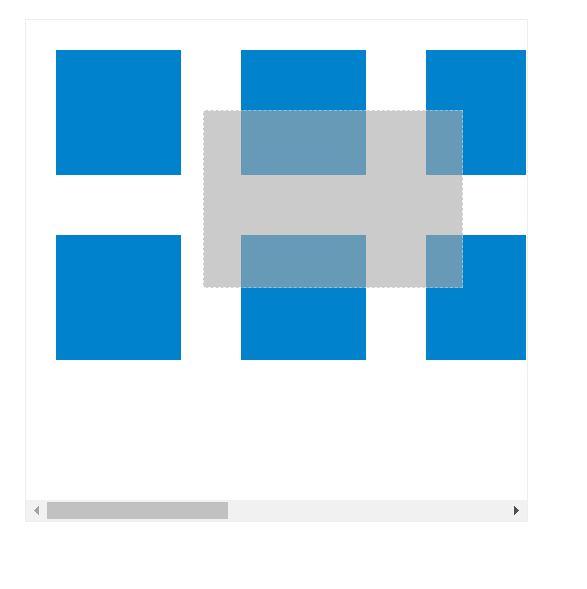
JavaScript实现框选效果
<html>
<head>
<title>region</title>
<style>
body {
margin: 0;
padding: 0;
}
#selectContainer {
position: relative;
width: 400px; /* 演示宽高与位置 */
height: 400px;
top: 200px;
left: 200px;
border: 1px solid #eee;
overflow: hidden;
overflow-x: auto;
}
.fileDiv {
display: inline-block;
width: 100px;
height: 100px;
margin: 24px;
background-color: #0082CC;
float: left;
}
.wrapper {
width: 1080px;
}
</style>
</head>
<body>
<div id="selectContainer">
<div class="wrapper">
<div class="fileDiv"></div>
<div class="fileDiv"></div>
<div class="fileDiv"></div>
<div class="fileDiv"></div>
<div class="fileDiv"></div>
<div class="fileDiv"></div>
<div class="fileDiv"></div>
<div class="fileDiv"></div>
<div class="fileDiv"></div>
<div class="fileDiv"></div>
<div class="fileDiv"></div>
<div class="fileDiv"></div>
<div class="fileDiv"></div>
<div class="fileDiv"></div>
</div>
</div>
</body>
</html> <script>
(function () {
var mouseStopId;
var mouseOn = false;
var startX = 0;
var startY = 0;
// 获取容器元素
var selectContainer = document.getElementById('selectContainer');
selectContainer.onmousedown = function (e) {
clearEventBubble(e);
if (e.buttons !== 1 || e.which !== 1) return;
mouseStopId = setTimeout(function () {
mouseOn = true;
// 调整坐标原点为容器左上角
startX = e.clientX - selectContainer.offsetLeft + selectContainer.scrollLeft;
startY = e.clientY - selectContainer.offsetTop + selectContainer.scrollTop;
var selDiv = document.createElement('div');
selDiv.style.cssText = 'position:absolute;width:0;height:0;margin:0;padding:0;border:1px dashed #eee;background-color:#aaa;z-index:1000;opacity:0.6;display:none;';
selDiv.id = 'selectDiv';
// 添加框选元素到容器内
document.getElementById('selectContainer').appendChild(selDiv);
selDiv.style.left = startX + 'px';
selDiv.style.top = startY + 'px';
}, 20);
document.onmousemove = function (e) {
if (!mouseOn) return;
clearEventBubble(e);
var selectContainer = document.getElementById('selectContainer');
var _x = e.clientX - selectContainer.offsetLeft + selectContainer.scrollLeft;
var _y = e.clientY - selectContainer.offsetTop + selectContainer.scrollTop;
var _H = selectContainer.offsetWidth
// 鼠标移动超出容器内部,进行相应的处理
// 向右拖拽
if (e.clientX > selectContainer.offsetLeft + selectContainer.offsetWidth) {
let maxLeft = selectContainer.scrollWidth - selectContainer.offsetWidth
let step = selectContainer.scrollLeft + 20
if (step >= maxLeft) {
selectContainer.scrollLeft = maxLeft
} else {
selectContainer.scrollLeft = step
}
}
// 向左拖拽
if (e.clientX < selectContainer.offsetLeft) {
let minLeft = 0
let step = selectContainer.scrollLeft - 20
if (step <= minLeft) {
selectContainer.scrollLeft = minLeft
} else {
selectContainer.scrollLeft = step
}
}
var selDiv = document.getElementById('selectDiv');
selDiv.style.display = 'block';
selDiv.style.left = Math.min(_x, startX) + 'px';
selDiv.style.top = Math.min(_y, startY) + 'px';
if ((Math.min(_x, startX) + Math.abs(_x - startX)) <= selectContainer.scrollWidth) {
selDiv.style.width = Math.abs(_x - startX) + 'px';
}
selDiv.style.height = Math.abs(_y - startY) + 'px';
};
document.onmouseup = function (e) {
if (!mouseOn) return;
clearEventBubble(e);
var selDiv = document.getElementById('selectDiv');
var fileDivs = document.getElementsByClassName('fileDiv');
var selectedEls = [];
var l = selDiv.offsetLeft;
var t = selDiv.offsetTop;
var w = selDiv.offsetWidth;
var h = selDiv.offsetHeight;
for (var i = 0; i < fileDivs.length; i++) {
var sl = fileDivs[i].offsetWidth + fileDivs[i].offsetLeft;
var st = fileDivs[i].offsetHeight + fileDivs[i].offsetTop;
if (sl > l && st > t && fileDivs[i].offsetLeft < l + w && fileDivs[i].offsetTop < t + h) {
fileDivs[i].style.background = 'red'
selectedEls.push(fileDivs[i]);
}
}
console.log(selectedEls);
selDiv.style.display = 'none';
mouseOn = false;
};
}
function clearEventBubble (e) {
if (e.stopPropagation) e.stopPropagation();
else e.cancelBubble = true; if (e.preventDefault) e.preventDefault();
else e.returnValue = false;
}
})();
</script>

JavaScript实现框选效果的更多相关文章
- unity实现框选效果
思路: 在uinity中既可以将屏幕坐标转换为世界坐标,也可以将世界坐标转换为屏幕坐标.这样的话我们就可以通过判断物体在世界坐标转换为平幕坐标是否在鼠标框选的矩形区域坐标内,来判断物体是否在框选范围. ...
- vue封装一个简单的div框选时间的组件
记录一下我前段时间封装的一个vue组件吧.技术需要积累,有时间我把我之前写的还不错的组件都开源出来.并尝试vue和react 两种方式的组件封装.今天简单写下鼠标框选div选中效果的封装吧. div框 ...
- Javascript实现鼠标框选元素后拖拽被框选的元素
之前需要做一个框选元素后拖拽被框选中的元素功能,在网上找资料做了一些修改,基本达到了需要的效果,希望对也需要实现框选后拖拽元素功能的人有用. 页面加载后效果 框选后的内容可以拖拽,如下图: 代码下载
- javascript 操作复选框无效
<script type="text/javascript"> // 操作checkbox复选框按钮 var inputs = $('#article_list').f ...
- javascript练习----复选框全选,全不选,反选
第一种方式: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- jQuery实现全选效果【转】
这是一段用jquery实现全选的代码,主要思路如下: 1.所有的复选框都有单击事件,所有效果都是在单击事件下实现的 2.全选复选框所实现的功能与其他复选选项实现的功能不同,所有在单击事件内做一个判断, ...
- 原生js实现在表格用鼠标框选并有反选功能
今天应同学要求,需要写一个像Excel那样框选高亮,并且实现框选区域实现反选功能.要我用原生js写,由于没什么经验翻阅了很多资料,第一次写文章希望各位指出不足!! 上来先建表 <div clas ...
- Javascript实现全选按钮
Javascript实现全选按钮 效果:有全选选项框和单个选项框,选择全选框,所有的的选择都打上的钩,取消全选钩所有的都去掉了钩,如果取消其中某一个的钩,那么全选的钩也取消,反之全选所有的选项,那么全 ...
- avalon全选效果分析讲解
全选功能就是 1.点击全选控制循环元素是否选中.(点击全选,下面的所有元素选中,再次点击 所有元素取消选中.) 2.点击循环元素控制全选.(如果当前元素是未选中状态则全选不选中,如果当前元素是选中状态 ...
随机推荐
- ajax访问服务器的基础格式写法
$("#submit").click(function( $.ajax({ url: "server/deleteHandler.ashx",//选择路径, d ...
- A1143. Lowest Common Ancestor
The lowest common ancestor (LCA) of two nodes U and V in a tree is the deepest node that has both U ...
- bzoj2086 Blocks
题目链接 题面 思路 可以发现其实就是询问一个最长的区间,使得这个区间的平均数大于等于k.所以将区间内所有数字减去k,然后做一遍前缀和.只要是前缀和之差大于等于0的区间.就是满足条件的. 所以现在问题 ...
- C#模拟POST表单提交 --- WebClient
string postString = "arg1=a&arg2=b";//这里即为传递的参数,可以用工具抓包分析,也可以自己分析,主要是form里面每一个name都要加进 ...
- 封装一个基于NLog+NLog.Mongo的日志记录工具类LogUtil,nloglogutil
封装一个基于NLog+NLog.Mongo的日志记录工具类LogUtil,代码比较简单,主要是把MongoTarget的配置.FileTarget的配置集成到类中,同时利用缓存依赖来判断是否需要重新创 ...
- pytest 1.简单介绍一,安装和如何运行
一.pytest是一个接口测试框架,试用版起来比较轻便灵活.首先来介绍他的安装: 直接使用命令 : pip install -U pytest 通过命令 :pytest --version 来查看版 ...
- ABA问题
CAS:对于内存中的某一个值V,提供一个旧值A和一个新值B.如果提供的旧值V和A相等就把B写入V.这个过程是原子性的.CAS执行结果要么成功要么失败,对于失败的情形下一班采用不断重试.或者放弃. AB ...
- Go条件语句、switch和循环语句
一:Go条件语句 package main import "fmt" //========go条件判断语句=== func main() { { fmt.Println(" ...
- root登陆欢迎界面设置
root登陆欢迎界面设置 #!/bin/bash echo -ne "\033[0;36m" cat<<EOF _oo0oo_ (| -_- |) \ = / ___/ ...
- bzoj3718 树状数组
https://www.lydsy.com/JudgeOnline/problem.php?id=3718 有时候,要透过题面看到本质 题意 你的老板命令你将停车场里的车移动成他想要的样子.停车场是一 ...
