react-native中的请求数据
很多移动应用都需要从远程地址中获取数据或资源。你可能需要给某个 REST API 发起 POST 请求以提交用户数据,又或者可能仅仅需要从某个服务器上获取一些静态内容。
使用 Fetch
React Native 提供了和 web 标准一致的Fetch API,用于满足开发者访问网络的需求。
发起请求
要从任意地址获取内容的话,只需简单地将网址作为参数传递给 fetch 方法即可(fetch 这个词本身也就是获取的意思):
fetch('https://mywebsite.com/mydata.json');
Fetch 还有可选的第二个参数,可以用来定制 HTTP 请求一些参数。你可以指定 header 参数,
或是指定使用 POST 方法,又或是提交数据等等:
fetch('https://mywebsite.com/endpoint/', {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({
firstParam: 'yourValue',
secondParam: 'yourOtherValue',
}),
});
提交数据的格式关键取决于 headers 中的Content-Type。Content-Type有很多种,对应 body 的格式也有区别。到底应该采用什么样的Content-Type取决于服务器端,
所以请和服务器端的开发人员沟通确定清楚。常用的'Content-Type'除了上面的'application/json',还有传统的网页表单形式,示例如下:
fetch('https://mywebsite.com/endpoint/', {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
},
body: 'key1=value1&key2=value2',
});
注意:使用 Chrome 调试目前无法观测到 React Native 中的网络请求,你可以使用第三方的react-native-debugger来进行观测。
我暂时还没有到使用react-native-debugger的时候,到了再写一篇关于这个使用的博客
处理服务器的响应数据
上面的例子演示了如何发起请求。很多情况下,你还需要处理服务器回复的数据。
网络请求天然是一种异步操作(译注:同样的还有asyncstorage,请不要再问怎样把异步变成同步!无论在语法层面怎么折腾,
、它们的异步本质是无法变更的。异步的意思是你应该趁这个时间去做点别的事情,比如显示 loading,而不是让界面卡住傻等)。
Fetch 方法会返回一个Promise,这种模式可以简化异步风格的代码。
function getMoviesFromApiAsync() {
return fetch('https://facebook.github.io/react-native/movies.json')
.then((response) => response.json())
.then((responseJson) => {
return responseJson.movies;
})
.catch((error) => {
console.error(error);
});
}
你也可以在 React Native 应用中使用 ES2017 标准中的async/await 语法:
// 注意这个方法前面有async关键字
async function getMoviesFromApi() {
try {
// 注意这里的await语句,其所在的函数必须有async关键字声明
let response = await fetch(
'https://facebook.github.io/react-native/movies.json',
);
let responseJson = await response.json();
return responseJson.movies;
} catch (error) {
console.error(error);
}
}
别忘了 catch 住fetch可能抛出的异常,否则出错时你可能看不到任何提示。
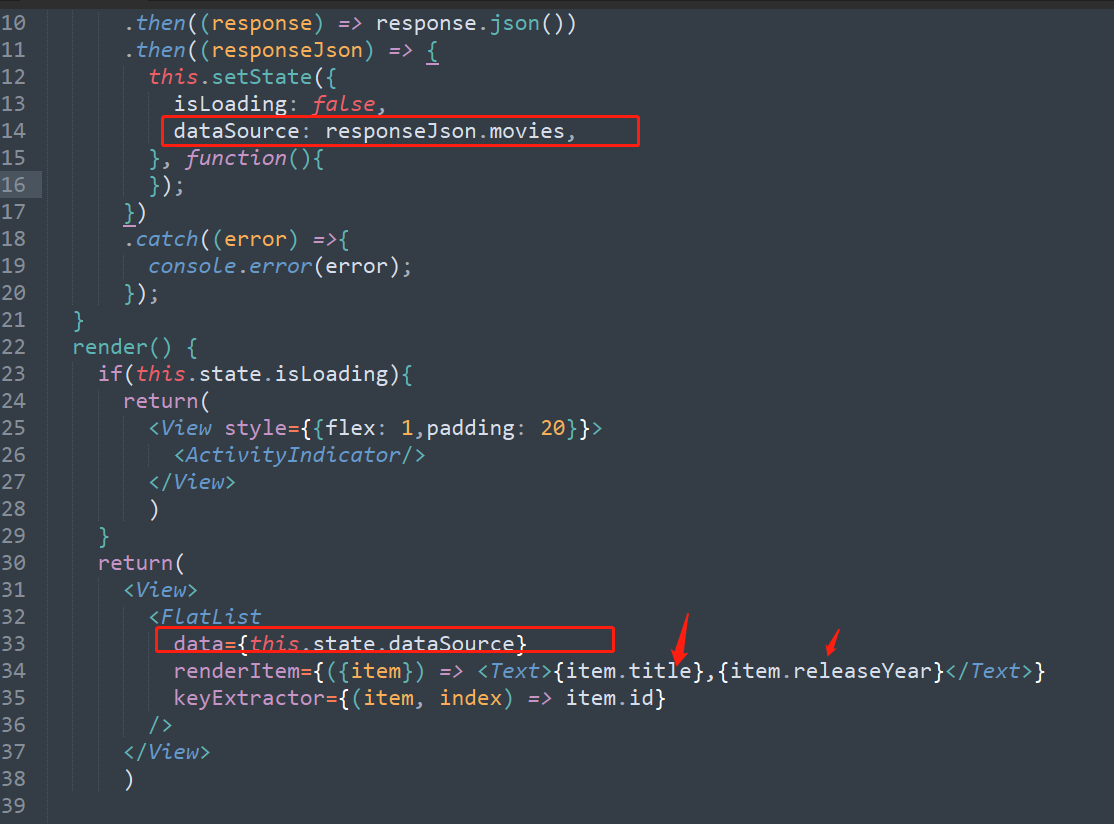
下面是使用fetch的一个小例子
import React from 'react';
import { FlatList, ActivityIndicator, Text, View } from 'react-native';
export default class FetchExample extends React.Component {
constructor(props){
super(props);
this.state = { isLoading: true }
}
componentDidMount() {
return fetch('https://facebook.github.io/react-native/movies.json')
.then((response) => response.json())
.then((responseJson) => {
this.setState({
isLoading: false,
dataSource: responseJson.movies,
}, function(){
});
})
.catch((error) =>{
console.error(error);
});
}
render() {
if(this.state.isLoading){
return(
<View style={{flex: 1,padding: 20}}>
<ActivityIndicator/>
</View>
)
}
return(
<View>
<FlatList
data={this.state.dataSource}
renderItem={({item}) => <Text>{item.title},{item.releaseYear}</Text>}
keyExtractor={(item, index) => item.id}
/>
</View>
)
}
}
我们在模拟器上面可以看到

模拟器上的数据,返回的就是我们请求并展示的

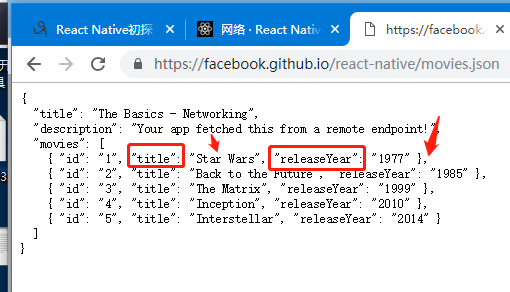
我们可以在浏览器看看到我们请求的数据类型

使用其他的网络库
React Native 中已经内置了XMLHttpRequest API(也就是俗称的 ajax)。一些基于 XMLHttpRequest 封装的第三方库也可以使用,
例如frisbee或是axios等。但注意不能使用 jQuery,因为 jQuery 中还使用了很多浏览器中才有而 RN 中没有的东西(所以也不是所有 web 中的 ajax 库都可以直接使用)。
var request = new XMLHttpRequest();
request.onreadystatechange = (e) => {
if (request.readyState !== 4) {
return;
}
if (request.status === 200) {
console.log('success', request.responseText);
} else {
console.warn('error');
}
};
request.open('GET', 'https://mywebsite.com/endpoint/');
request.send();
需要注意的是,安全机制与网页环境有所不同:在应用中你可以访问任何网站,没有跨域的限制。
WebSocket 支持
React Native 还支持WebSocket,这种协议可以在单个 TCP 连接上提供全双工的通信信道。
var ws = new WebSocket('ws://host.com/path');
ws.onopen = () => {
// connection opened
ws.send('something'); // send a message
};
ws.onmessage = (e) => {
// a message was received
console.log(e.data);
};
ws.onerror = (e) => {
// an error occurred
console.log(e.message);
};
ws.onclose = (e) => {
// connection closed
console.log(e.code, e.reason);
};
react-native中的请求数据的更多相关文章
- react native 之异步请求
第一章 异步请求 fetch的运用 在react native 中异步请求一般用fetch这个方法, fetch的格式如下: const params ={ "charset" ...
- React Native中的网络请求fetch和简单封装
React Native中的网络请求fetch使用方法最为简单,但却可以实现大多数的网络请求,需要了解更多的可以访问: https://segmentfault.com/a/1190000003810 ...
- 在React Native中,使用fetch网络请求 实现get 和 post
//在React Native中,使用fetch实现网络请求 /* fetch 是一个封装程度更高的网络API, 使用了Promise * Promise 是异步编程的一种解决方案 * Promise ...
- React Native 之 网络请求
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- 《React Native 精解与实战》书籍连载「React Native 中的生命周期」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- react native中如何往服务器上传网络图片
let common_url = 'http://192.168.1.1:8080/'; //服务器地址 let token = ''; //用户登陆后返回的token /** * 使用fetch实现 ...
- React Native中的远程调试是不可靠的
一.原因 当您发现rn app在关闭远程调试后,一些功能无法正常工作时,这很可能是由于设备上的JavaScript执行环境与远程调试器之间的细微差别造成的. 例如,日期问题,Date构造函数似乎接受C ...
- 在 React Native 中使用 Redux 架构
前言 Redux 架构是 Flux 架构的一个变形,相对于 Flux,Redux 的复杂性相对较低,而且最为巧妙的是 React 应用可以看成由一个根组件连接着许多大大小小的组件的应用,Redux 也 ...
- react native 中的ListView
ListView 的运用: 1.首先在react native中引入这个组件: 2.初始化的ListView 的相关属性: constructor(props) { super(props); con ...
随机推荐
- Linux 文件及目录管理命令基础
pwd 显示当前所在目录 cd 切换目录 cd 命令语法 cd [选项] 目录 cd 的常用选项: cd ~ /cd 切换到当前用户的加目录 cd . 保持当前目录不变 cd .. 切换到上级目录 ...
- shell中数组及其相关操作
转载 https://blog.csdn.net/jerry_1126/article/details/52027539
- 阿里p3c(代码规范,eclipse插件、模版,idea插件)
阿里p3c 一.说明 代码规范检查插件p3c,是根据<阿里巴巴Java开发手册>转化而成的自动化插件. (高级黑:P-3C“Orion”,反潜巡逻机,阿里大概取p3c先进,监测,发现潜在问 ...
- python数据结构与算法第十四天【二分查找】
1.二分查找的原理 对于已经排序的列表进行最快速度的查找 2. 代码实现 (1)递归实现 def binary_search(alist, item): if len(alist) == 0: ret ...
- python数据结构与算法第九天【选择排序】
1.选择排序的原理 2.代码实现 def selection_sort(alist): n = len(alist) # 需要进行n-1次选择操作 for i in range(n-1): # 记录最 ...
- 个人用的感觉比较舒服的 idea 插件,不定时更新
1.mybatis plugin 用的最舒服的 idea 上的 plugin 之一,快速跳转 dao 的映射的 xml 文件,生成配置文件.语法提示等 不过这个收费,,具体步骤百度吧 2.Rainbo ...
- c++ string替换指定字符串
string fnd = "dataset"; string rep = "labels"; string buf = "d:/data/datase ...
- Web API 配置Help Page
当你创建一个web API,它通常用于创建一个帮助页面,以便其他开发人员知道如何调用你的API.你可以手动创建所有的文档,但最好是autogenerate尽可能多. 简化这个任务,ASP.Web AP ...
- 牛客网-2018年全国多校算法寒假训练营练习比赛(第四场)-A
解题思路:二分图的最大匹配,但这题是所有点都遍历一遍,所以答案/2: 代码: #include<iostream> #include<algorithm> #include&l ...
- opencv图像融合(给人脸添加一个眼镜)
基于dlib68点人脸检测的小功能实现 图像旋转找的现成的方法,稍稍麻烦点的地方就是mask处理,虽然目的达到了,但是效果一般 import numpy as np import cv2 as cv ...
