JavaScript的 sourcemap 的理解
当我们在使用vue-cli 开发项目完成后, 就要进行部署,执行npm run build 命令,你会发现它生成.js文件的同时,还会生成一个对应的.map 文件。 当时查了一下, .map 文件的主要作用是,我们对文件进行压缩合并之后, 如果压缩文件出现了报错,我们能够准确地定位到报错的原位置,就是找到报错在没有打包之前的未压缩的文件中的位置。也仅仅是知道概念而已,现在明白了,就记一下。
现在用vue-cli 创建一个项目,使用它默认的内容就可以了,你也可以制造点错误,比如,随便写几个ajax 请求,接口肯定是不存在的,肯定有错误,如果不写错误,你也可以随便console.log()点东西,以便我们能准确定位到原始文件的位置。这时执行npm run build 命令,你可以看到多了dist文件夹,打开它, 有static 文件夹,再打开,有css 和js 文件夹,在文件夹中,你可以看到压缩的文件和对应的map 文件。

由于压缩后的文件,是要放到服务器上进行部署的,我们还要写点服务器代码,新建一个文件夹vue-node, 再npm init -y 初始化它,再npm install express 安装express 依赖。新建index.js 文件,和public 文件夹。我们把dist 目录中的内容,就是要部署的文件,复制到 public 文件夹中。整个目录如下

这时在 index.js写服务端代码
const express = require('express');
const app = express();
// 主要输出静态文件
app.use(express.static('public'))
app.listen(3000)
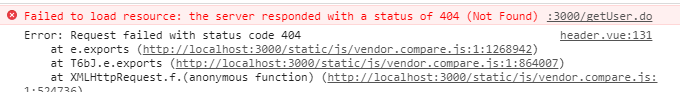
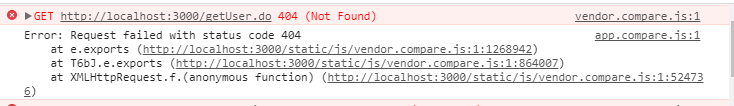
这时nodemon index.js 启动服务器,在浏览器中输入localhost:3000, 可以看到页面,这时打开控制台,接口报错了

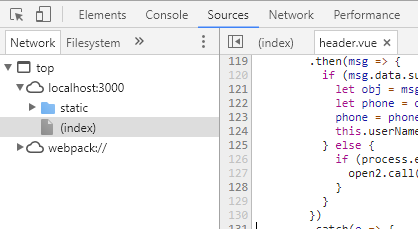
getUser 接口报错,报错在header.vue中,点击header.vue, 你看到了原文件中的位置,这就是sourcemap, .map文件的作用,我们知道了错误在源文件中的位置。 点击header.vue 你看到它跳转到了控制台的sources 面板中。

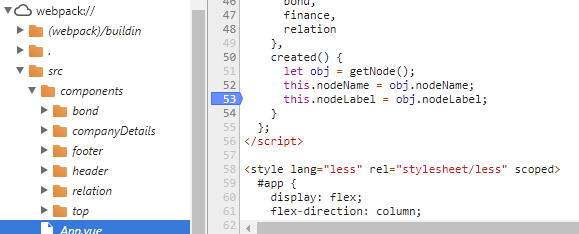
这时看sources面板的左侧,你发现webpack:// , 点击它,你会看到src,原来这里存放我们的源代码,这也是sourcmap的作用。有了源代码,什么都可以做了,点开我们想要看的源文件,它会显示在右侧,这时我们就可以设置断点,检查文件。

当我们把所有的map文件去掉时,你会发现上面所说的优势都不存在了。我们可以试一下,打开vue-node 下面的public 文件夹,把里面js 和css map文件删掉。这时再刷新浏览器,控制台只看到压缩后的文件
点击文件名,进行跳转,跳转到也是压缩的文件,很难debug.
JavaScript的 sourcemap 的理解的更多相关文章
- 03.JavaScript 面向对象精要--理解对象
JavaScript 面向对象精要--理解对象 尽管JavaScript里有大量内建引用类型,很可能你还是会频繁的创建自己的对象.JavaScript中的对象是动态的. 一.定义属性 当一个属性第1次 ...
- JavaScript可否多线程? 深入理解JavaScript定时机制(转载)
说明:最近写 js 时需要用setinterval函数做定时操作,谁知道,刚开始后运行完好,但一段时间后他就抽风了,定时任务运行的时间间隔越来越短,频率加快,这是一个完全不能容忍的问题,带着一个可以出 ...
- JavaScript中的闭包理解
原创文章,转载请注明:JavaScript中的闭包理解 By Lucio.Yang 1.JavaScript闭包 在小学期开发项目的时候,用node.js开发了服务器,过程中遇到了node.js的第 ...
- JavaScript闭包的一些理解
原文:JavaScript闭包的一些理解 简单一点的说:闭包就是能够读取其他函数内部变量的函数.那如何实现读取其它函数内部变量呢,大家都知道在JavaScript中内部函数可以访问其父函数中的变量,那 ...
- 前端周报:前端面试题及答案总结;JavaScript参数传递的深入理解
1.2017前端面试题及答案总结 |掘金技术征文 "金三银四,金九银十",用来形容求职最好的几个月.但是随着行业的饱和,初中级前端er就业形势不容乐观. 行业状态不可控,我们能做的 ...
- 对JavaScript中闭包的理解
在前端开发中闭包是一个很重要的知识点,是面试中一定会被问到的内容.之前我对闭包的理解主要是"通过闭包可以在函数外部能访问到函数内部的变量",对闭包运用的也很少,甚至自己写过闭包自己 ...
- javascript中 (function(){})();如何理解?
javascript中 (function(){})();如何理解? javascript中: (function(){})()是匿名函数,主要利用函数内的变量作用域,避免产生全局变量,影响整体页面环 ...
- 转:对JavaScript中闭包的理解
关于 const let var 总结: 建议使用 let ,而不使用var,如果要声明常量,则用const. ES6(ES2015)出现之前,JavaScript中声明变量只有 ...
- javascript 匿名函数的理解(转)
原网址 http://www.jb51.net/article/21948.htm javascript 匿名函数的理解(透彻版) 代码如下: (function(){ //这里忽略jQuery所有实 ...
随机推荐
- 不可变对象和Biulder模式(面试问题)
String就是一个典型的不可变对象.外界的操作不能改变它,如果尝试改变都会返回一个新的String对象. 具体实现起来就是把属性全部变成private 和 final的,这个类也是final的不可继 ...
- Eclipse中快速打开文件所在的文件夹位置
本篇文章是紧接着Elicpse使用技巧-打开选中文件文件夹或者包的当前目录文章写的,本文主要是讲的利用eclipse插件的方式打开文件夹的位置, 由于eclipse版本的区别,所以插件也分成两种(实测 ...
- 从一个例子入门Mysql储存过程
例子 -- 秒杀执行存储过程 DELIMITER $$ -- 将分隔符; 转换为 $$ -- 定义存储过程 -- 参数: in 输入参数; out 输出参数 -- row_count():返回上一条修 ...
- 面试 12:玩转 Java 快速排序
终于轮到我们排序算法中的王牌登场了. 快速排序由于排序效率在同为 O(nlogn) 的几种排序方法中效率最高,因此经常被采用.再加上快速排序思想——分治法也确实非常实用,所以 在各大厂的面试习题中,快 ...
- 朱晔的互联网架构实践心得S1E5:不断耕耘的基础中间件
朱晔的互联网架构实践心得S1E5:不断耕耘的基础中间件 [下载本文PDF进行阅读] 一般而言中间件和框架的区别是,中间件是独立运行的用于处理某项专门业务的CS程序,会有配套的客户端和服务端,框架虽然也 ...
- prometheus排错
1.导入grafana模板后node-export某些图像无法获取到data: 解决:导入grafana 模板是需要看node-export 版本是否与模板要求的一致,不同版本的node-export ...
- Python全栈开发之路 【第八篇】:面向对象编程设计与开发(2)
一.继承与派生 什么是继承? 继承指的是类与类之间的关系,是一种什么是什么的关系,继承的功能之一就是用来解决代码重用问题. 继承是一种创建新的类的方式,在python中,新建的类可以继承一个或多个父类 ...
- Leetcode-645 Set Mismatch
The set S originally contains numbers from 1 to n. But unfortunately, due to the data error, one of ...
- P1525 关押罪犯
基础并查集-- #include<iostream> #include<string.h> #include<algorithm> #include<stdi ...
- Golang开发工具LiteIDE使用方法整理
安装 参考github的说明 添加GOPATH 创建workspace 创建新文件 运行程序 Liteide中运行程序有两种方式: FR(FileRun)是编译并运行单个文件,可以使用Shift + ...
