷新。这个后面会详细介绍)。接着2007年,苹果公司出苹果手机,那些什么切水果,愤怒的小鸟之类的游戏就用js实现的(现在的很多手机游戏仍然是用js实现的)
2010年,推出html5的画布(canvas标签)功能,工程师可以在canvas进行游戏制作,如今开始流行webapp,用页面技术开发手机应用,慢慢的现在越来越适用。
2011年,node.js诞生,使JavaScript能够开发服务器程序。
而且js不只是手机游戏,网站小工具之类的,js简直全栈开发工程师的必学之课,因为js可以写前端,可以写接口,可以写后端(node.js),可以写操作系统(NodeSO),还可以写客户端等等的,反正基本上就没有js不能插足的事
因为有一句话,凡是能用js解决的问题,最后都会用js来解决
JavaScript的组成
ECMAScript 5.0:定义了js的语法标准: 包含变量 、表达式、运算符、函数、if语句 for循环 while循环、内置的函数,说白了就是同任何一门编程语言一样的语法规则
DOM :操作网页上元素的API,说白了就是html标签元素。比如让盒子显示隐藏、变色、动画 form表单验证
BOM:操作浏览器部分功能的API,说白了就是可以对浏览器做相关的控制。比如刷新页面、前进后退、让浏览器自动滚动
JavaScript的引入方式
js的引入方式和css的引入方式类似
- 行内式
- 外联式
- 内部式
行内式
直接在html标签元素里添加js的监听属性onclick之类的(onclick是什么目前不用在意,后期会详细介绍),然后等于一个js函数
<p onclick='myjsfunction()'> </p>
外联式
在html标签的合适位置添加以下代码引入
<script type="text/javascript" src= '.....js(js路径)'> </script>
这里要注意下,css外链引入使用的是link标签的href属性,js外链引入使用的script标签的src属性
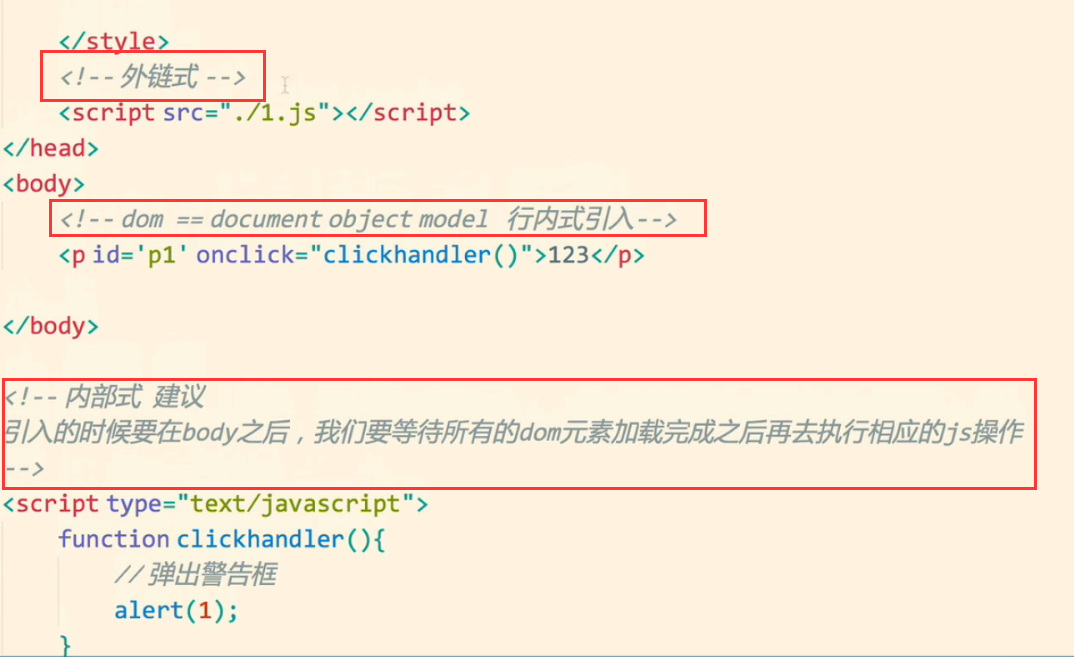
内部式
这种方式建议放在html里的body标签之后,让所有的dom对象加载完了再运行js代码
<script type="text/javascript"> ....(js代码) </script>
把上面的代码放进html文件里即可
例:

好的,本篇博文暂且介绍到这,下一篇则真正进入js的学习
web前端(13)—— 了解JavaScript,JavaScript的引入方式的更多相关文章
- web前端面试试题总结---javascript篇
JavaScript 介绍js的基本数据类型. Undefined.Null.Boolean.Number.String. ECMAScript 2015 新增:Symbol(创建后独一无二且不可变的 ...
- 前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器
前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器 一丶CSS简介 叠样式表(英文全称:Cascading Style Sheets)是一种用来表现 ...
- Web前端开发神器--WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版
WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版 http://www.jb51.net/softs/171905.html WebStorm 是jetbrains公司旗 ...
- 《JavaScript & jQuery交互式Web前端开发》之JavaScript基础指令
在本节中.你将開始学习阅读和编写JavaScript代码,还将学习怎样编写Web浏览器可以遵照运行的指令.在開始学习后面章节中的更复杂的概念之前.我们先学习语言的一些核心部分,然后看看怎 ...
- [Web 前端] 021 js 初识 Javascript
1. Javascript 简介 1.1 定位 JS 是运行在浏览器端的脚本语言 1.1.1 关于浏览器 JS 由浏览器解释执行 JS 通常被直接嵌入 HTML 页面 1.1.2 关于脚本语言 JS ...
- Web前端学习笔记之JavaScript、jQuery、AJAX、JSON的区别
官网的英文解释: javascript和jQuery有点关系,js是一种脚本语言,主要用于客户端,现在主要用于实现一些网页效果. jquery是js的一个库,你可以认为是对js的补充,提供了很多方便易 ...
- 前端-CSS-介绍及三种引入方式
我们为什么需要CSS? 使用css的目的就是让网页具有美观一致的页面,另外一个最重要的原因是内容与格式分离 在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性,当H ...
- 前端-CSS-初探-注释-语法结构-引入方式-选择器-选择器优先级-01(待完善)
目录 CSS(Cascading Style Sheet) CSS注释 CSS语法结构 CSS的三种引入方式 选择器 伪类.伪元素选择器速查 CSS选择器优先级***** 选择器相同的情况下 选择器不 ...
- 前端(二)—— CSS的引入方式、长度与颜色单位、常用样式、选择器
CSS的引入方式.长度与颜色单位.常用样式.选择器 一.CSS的三种引入方式 1.行间式 <!doctype html> <html> <head> <met ...
- web前端(15)—— JavaScript的数据类型,语法规范2
Object对象 说这个对象之前,如果您对编程语言开发稍微有点了解的话,应该知道面向对象是什么意思,而js也有面向对象一说,就因为如此,js才会这么强大. 什么是面向对象 其实所有支持面向对象的编程语 ...
随机推荐
- 菜鸟系列docker——docker镜像上(3)
1. 镜像image 镜像和容器的关系就和安装包和程序的关系一样,有了镜像才可以启动容器,容器是镜像的一个运行实例. 1.1 镜像的结构 通过第二节仓库,可能很多看官已经查看到镜像是分层的,接下来将对 ...
- Mysql加锁过程详解(6)-数据库隔离级别(2)-通过例子理解事务的4种隔离级别
Mysql加锁过程详解(1)-基本知识 Mysql加锁过程详解(2)-关于mysql 幻读理解 Mysql加锁过程详解(3)-关于mysql 幻读理解 Mysql加锁过程详解(4)-select fo ...
- MySQL集群结构说明
在以前,数据库的集群配置一直很难,难点在于MySQL主从结构的高可用和读写分离.万幸的是,Galera/GR的出现,让整个集群的配置都极大程度地简化了. 以下是一个简单的MySQL集群拓扑图: 1.M ...
- KeepAlived(三):vrrp实例故障转移(keepalived+haproxy)
keepalived使用脚本进行健康检查时的相关配置项.例如keepalived+haproxy实现haproxy的高可用. keepalived分为vrrp实例的心跳检查和后端服务的健康检查.如果要 ...
- linux安装配置zookeeper-3.4.10
此文是基于上一篇文章:hadoop集群搭建 安装zookeeper: [在各个slave节点安装zookeeper] 下载地址:http://mirror.bit.edu.cn/apache/zook ...
- .net core部署在iis上
部署在Windows Server 2008 R2上,一直安装失败,网上找的资料一直无法解决问题,后来找到了官方的文档, 原来是要安装sp1,大概2g左右,同时也要安装Microsoft Visual ...
- 从零开始学安全(二十二)●PHP日期date参数表
$date=new DateTime(); echo $date->format("Y-m-d h:i:s");
- 基于H5的WebSocket简单实例
客户端代码: <html> <head> <script> var socket; if ("WebSocket" in window) { v ...
- 【Zookeeper】windows环境下zookeeper安装
下载 Apache官方最新版本为:3.4.12 下载地址:https://mirrors.cnnic.cn/apache/zookeeper/zookeeper-3.4.12/ 安装 解压到指定目录 ...
- 我从Angular 2转向Vue.js, 也没有选择React
译者按: 通过使用Angular的经历,作者已经完全转为Vue粉了!我们Fundebug目前还是用AngularJS 1,坦白说,学习曲线蛮陡的. 原文: Why we moved from Angu ...
