Vue+koa2开发一款全栈小程序(1.课程介绍+2.ES6入门)
1.课程介绍
1.课程概述
1.做什么?
Vue+koa2开发一款全栈小程序
2.哪些功能?
个人中心、图书列表、图书详情、图书评论、个人评论列表
3.技术栈
小程序、Vue.js、koa2、koa-router、mysql
2.课程亮点
1.项目前后端分离开发
Vue+koa2开发一款全栈小程序
2.完整流程,一步不少
注册小程序账号,前后端开发,打包,正式上线
2.小程序环境搭建
1.后台地址:
https://mp.weixin.qq.com/
2.文档地址:
https://developers.weixin.qq.com/miniprogram/dev/index.html
3.开发工具下载地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
1.账号注册:
1.立即注册
2.邮箱激活+身份验证+手机验证码+微信扫码认证
3.进入后台管理系统
4.填写小程序信息
5.下载开发者工具
6.在自己的电脑上安装微信开发者工具
7.扫码登录开发者工具,选择小程序,新建个项目,勾选【建立普通快速启动模板】,点击确定。
8.在微信公众平台选→开发→小程序开发,可以看到一些简易教程
2.小程序开发入门
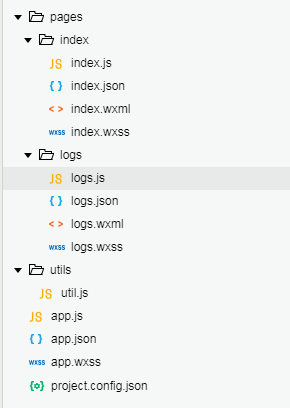
1.文件结构

2.常用api
https://developers.weixin.qq.com/miniprogram/dev/api/network/download/wx.downloadFile.html
3.常用组件
3.为什么要vue.js?
1.小程序原生不能使用npm,使用第三方包的方式太原始
2.需要为小程序单独开发代码,不能和web系统重用
3.开发效率和学习成本(小程序特有的语法)
3.ES6入门学习
1.ES6是什么?
JavaScript新的语法标准,现在流行的库,基本上都基于ES6构建
2.ES6新语法讲解,作用域,字符串,函数
1.定义变量用let代替var,let是块级作用域
2.Const定义不可修改的变量
3..作用域和{}
const name='woniu'
console.log(`hello ${name} !!!`)
4.箭头函数
const double=(num)=>num*2 console.log(double(3)) //
const add=(num1,num2)=>{
let num2=num2||1 //默认num2是1
return num1+num2
}
console.log(add(3,4) //
console.log(add(3)) //
let arr=[5,6]
console.log(add(...arr) //11 用...可以将一个数组的每个元素取出来
console.log([1,2,3,...arr]) //[1,2,3,5,6] ...可以做数组的拼接
5.对象的扩展
const key='job'
const obj={
num:1,
str:'woniu',
work(){
},
[key]:'fe',
[key+'world']:'fei'
} console.log(obj)//{num:1,str:"woniu",work:f work(), job:"fe",jobworld:"fei"}
6.解构赋值
let arr=[1,2] let[num1,num2]=arr console.log(num1,num2)//1 2
Vue+koa2开发一款全栈小程序(1.课程介绍+2.ES6入门)的更多相关文章
- Vue+koa2开发一款全栈小程序(5.服务端环境搭建和项目初始化)
1.微信公众平台小程序关联腾讯云 腾讯云的开发环境是给免费的一个后台,但是只能够用于开发,如果用于生产是需要花钱的,我们先用开发环境吧 1.用小程序开发邮箱账号登录微信公众平台 2.[设置]→[开发者 ...
- Vue+koa2开发一款全栈小程序(3.vue入门、Mpvue入门)
1.Vue-cli 1.新建一个vue项目 打开cmd 官方命令行工具 npm install -g vue-cli //安装脚手架 cd到你想要存放demo的目录下,然后 vue init webp ...
- Vue+koa2开发一款全栈小程序(6.个人中心)
1.用户信息的获取和展示 1.初始化数据库 cd到server目录下,执行 node tools/initdb.js 登录mysql控制界面,查看初始化以后生成的表 show databases; u ...
- Vue+koa2开发一款全栈小程序(9.图书详情页)
1.获取图书详情 1.修改server/controllers/bookdetail.js为 const {mysql}=require('../qcloud') module.exports=asy ...
- Vue+koa2开发一款全栈小程序(8.图书列表页)
1.图书列表页获取数据 1.在server/routes/index.js中新增路由 router.get('/booklist',controllers.booklist) 2.在server/co ...
- Vue+koa2开发一款全栈小程序(7.图书录入功能)
1.图书录入功能 1.获取图书信息 1.在mydemo/src/until.js中封装工具函数post和get // 工具函数 import config from './config' // htt ...
- Vue+koa2开发一款全栈小程序(4.Koa入门)
1.Koa是什么? 基于nodejs平台的下一代web开发框架 1.Express原班人马打造,更精简 2.Async+await处理异步 3.洋葱圈型的中间件机制 新建一个koa项目 1.打开cmd ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 从零开发一款自己的小程序UI组件库(一)
写在前面:有开发过小程序的朋友肯定知道组件化开发的特性,高内聚与低耦合.使用已有的UI组件库,诸如:vantUI-weapp.minUI-weapp等UI组件库的诞生使我们的开发速度大大的加快,丰富的 ...
随机推荐
- Hbase表结构模型
- python爬虫scrapy之scrapy终端(Scrapy shell)
Scrapy终端是一个交互终端,供您在未启动spider的情况下尝试及调试您的爬取代码. 其本意是用来测试提取数据的代码,不过您可以将其作为正常的Python终端,在上面测试任何的Python代码. ...
- HTML5 & tel & make a phone call
HTML5 & tel & make a phone call 咋呼叫呀,网页怎么打电话? { key: "exploreCorpPhone", title: &q ...
- shell命令相关
1.服务端登录退出 登录服务器 ssh kayan.sjc@xx.xx.xx.67 退出登录:logout 192.168.0.10 2.目录管理 显示目录 pwd 创建目录 mkdir resour ...
- Nginx http keepalive针对客户端行为指令
keepalive 描述 多个http请求可以复用Tcp链接 减少握手次数 通过减少并发连接数减少服务器资源消耗 降低Tcp拥塞控制影响 Syntax: keepalive_disable none ...
- 洛谷 P1126 机器人搬重物
题目描述 机器人移动学会(RMI)现在正尝试用机器人搬运物品.机器人的形状是一个直径 $1.6 米的球.在试验阶段,机器人被用于在一个储藏室中搬运货物.储藏室是一个 N×MN \times MN×M ...
- YUV格式与RGB格式
YUV420介绍: YUV420格式是指,每个像素都保留一个Y(亮度)分量,而在水平方向上,不是每行都取U和V分量,而是一行只取U分量,则其接着一行就只取V分量,以此重复(即4:2:0, 4:0:2, ...
- Qt QTimer
QTimer类提供了重复和单次触发信号的定时器. QTimer类为定时器提供了一个高级别的编程接口.很容易使用:首先,创建一个QTimer,连接timeout()信号到适当的槽函数,并调用start( ...
- StringBuffer作为参数传递的问题
public class Foo {2. public static void main (String [] args) {3. StringBuffer a = new Strin ...
- The Cow Lexicon POJ - 3267 dp
题意 给出一个母串 和一个字典 问母串最少删去几个字母 删去后的母串是由字典里面的单词拼起来的 思路:dp[i]表示从i到母串结尾最少需要删除多少个字母 初始化dp[length]=0 ...
