js异步编程终级解决方案 async/await
在最新的ES7(ES2017)中提出的前端异步特性:async、await。
async、await是什么
async顾名思义是“异步”的意思,async用于声明一个函数是异步的。而await从字面意思上是“等待”的意思,就是用于等待异步完成。并且await只能在async函数中使用
通常async、await都是跟随Promise一起使用的。为什么这么说呢?因为async返回的都是一个Promise对象同时async适用于任何类型的函数上。这样await得到的就是一个Promise对象(如果不是Promise对象的话那async返回的是什么 就是什么);
await得到Promise对象之后就等待Promise接下来的resolve或者reject。
async、await解决了什么问题
先来看下没有async/await之前js是如何处理异步操作的:
传统的回调地狱式写法:

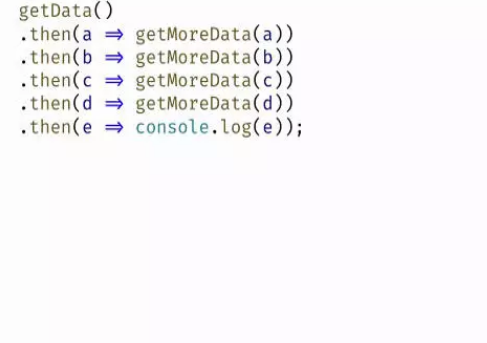
Promise改进后的写法:

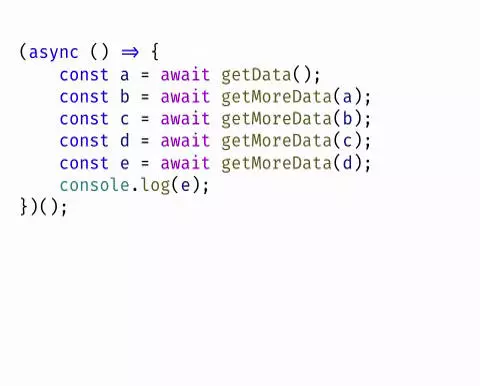
async/await改进后:

async、await写法
先来看下同步的写法
- console.log(1);
- setTimeout(function () {
- console.log(2);
- }, 1000);
- console.log(3);
下图是输出结果:

可以看到输出的顺序并不是我们代码中所写的那样,下面来看下async、await是如何解决这个问题的
- (async function () {
- console.log(1);
- await new Promise(function (resolve, reject) {
7 setTimeout(function () {- console.log(2);
- resolve();
- }, 1000);
- });
- console.log(3);
- }())

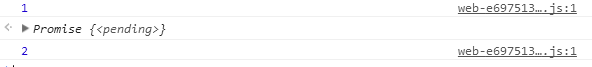
可以看到这中写法的输出已经符合了我们的预期,中间还多输出了一个Promise对象,这个原理可以用MDN上的官方定义来解释一下。
先来看下async是如何定义的
When an async function is called, it returns a Promise. When the async function returns a value,the Promise will be resolved with the returned value. When the async function throws an exceptionor some value, the Promise will be rejected with the thrown value.
这里说了三件事情
- async函数会返回一个Promise对象;
- 如果async函数中是return一个值,这个值就是Promise对象中resolve的值;
- 如果async函数中是throw一个值,这个值就是Promise对象中reject的值;
再来看下await的定义
An async function can contain an await expression, that pauses the execution of the asyncfunction and watis for the passed Promise's resolution, and then resumes the asyncfunction's execution and returns the resolved value.
这里是说await会暂停当前async函数的执行,等待后面的promise的计算结果后再继续当前的async函数。
常规的promise对象会被js先暂存到eventloop(事件队列)中,因为js是单线程执行的,等执行栈空了之后,才会将事件队列中的事件取出放入执行栈中执行。
- (async function () {
- console.log(1);
- await new Promise(resolve => {
- setTimeout(() => {
- console.log(2);
- }, 1000);
- });
- console.log(3);
- }())

可以看到结果是这个样子,也就是说如果await后面等待的Promise对象如何不进行resolve() 的话,async函数就无法继续(至少我现在是这样理解的)。那如果await后面等的不是Promise对象呢,async还能继续走下去吗。
这里我写了个简单的代码测试了一下:
- function getSomething() {
- console.log("something");
- }
- async function testAsync() {
- console.log("hello async");
- }
- async function test() {
- await getSomething();
- await testAsync();
- }
- test();

显而易见,如果await后面等是普通函数的话,那就会照常执行,和不加await是一样的。
总结一下,async/await就是为了解决异步回调而生的,它可以让你的异步代码写的像同步的一样具有良好的可读性,以上就是本人对async/await的一些理解,不足之处请指正,谢谢。
js异步编程终级解决方案 async/await的更多相关文章
- C#进阶——从应用上理解异步编程的作用(async / await)
欢迎来到学习摆脱又加深内卷篇 下面是学习异步编程的应用 1.首先,我们建一个winfrom的项目,界面如下: 2.然后先写一个耗时函数: /// <summary> /// 耗时工作 // ...
- 【C# TAP 异步编程】三、async\await的运作机理详解
[原创] 本文只是个人笔记,很多错误,欢迎指出. 环境:vs2022 .net6.0 C#10 参考:https://blog.csdn.net/brook_shi/article/details/ ...
- JS异步编程 (2) - Promise、Generator、async/await
JS异步编程 (2) - Promise.Generator.async/await 上篇文章我们讲了下JS异步编程的相关知识,比如什么是异步,为什么要使用异步编程以及在浏览器中JS如何实现异步的.最 ...
- node.js异步编程解决方案之Promise用法
node.js异步编程解决方案之Promise var dbBase = require('../db/db_base'); var school_info_db = require('../db/s ...
- 一个例子读懂 JS 异步编程: Callback / Promise / Generator / Async
JS异步编程实践理解 回顾JS异步编程方法的发展,主要有以下几种方式: Callback Promise Generator Async 需求 显示购物车商品列表的页面,用户可以勾选想要删除商品(单选 ...
- JS魔法堂:深究JS异步编程模型
前言 上周5在公司作了关于JS异步编程模型的技术分享,可能是内容太干的缘故吧,最后从大家的表情看出"这条粉肠到底在说啥?"的结果:(下面是PPT的讲义,具体的PPT和示例代码在h ...
- 深究JS异步编程模型
前言 上周5在公司作了关于JS异步编程模型的技术分享,可能是内容太干的缘故吧,最后从大家的表情看出"这条粉肠到底在说啥?"的结果:(下面是PPT的讲义,具体的PPT和示例代码在h ...
- node.js异步编程的几种模式
Node.js异步编程的几种模式 以读取文件为例: 1.callback function const fs = require('fs'); //callback function fs.readF ...
- JS异步编程 (1)
JS异步编程 (1) 1.1 什么叫异步 异步(async)是相对于同步(sync)而言的,很好理解. 同步就是一件事一件事的执行.只有前一个任务执行完毕,才能执行后一个任务.而异步比如: setTi ...
随机推荐
- ubuntu 16.04安装mysql
首先执行下面三条命令: sudo apt-get install mysql-server sudo apt install mysql-client sudo apt install libmysq ...
- Azure Sphere–“Object reference not set to an instance of an object” 解决办法
在开发Azure Sphere应用时,如果出现项目无法编译,出现“Object reference not set to an instance of an object”时,必须从下面两个方面进行检 ...
- 【备忘】EntityFramework 6 升级到 EntityFrameworkCore 注意点
正在将一个 .net framework 4.5 的项目升级到 .net core 2.1,其中使用到了 EF6,经历了一些修改: 命名空间的变化基本上可以靠自动提示补充完整,不需要强记. DbQue ...
- 一个xss漏洞到内网漫游【送多年心血打造的大礼包啦!】
i春秋作家:jasonx 原文来自:一个xss漏洞到内网漫游[送多年心血打造的大礼包啦!] 前言 渗透过程中,有时候遇某些网站,明明检测到有xss漏洞,但是盲打以后,收到的cookie还是不能登录后台 ...
- wordpess设置回复可见
easy2hide 是一个不错的隐藏部分内容,评论后可见的插件,可在插件安装后台搜索 easy2hide 在线安装,或者在此下载 easy2hide. 在编辑文章的时候,切换到html文本编辑模式 测 ...
- 简单读!spring-mvc源码之url的暴露之路
spring中,注册controller的url有多种方式: 1. 你可以啥都不都干,直接使用 @RequestMapping 注解上体路径,然后加上 <component-scan>, ...
- Mac OS Sierra如何打开任何来源
我们知道在Mac升级到最新的Mac OS Sierra系统之后,随之而来的是第三方应用都无法打开,提示的是无法打开或扔进废纸篓.而在之前的版本系统中,我们知道在系统偏好设置-->安全性与隐私-- ...
- Lombok的@Data、@Setter、@Getter注解没反应问题解决
在用@Data注解时,没有生成setter/getter方法.百度了一堆都没解决方法,后来用Google查了一下解决了~~~ 使用IDEA需要安装Lombok插件,我这里已经下载好,如果没下载安装点击 ...
- 运维笔记--ubuntu管理启动项
启动项 https://blog.csdn.net/sz457763638/article/details/78182700
- 8.python面向对象编程
基本概念 Class 类一个类即是对一类拥有相同属性的对象的抽象.蓝图.原型.在类中定义了这些对象的都具备的属性(variables(data)).共同的方法 Object 对象 一个对象即是一个类的 ...
