将本地代码上传到github走过的坑
1.因为github是服务端,需要自己在自己的电脑上安装一个客户端git
2.配置SSH(配置一次就好了)
github是不能随便上传代码上去的,而是通过一种网络协议---SSH授权的。SSH是一种网络协议,用于计算机之间的加密登录。而大多数 Git 服务器都会选择使用 SSH 公钥来进行授权,所以想要在 GitHub 提交代码的第一步就是要先添加 SSH key 配置。
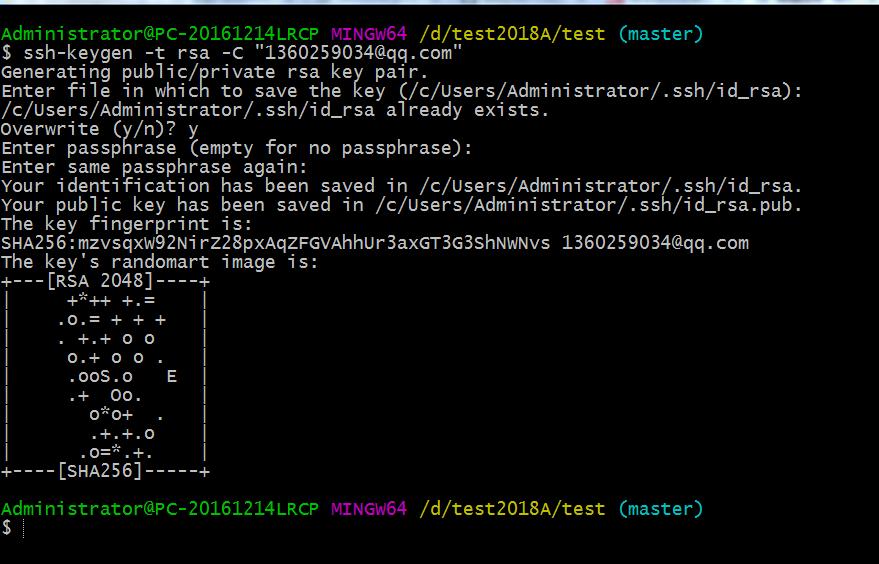
- 在本地创建ssh key,在$后输入命令:ssh-keygen -t rsa -C "your_email@youremail.com","your_email@youremail.com"改成你在github注册过的邮箱,然后一路回车,如图:

(因为我之前配置过,所以会问到overwrite(覆盖),根据提示上面提示进入到文件夹,该命令会生成两个文件 id_rsa 和 id_rsa.pub ,而 id_rsa 是密钥,id_rsa.pub 就是公钥。)
2.打开.pub文件,复制邮箱前的那段内容,回到github网站,创建一个key(settings->SSH and GPG keys->new SSH key),把该内容粘贴进去,保存后(title不用管)。
3.验证是否成功。git bash下输入 $ ssh -T git@github.com
4.设置Email和 username,因为每次commit的时候会记录
git config --global user.name "your name"
git config --global user.email "your email"
3.在github中的Repositories new创建一个repository,命名为login;
4.进入项目的根目录
git init
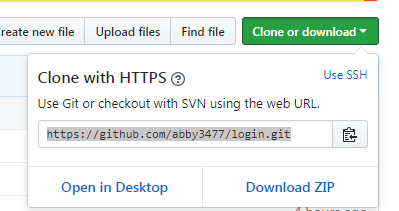
git remote add originxxxxxxxxx xxxxxx 就是你仓库的地址,具体的地址可以去Github上copy。关联远程仓库。如下图获取仓库地址(选中部分)

git remote add origin https://github.com/abby3477/login.git
------以上内容参照
http://www.cnblogs.com/LiuZhen/p/6674830.html
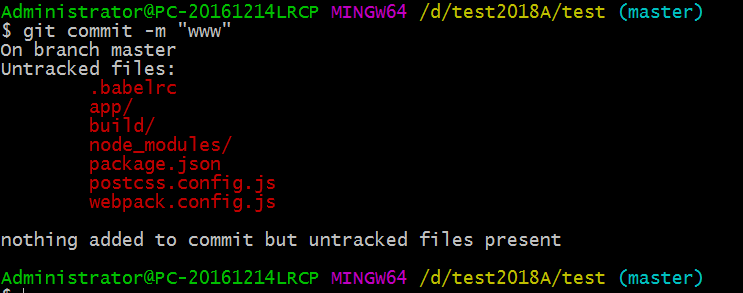
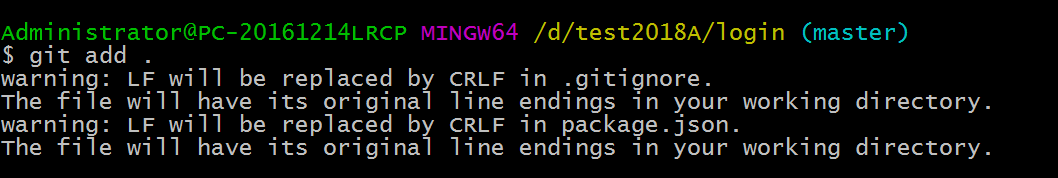
5.坑来了,当我执行git add . 的时候,因要提交node_modules文件夹,里面东西太多了,所以add了 很久很久有10分钟左右开始我以为死循环了, commit 也是。坑又来了,当我git commit -m
"init"的时候,报错如下。

这是因为一般node_modules文件夹是不加入git管理的,需要把node_modules文件夹给忽略掉。
加了 .gitignore文件,里面写了node_modules 作用就是忽略node_modules文件夹提交。
附:.gitignore,
Github用.gitignore忽略指定文件,可以自己指定哪些文件可以不被管理。具体方法是在版本管理的根目录下(与.git文件夹同级)创建一个.gitignore。
进入git 输入命令:
touch .gitignore //创建gitignore隱藏文件

vim .gitignore //编辑文件,加入指定文件 ,输入node_modeles/,其中#里面的是注释内容


退出vim:按了ESC后,直接按shift+zz,或者切换到大写模式按ZZ,就可以保存退出了,即按两下大写的Z。
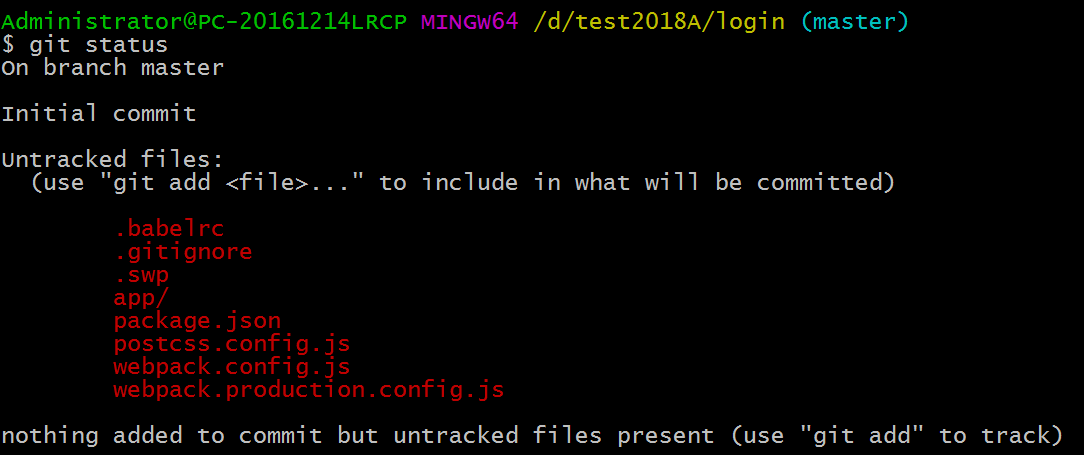
6.git status

7.git add .

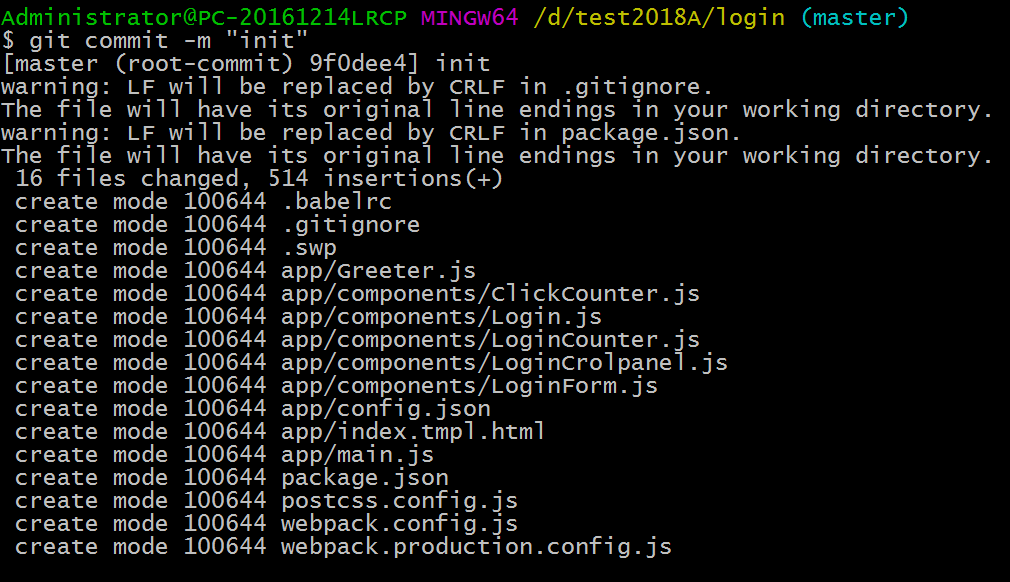
8.git commit -m "init"

9.git pull
10.git pull origin master

11.git branch

12.git status
13.git push origin master

14.去Github上面检查代码,已经上传成功。
将本地代码上传到github走过的坑的更多相关文章
- 将本地代码上传至github备份的操作方法
这篇文章写得是windows下的使用方法. 第一步:创建Github新账户 第二步:新建仓库 第三步:填写名称,简介(可选),勾选Initialize this repository with a R ...
- git基本操作:使用git将本地代码上传到GitHub
一.创建github repository(仓库) 1.登录GitHub 创建GitHub仓库,首先需要登录GitHub,GitHub网址:https://github.com.如果没有GitHub账 ...
- 如何将本地代码上传到Github
这些内容只是Git知识的冰山一角 更多知识请 阅读 Pro git.Pro git 所有内容均根据知识共享署名非商业性共享3.0版许可证授权,各位可以免费下载阅读,有pdf.mobi.qpub格式可以 ...
- 本地代码上传到github
一,注册Github账号 1.先注册一个账号,注册地址:https://github.com/ 2.登录后,点击start a project 3.创建一个repository name,输入框随便取 ...
- 五、在IDEA中使用GIt版本控制并将本地代码上传至Github
一.安装git Git工具下载:https://git-scm.com/downloads 从官网下载.安装很简单,基本都是下一步. 安装完的第一件事情就是创建一个Git用户: git con ...
- 如何用git把本地代码上传到github
注册账户以及创建仓库 要想使用github第一步当然是注册github账号了.之后就可以创建仓库了(免费用户只能建公共仓库),Create a New Repository,填好名称后Create,之 ...
- 将本地代码上传到github
准备工作上传本地代码到github 准备工作 在github上创建自己的Repository. 安装git,centos的git安装教程. 上传本地代码到github git init git add ...
- 将本地代码上传至github
注册github账号 https://github.com/ 安装git工具 https://git-for-windows.github.io 1.在github中创建一个项目 2.填写相应信息,点 ...
- 命令行将本地代码上传到github及修改github上代码
第一步:建立git仓库 cd到你的本地项目根目录下,(这是我的细目目录) 执行git命令 git init 第二步:将项目的所有文件添加到仓库中 git add . 如果想添加某个特定的文件,只需把. ...
随机推荐
- vue项目中跳转到外部链接方法
当我们在文件中,如果是vue页面中的内部跳转,可以用this.$router.push()实现,但是如果我们还用这种方法跳到外部链接,就会报错,我们一看链接的路径,原来是我们的外部链接前面加上了htt ...
- P4149 [IOI2011]Race
对于这道题,明显是点分治,权值等于k,可以用桶统计树上路径(但注意要清空); 对于每颗子树,先与之前的子树拼k,再更新桶,维护t["len"]最小边数; #include < ...
- npm -S -D -g i 有什么区别
npm i module_name -S = > npm install module_name --save 写入到 dependencies 对象 //开发环境能使用,生产环境也能使用or ...
- 小白的CTF学习之路7——内存与硬盘
前天去网吧跟朋友包宿,导致昨天一整天都报废,今天早上研究了一下nethunter导致手机成功变砖,感冒不停地咳嗽,这些理由应该足够我前两天拖更了吧,下面开始正题 磁盘学习路线 虚拟缓存 虚拟内存 节约 ...
- select下拉框左右变换
效果图: 使用jQuery插件---multiselect2side做法: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 ...
- Win7 VS2017编译Blender2.79
去年在VS2013环境编译过一次,重装系统后换了VS2017,正好刚编译完Godot3.0.2,顺手把Blender也编译了吧. 官方Windows下编译指南 https://wiki.blender ...
- django建立管理系统之五----单页ajax数据交互
ajax数据提交: 需求: 1. 点击ajax方式提交后数据提交到后台数据库,并且在前台实现数据更新 a.可以用刷新页面来实现数据页面的更新 对应的html,实现局部刷新(可以用刷新页面实现,例如 $ ...
- PageHelper分页+前台BootStrap_pagination样式/BootStrap_table样式
一.PagerHelper分页+前台BootStrap_pagination样式: 效果: 1.引入pageHelper插件:2种方式 pageHelper所需jar包:pagehelper-5 ...
- java操作FTP的一些工具方法
java操作FTP还是很方便的,有多种开源支持,这里在apache开源的基础上自己进行了一些设计,使用起来更顺手和快捷. 思路: 1.设计FTPHandler接口,可以对ftp,sftp进行统一操作, ...
- 【repost】CSS3弹性布局
本文导读:在CSS 3中,CSS Flexible Box模块为一个非常重要的模块,该模块用于以非常灵活的方式实现页面布局处理.使用CSS Flexible Box模块中定义的弹性盒布局技术,可以根据 ...
