python操作三大主流数据库(5)python操作mysql⑤使用Jinja2模板提取优化页面展示
python操作mysql⑤使用Jinja2模板提取优化页面展示
在templates目录下的index.html、cat.html等页面有一些共同的元素,代码比较冗余
可以使用模板提取公共代码,在各网页中集成模板即可,这样会是代码看起来更加优雅
1.模板页面home_base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <link rel="stylesheet" href="{{ url_for('static', filename='bootstrap-3.3.7-dist/css/bootstrap.min.css')}}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='main.css')}}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='datatables.min.css')}}">
<script type="text/javascript" src="{{ url_for('static', filename='jquery-3.3.1.min.js')}}"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#example').DataTable();
} );
</script>
{% block head %}
<title>首页</title>
{% endblock %}
</head>
<body>
<div class="container">
<h1>新闻列表</h1>
<nav class="navbar navbar-inverse">
<!-- 页面头部 -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button> </div>
<div id="navbar-menu" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="/">首页</a></li>
<li><a href="{{url_for('cat', name='推荐')}}">推荐</a></li>
<li><a href="{{url_for('cat', name='百家')}}">百家</a></li>
<li><a href="{{url_for('cat', name='推荐')}}">本地</a></li>
<li><a href="{{url_for('cat', name='图片')}}">图片</a></li>
</ul>
</div>
</nav> <!-- 新闻内容部分 -->
{% block content %}
<!-- 内容区域 -->
{% endblock %} </div>
{% block extrajs %}
<!-- 其他脚本 -->
{% endblock %}
</body>
</html>
2.首页index.html
{% extends 'home_base.html' %}
{% block content%}
<div id="content" class="row-fluid">
<div class="col-md-12">
<table id="example" class="table table-striped table-bordered" cellspacing="0" width="100%">
<thead>
<tr>
<th>图片</th>
<th>简介</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
</tr>
</tfoot>
<tbody>
{% for obj in news_list %}
<tr>
<td>
<img width=120 height=60 src="{{ obj.image }}" alt="图片">
</td>
<td>
<p>
<a href="{{ url_for('detail', pk=obj.id) }}">{{ obj.title }}</a>
<small>{{ obj.created_at }}</small>
</p>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
{% endblock %}
{% block extrajs %}
<script type="text/javascript" src="{{ url_for('static', filename = 'datatables.min.js')}}"></script>
{% endblock %}
3.详情页detail.html
{% extends 'home_base.html' %}
{% block head %}
<title>新闻详情</title>
{% endblock %}
{% block content%}
<div id="content" class="row-fluid">
<div class="col-md-9">
<h2>新闻详情,来自新闻id> {{obj.id}}</h2>
</div>
<div class="col-md-12">
<table id="example" class="table table-striped table-bordered" cellspacing="0" width="100%">
<thead>
<tr>
<th>具体新闻内容</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<img width=600 height=500 src="{{ obj.image }}" alt="图片">
</td>
<td>
</tr>
<tr>
<td>
<p>
{{ obj.title }}
<small>{{ obj.created_at }}</small>
</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
{% endblock %}
</body>
</html>
4.专栏页面cat.html
{% extends 'home_base.html' %}
{% block head%}
<title>{{ name }}</title>
{% endblock %}
{% block content%}
<div id="content" class="row-fluid">
<div class="col-md-12">
<table id="example" class="table table-striped table-bordered" cellspacing="0" width="100%">
<thead>
<tr>
<th>图片</th>
<th>简介</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
</tr>
</tfoot>
<tbody>
{% for obj in news_list %}
<tr>
<td>
<img width=120 height=60 src="{{ obj.image }}" alt="图片">
</td>
<td>
<p>
<a href="{{ url_for('detail', pk=obj.id) }}">{{ obj.title }}</a>
<small>{{ obj.created_at }}</small>
</p>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
{% endblock %}
{% block extrajs %}
<script type="text/javascript" src="{{ url_for('static', filename = 'datatables.min.js')}}"></script>
{% endblock %}
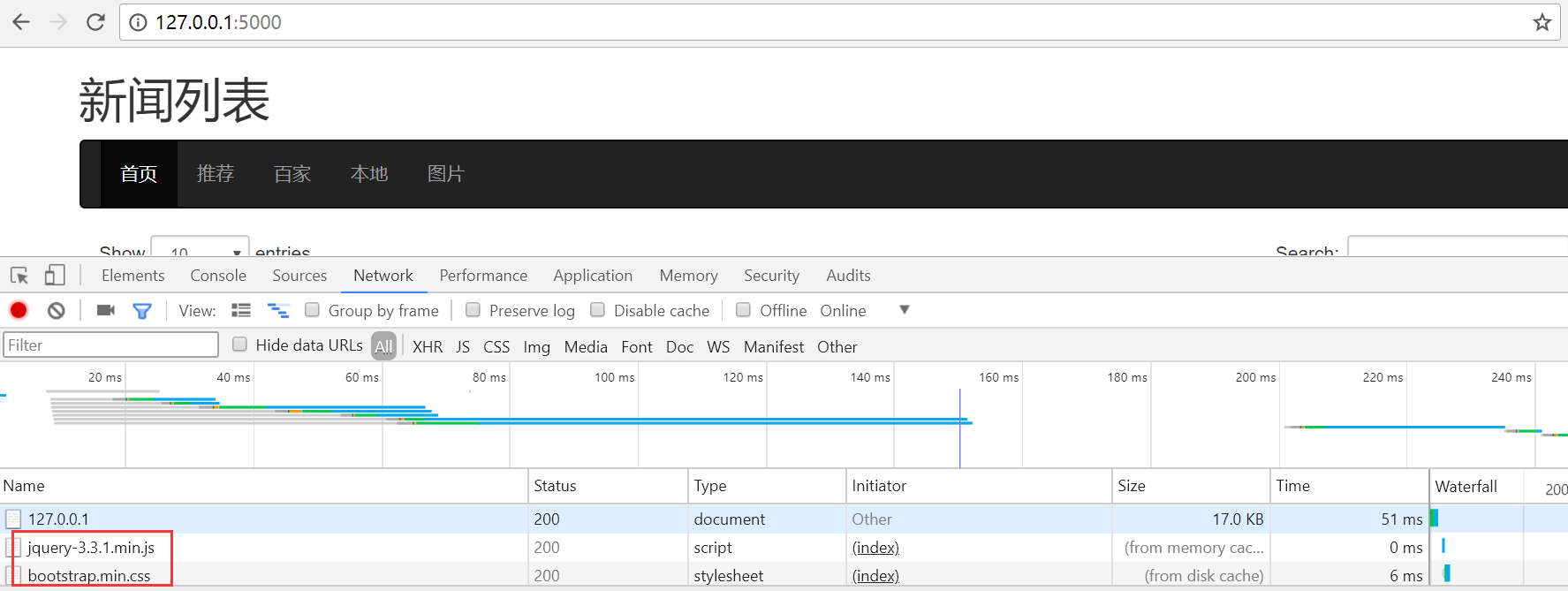
可以看到页面能够正常加载共用的js和css库文件

python操作三大主流数据库(5)python操作mysql⑤使用Jinja2模板提取优化页面展示的更多相关文章
- python操作三大主流数据库(14)python操作redis之新闻项目实战②新闻数据的展示及修改、删除操作
python操作三大主流数据库(14)python操作redis之新闻项目实战②新闻数据的展示及修改.删除操作 项目目录: ├── flask_redis_news.py ├── forms.py ├ ...
- python操作三大主流数据库(12)python操作redis的api框架redis-py简单使用
python操作三大主流数据库(12)python操作redis的api框架redis-py简单使用 redispy安装安装及简单使用:https://github.com/andymccurdy/r ...
- python操作三大主流数据库(10)python操作mongodb数据库④mongodb新闻项目实战
python操作mongodb数据库④mongodb新闻项目实战 参考文档:http://flask-mongoengine.readthedocs.io/en/latest/ 目录: [root@n ...
- python操作三大主流数据库(9)python操作mongodb数据库③mongodb odm模型mongoengine的使用
python操作mongodb数据库③mongodb odm模型mongoengine的使用 文档:http://mongoengine-odm.readthedocs.io/guide/ 安装pip ...
- python操作三大主流数据库(8)python操作mongodb数据库②python使用pymongo操作mongodb的增删改查
python操作mongodb数据库②python使用pymongo操作mongodb的增删改查 文档http://api.mongodb.com/python/current/api/index.h ...
- python操作三大主流数据库(7)python操作mongodb数据库①mongodb的安装和简单使用
python操作mongodb数据库①mongodb的安装和简单使用 参考文档:中文版:http://www.mongoing.com/docs/crud.html英文版:https://docs.m ...
- python操作三大主流数据库(6)python操作mysql⑥新闻管理后台功能的完善(增、ajax异步删除新闻、改、查)
python操作mysql⑥新闻管理后台功能的完善(增.删.改.查)安装表单验证D:\python\python_mysql_redis_mongodb\version02>pip instal ...
- python操作三大主流数据库(4)python操作mysql④python服务端flask和前端bootstrap框架结合实现新闻展示
python操作mysql④python服务端flask和前端bootstrap框架结合实现新闻展示 参考文档http://flask.pocoo.org/docs/0.11/http://flask ...
- python操作三大主流数据库(3)python操作mysql③python操作mysql的orm工具sqlaichemy安装配置和使用
python操作mysql③python操作mysql的orm工具sqlaichemy安装配置和使用 手册地址: http://docs.sqlalchemy.org/en/rel_1_1/orm/i ...
随机推荐
- jsp页面的共用
我们经常希望一个网页,根据不同得请求显示不同得数据. 方法就是在session中添加一个变量,根据不同得值区分不同得请求类型. 后台:request.getSession().setAttribute ...
- HDU - 6314 Matrix(广义容斥原理)
http://acm.hdu.edu.cn/showproblem.php?pid=6314 题意 对于n*m的方格,每个格子只能涂两种颜色,问至少有A列和B行都为黑色的方案数是多少. 分析 参考ht ...
- bzoj千题计划314:bzoj3238: [Ahoi2013]差异(后缀数组+st表+单调栈)
https://www.lydsy.com/JudgeOnline/problem.php?id=3238 跟 bzoj3879 差不多 #include<cstdio> #include ...
- HDU 1575(裸矩阵快速幂)
emmmmm..就是矩阵快速幂,直接附代码: #include <cstdio> using namespace std; ; ; struct Matrix { int m[maxn][ ...
- SignalR 2.x入门(二):SignalR在MVC5中的使用
开发(代码下载) 新建一个ASP.NET Web项目,项目类型为MVC,将认证模式改为无身份认证.在程序包管理控制台输入如下语句,安装SignalR <span style="font ...
- 在浏览器窗口中加载新的url
通常,在前端页面中如果需要跳转到指定页面,可以通过<a>标签进行跳转.而在某些情况下,比如ajax调用之后想直接跳转到指定页面,想跳转页面不能再用<a>标签实现.此时,可以通过 ...
- SpringBoot系列: Spring MVC视图方法的补充
SpringMVC 视图方法的参数, 已经在这个文章中写得非常清楚了, 链接为 https://www.cnblogs.com/morethink/p/8028664.html 这篇文章做一些补充. ...
- getnameinfo函数
一.函数原型 #include <netdb.h> int getnamefo(const struct sockaddr *sockaddr, socklen_t addrlen, ch ...
- java伪代码 大道至简第一章
import.java.大道至简.*; //一·编程的精义 import.java.编程的精义.*; public class BIANCHENGDEJINGYI { if(愚公死了) 愚公的儿子,孙 ...
- yum upgrade卡在 清理initial-setup-0.3.9.30-1.el7.centos.x86_64
我安装CENTOS7.2,用yum -y update进行更新 卡在这里了 清理 : initial-setup-0.3.9.30-1.el7.cent 目测是一个系统bug,执行关闭命令解决: sy ...
