css与dom的渲染与解析
js阻塞文档渲染与解析那么css呢?
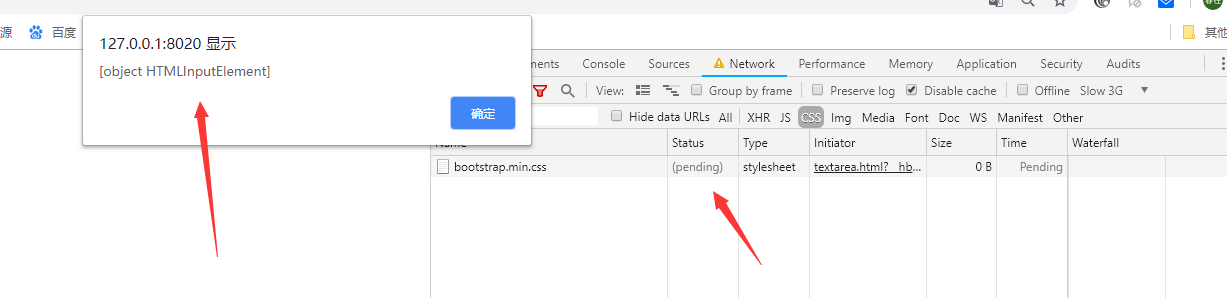
结论一、css:阻塞渲染,不阻塞dom解析

<head>
<script>
document.addEventListener('DOMContentLoaded',function(){
alert(document.getElementById("myinput"))
})
</script>
<!-- <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>--> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head> <body>
<input type="text" id="myinput" />
<span class="label label-default">Default</span>
</body>
当css样式还未加载完成的时候,初始的html文档已经加载,解析完毕了
结论二、css的加载阻塞后面加载
<head>
<!--<script>
document.addEventListener('DOMContentLoaded',function(){
alert(document.getElementById("myinput"))
})
</script>-->
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script>
alert(1)
</script>
</head> <body>
<input type="text" id="myinput" />
<span class="label label-default">Default</span>
</body>
由于js的性值,加载后立即执行,可以判断,css阻塞js的加载
css与dom的渲染与解析的更多相关文章
- 传统的dom的渲染方式
DOM渲染的过程大致分为三个阶段: 后端渲染 前端渲染 独立DOM渲染(前后端相结合渲染) 1.后端渲染:DOM树的生成完全是在后端服务器中完成的,后端服务器的程序会把需要的数据拼合成一个类似于前端D ...
- Vue源码探究-虚拟DOM的渲染
Vue源码探究-虚拟DOM的渲染 在虚拟节点的实现一篇中,除了知道了 VNode 类的实现之外,还简要地整理了一下DOM渲染的路径.在这一篇中,主要来分析一下两条路径的具体实现代码. 按照创建 Vue ...
- React 服务器渲染原理解析与实践
第1章 服务器端渲染基础本章主要讲解客户端与服务器端渲染的概念,分析客户端渲染和服务器端渲染的利弊,带大家对服务器端渲染有一个粗浅认识. 1-1 课程导学1-2 什么是服务器端渲染1-3 什么是客户端 ...
- Django_rest_framework_渲染器/解析器/路由控制/分页
目录 渲染器 解析器 路由控制 分页 渲染器 简介 什么是渲染器 根据 用户请求URL 或 用户可接受的类型,筛选出合适的 渲染组件. 渲染器的作用 序列化.友好的展示数据 渲染器配置 首先要在set ...
- vue(数据改变,DOM不渲染问题)
1.组件内部,属性值地址空间内引用地址改变,DOM不能渲染. 问题举例:this.items = [[],[],[],[]] 1.在items 中,修改任意一项数组中的值,DOM是不会更新的,2.解决 ...
- 第二章、drf框架 - 请求模块 | 渲染模块 解析模块 | 异常模块 | 响应模块 (详细版)
目录 drf框架 - 请求模块 | 渲染模块 解析模块 | 异常模块 | 响应模块 Postman接口工具 drf框架 注册rest_framework drf框架风格 drf请求生命周期 请求模块 ...
- css加载是否会阻塞dom树渲染
这里说的是头部引入css的情况 首先,我们都知道:css是由单独的下载线程异步下载的. 咱们先分析下css加载会影响什么,刚才的问题太笼统了,咱们需要细化一下. 会影响什么呢? 一个就是DOM树解析, ...
- Python学习笔记整理总结【web基础】【web/HTML/CSS/JavaScript/DOM/jQuery】
一.HTML HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的一套规则,大家都来遵守他,这样就可以 ...
- Angular开发实践(七): 跨平台操作DOM及渲染器Renderer2
在<Angular开发实践(六):服务端渲染>这篇文章的最后,我们也提到了在服务端渲染中需要牢记的几件事件,其中就包括不要使用window. document. navigator等浏览器 ...
随机推荐
- php函数形参传值与传引用
传值 ------------------------------------------------- function example( $m ){ $m = $m * 5 + 10; ...
- 打造高效的工作环境 – SHELL 篇
注:本文由雷俊(Javaer/Emacser)和我一起编辑,所以文章版权归雷俊与我共同所有,转载者必需注明出处和我们两位作者.原文最早发于酷壳微信公众号,后来我又做了一些修改,再发到博客这边. 程序员 ...
- requests https 错误
HTTPS请求进行SSL验证或忽略SSL验证才能请求成功,忽略方式为 verify=False
- RF:win10跑用例过程中有中文日志会显示非中文
问题:RobotFramework在win10跑用例过程中有中文日志会显示非中文,如截图: 解决: C:\Python27\Lib\site-packages\robot\utils\unic.py ...
- PHP原生写的生成图片缩略图类
PHP原生写的生成图片缩略图类,本文以京东商品图片为例,分别生成三种不同尺寸的图片.调用方法很简单只要传参数高度和宽度,及新图片的名称. 引入缩略图类 include_once 'ImageResiz ...
- Handle/Looper源码分析;
1. Handle中的属性: final Looper mLooper; final MessageQueue mQueue; final Callback mCallback; final bool ...
- ThreeJs 绘制点、线、面
所有的三位物体都是由点构成,两点构成线,三点构成面,ThreeJs又如何绘制出点.线.面呢 ? 在ThreeJs中: 模型由几何体和材质构成 模型以何种形式(点.线.面)展示取决于渲染方式 1. 几何 ...
- yml使用
yml: value: 可以用单引号或者双引号引起来,这样就不会出现内容中特殊字符含义. yml中 key:value ,如果value是数字需要和前面的冒号隔一个空格,否则获取不到value
- 【CZYZ 20160819】背包
题目描述 蛤布斯有nn个物品和一个大小为mm的背包,每个物品有大小和价值,它希望你帮它求出背包里最多能放下多少价值的物品. 输入数据 第一行两个整数 n,mn,m. 接下来 nn 行每行两个整数 xi ...
- XML文档的生成和解析操作方法
XML文档和JSon文档同为网络传输中的数据格式,JSon的解析和创建已经在新浪微博的使用中相当熟悉,故仅仅记载XML文档的相关方法. 关于XML文档: 1.一种便于编辑和传输的数据文件格式 2.xm ...
