vue2.0项目实战(1)基础入门
最近公司的H5项目准备重构,部门老大说前端使用vue2.0来开发,所以就准备把整个项目的开发过程记录下来,一方面是为了记录开发过程中遇到的坑,另一方面也加强自己写作的能力。
什么是 Vue?
简要介绍一下vue,vue就是一个前端框架,特点是 数据双向绑定,比如说改变input输入框里的内容,就会自动同步更新到页面上绑定该输入框的组件的值。
看一下官方对vue的介绍:
- Vue.js,读音 /vjuː/,和view发音几乎一样,可见重心是在视图(view)层上的。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
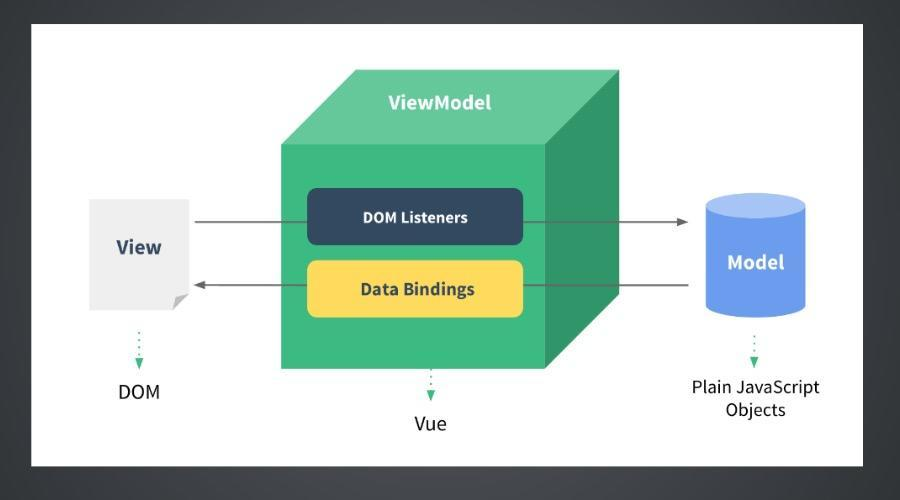
其和jQuery最大的不同点在于jQuery通过操作DOM来改变页面的显示,而Vue通过操作数据来实现页面的更新与展示。下面便是Vue数据驱动的概念模型:

Vue.js主要负责的是上图绿色正方体ViewModel的部分,其在View层(即DOM层)与Model层(即JS逻辑层)之间通过ViewModel绑定了DOM Listeners与Data Bingings两个相当于监听器的东西。
当View层的视图发生改变时,Vue会通过DOM Listeners来监听并改变Model层的数据。相反,当Model层的数据发生改变时,其也会通过Data Bingings来监听并改变View层的展示。这样便实现了一个双向数据绑定的功能,也是Vue.js数据驱动的原理所在。
首先我们来写一个hello word!
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>vue</title>
- <script src="vue.js"></script>
- </head>
- <body>
- <div id="app">
- {{message}}
- </div>
- </body>
- <script>
- var app = new Vue({
- el: '#app',
- data: {
- message:'Hello world!'
- }
- })
- </script>
- </html>
看似很简单的实现一个字符串的渲染,其实vue在背后做了很多的操作,通过vue,现在数据和DOM已经被绑定到了一块,我们可以通过app.message来修改内容,我们可以看到页面的内容也相应进行了更新。
构造器
我们会发现每个页面都会new一个Vue,因为每个vue.js应用都是通过构造函数Vue创建一个Vue的根实例也就是这里所说的构造器。在实例化Vue时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项。全部的选项可以在 API 文档中查看。
vue指令
在Vue项目的开发中,我们使用的最多的应该就属Vue的指令了。通过Vue提供的常用指令,我们可以淋漓尽致地发挥Vue数据驱动的强大功能。以下便是常用指令的简单介绍:
(1)v-text: 用于更新绑定元素中的内容,类似于jQuery的text()方法
(2)v-html: 用于更新绑定元素中的html内容,类似于jQuery的html()方法
(3)v-if: 用于根据表达式的值的真假条件渲染元素,如果上图P3为false则不会渲染P标签
(4)v-show: 用于根据表达式的值的真假条件显示隐藏元素,切换元素的 display CSS 属性
(5)v-for: 用于遍历数据渲染元素或模板,如图中P6为[1,2,3]则会渲染3个P标签,内容依次为1,2,3
(6)v-on: 用于在元素上绑定事件,图中在P标签上绑定了showP3的点击事件
关于更多的Vue指令可以查看Vue2.0文档,地址:https://vuefe.cn/api/#指令
属性与方法
在每个 Vue 实例中都会代理其 data 对象里所有的属性。
- var data = { a: 1 }
- var vm = new Vue({
- data: data
- })
- vm.a === data.a // -> true
- // 设置属性也会影响到原始数据
- vm.a = 2
- data.a // -> 2
- // ... 反之亦然
- data.a = 3
- vm.a // -> 3
除了 data 属性,Vue实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的 data 属性区分。具体请查阅API文档中的实例属性一节。
MVC & MVVM
MVC是一种在后端开发中广泛采用的架构模式,几乎所有的知名后端框架都是传统 MVC 的实现,由于其中的 一些小差异,也可以被叫做 MV*
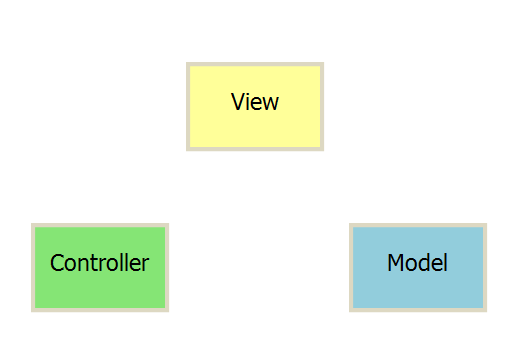
MVC模式的意思是,软件可以分成三个部分。

- 视图(View):用户界面。
- 控制器(Controller):业务逻辑
- 模型(Model):数据保存
各部分之间的通信方式如下:

- View 传送指令到 Controller
- Controller 完成业务逻辑后,要求 Model 改变状态
- Model 将新的数据发送到 View,用户得到反馈
所有通信都是单向的。
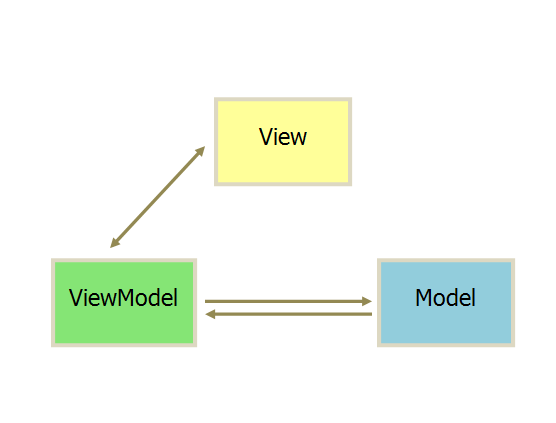
MVVM,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular 和 Ember 都采用这种模式。

我们可以直接在一个html页面里通过引入Vue.js来直接写Vue代码,但是这样的方式并不常用。因为如果我们的项目比较大,项目中会存在很多页面,一旦每个页面都引入一个Vue.js或者声明一个Vue实例,这样非常不利于后期的维护和代码的公用,也会存在实例名冲突的情况,所以我们需要用到Vue提供的技术栈来构建强大的前端项目。
1.vue-cli:Vue的脚手架工具,用于自动生成Vue项目的目录及文件。
2.vue-router: Vue提供的前端路由工具,利用其我们实现页面的路由控制,局部刷新及按需加载,构建单页应用,实现前后端分离。
3.vuex:Vue提供的状态管理工具,用于同一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象。
4.ES6:Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
5.NPM:node.js的包管理工具,用于同一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。
6.webpack:一款强大的文件打包工具,可以将我们的前端项目文件同一打包压缩至js中,并且可以通过vue-loader等加载器实现语法转化与加载。
7.Babel:一款将ES6代码转化为浏览器兼容的ES5代码的插件
利用以上等技术,我们便可以开始构建我们的Vue项目了。具体内容请关注下期!
vue2.0项目实战(1)基础入门的更多相关文章
- vue2.0项目实战(4)生命周期和钩子函数详解
最近的项目都使用vue2.0来开发,不得不说,vue真的非常好用,大大减少了项目的开发周期.在踩坑的过程中,因为对vue的生命周期不是特别了解,所以有时候会在几个钩子函数里做一些事情,什么时候做,在哪 ...
- vue2.0项目实战(5)vuex快速入门
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
- 前端 高级 (二十五)vue2.0项目实战一 配置简要说明、代码简要说明、Import/Export、轮播和列表例子
一.启动服务自动打开浏览器运行 二.配置简要说明 1.node_modules 安装好的依赖文件,中间件等,所在位置 2.package.jason 配置当前项目要安装的中间件和依赖文件 { &quo ...
- vue2.0项目实战(3)使用axios发送请求
在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource. 关于为什么放弃推荐? -> 尤 ...
- vue2.0项目实战(2)使用 vue-cli 搭建项目
Vue-cli是官方推荐的快速构建单页应用的脚手架.官方给的建议,如果你是初次尝试Vue,哪就老老实实用普通的书写引入js文件,这里牵扯太多的东西,例如webpack .npm .nodejs 等等, ...
- Vue2.0项目实战语法
一.安装配置依赖 1) vue init webpack-simple 项目名称 2) cnpm install 3 ) npm run dev 4 ) cnpm install vuex vue ...
- vue2.0项目实战使用axios发送请求
在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource. 关于为什么放弃推荐? -> 尤 ...
- 前后端分离之vue2.0+webpack2 实战项目 -- webpack介绍
webpack的一点介绍 Webpack 把任何一个文件都看成一个模块,模块间可以互相依赖(require or import),webpack 的功能是把相互依赖的文件打包在一起.webpack 本 ...
- vue2.0与实战开发
慕课网实战 百度云 web前端实战: Node.js入门到企业Web开发中的应用 Web前端性能优化 让你的页面飞起来 前端跳槽面试必备技巧 前端JavaScript面试技巧全套 node.JS 线上 ...
随机推荐
- C# Note28: Dispatcher类
在项目中也是经常用到: 刚见到它时,你会想:为什么不直接使用System.Windows命名空间下的MessageBox类,何必要这么麻烦?(认真分析看它做了什么,具体原因下面解释) 主要介绍的方法: ...
- C# Note16: wpf window 中添加enter和双击事件
一.添加回车(enter)事件 在C#编程时,有时希望通过按回车键,控件焦点就会自动从一个控件跳转到下一个控件进行操作. 以用户登录为例,当输入完用户名和密码后, 需要点击登录按钮,而登录按钮必须获 ...
- springboot项目小总结
使用模板引擎 thyemlef 可以直接将 html文件进行导入 loginhtml文件 html中常用的表达式 <link href="asserts/css/signin.cs ...
- Android——线程通讯 Handler、Looper、Message;
线程通讯问题 (主要用到了Handler类,Looper类和Message类以及MessageQueue) 在Android中主线程如何向子线程中发送消息的问题.让我们来想想,这其中的过程,无非就是创 ...
- 利用 ajax自定义Form表单的提交方式
需求场景:有时候单纯的form表单无法向后端传递额外的参数 比如需要action传递js异步生成的参数 ,form表单默认的action就无法满足需求,这时就需要我们自定义form表单的提交方式. h ...
- 01.javascript之数据类型
1.数据类型 JavaScript一共有六种数据类型.(ES6新增了第七种Symbol类型的值) 数值(Number) 字符串(String) 布尔值(boolean) undefined null ...
- Linq:使用Take和Skip实现分页
Skip,Take: list = list.Skip(pageNum * pageSize).Take(pageSize).ToList(); pageSize :表示一页多少条. pageNum: ...
- 前端bug记录
记录一下前端入门时期遇到的一些bug. 1.同步.异步问题 背景:Javascript语言的执行环境是单线程.即一次只能完成一个任务.若有多个任务则需排队逐个执行——前一个任务完成,再执行后一个任务. ...
- 在 Activity 中实现 getContentView 操作
2017/9/8 17:17:03 前言 最近接到个需要优化Android原生系统设置APK的任务.这个任务里面有一个更换应用背景图片的需求.我手里的这个设备是一个平板设备,使用了一下这个 ...
- [USACO12MAR] 花盆Flowerpot
类型:二分+单调队列 传送门:>Here< 题意:给出$N$个点的坐标,要求根据$x$轴选定一段区间$[L,R]$,使得其中的点的最大与最小的$y$值之差$\geq D$.求$Min\{R ...
