vue全局API
一。Vue.extend()
顾名思义 extend 继承,官方给出的解释是 (使用基础 Vue 构造器,创建一个“子类”。参数是一个包含组件选项的对象。)
Vue构造器是指 vue是一个构造函数, 所以在编写代码的时候被称之为构造器
Vue.extend() 看起来和new Vue() 有点像 他们的区别在于
new Vue是一个实例
vue.extend 组件构造器 需要传入component进行注册
vue.component直接注册组件内部已经自动构造了
- <div id=app"></div>
// 创建构造器
var newApp = Vue.extend({
template: '<p>{{firstName}} {{lastName}}</p>',
data: function () { return { firstName: 'zhang', lastName: 'San', } }
})
// 创建 newApp 实例,并挂载到一个元素上。
new newApp().$mount('#app')
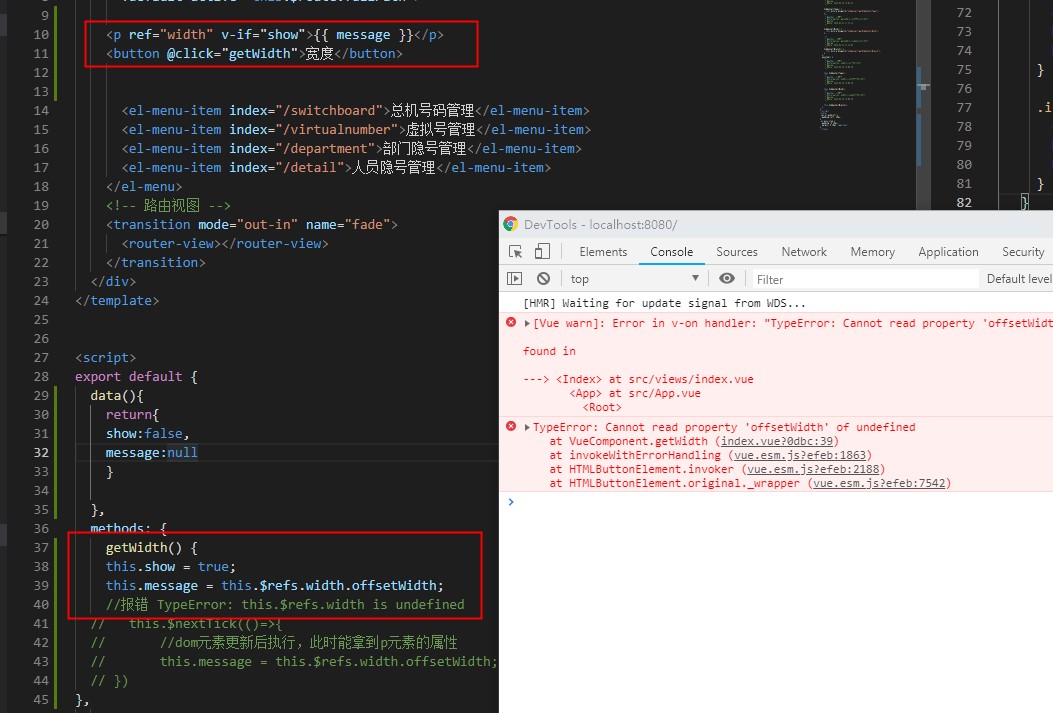
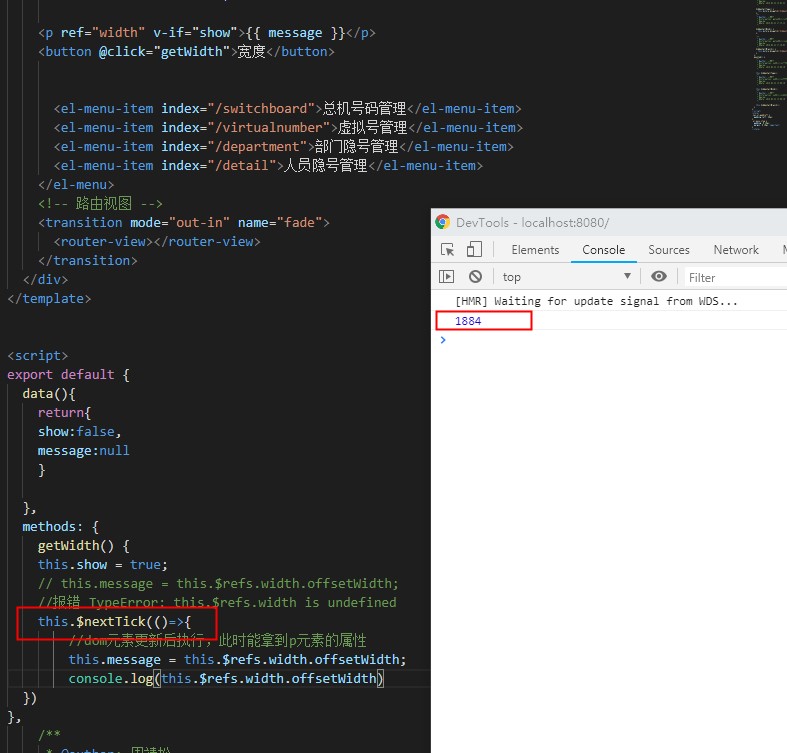
二。Vue.nextTick()
官方文档中解释在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
那么DOM 更新循环是什么 ,什么时候循环
就是说vue在修改数据后 不会立刻去更新dom,需要在同一事件循环结束后才会去统一更新这次有变动的DOM
比如说v-if 记得从网上看到过例子


这个nexttick 就是在事件循环结束后立即被调用的 在下一个事件循环的上边 和异步回调的感觉差不多 等dom更新 立即执行
另外用定时器(settimeout(fun,0))也可以操作更新完之后的DOM
三。vue.set
官方解释 vue.set向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。
它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性

由于 Vue 会在初始化实例时对属性执行 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 Vue 转换它,这样才能让它是响应的。
四。vue.delete
删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。这个方法主要用于避开 Vue 不能检测到属性被删除的限制,但是你应该很少会使用它。
- delete this.xxx.xxx;//js方法
- Vue.delete(this.xxx,'xxx');//vue方法
这两个效果是一样的 注意不能删除vue的实例和根属性
五。Vue.directive
Vue.directive这个比较常见 它用于注册自定义指令,注册全局自定义指令 也可以在组建里边局部注册指令
下边是vue提供的一些钩子函数
- Vue.directive('my-directive', {
- bind: function () {},//绑定时
- inserted: function () {},//插入时
- update: function () {},//虚拟DOM节点更新之前
- componentUpdated: function () {},//组件和子虚拟DOM更新完成后
- unbind: function () {}//解绑时
- })
这些钩子函数会在执行对应操作的时候执行,这些钩子函数里边有很多属性,有时间可以打印一下玩一玩,时间关系不一一介绍了
这个函数作用就是让mv层和V层分离 避免在V层操作DOM
六。Vue.filter
Vue.filter过滤哈 这个很常见 筛选数据经常用到
- // 官方的例子
// 注册- Vue.filter('my-filter', function (value) {
- // 返回处理后的值
- })
- // getter,返回已注册的过滤器
- var myFilter = Vue.filter('my-filter')
我个人就感觉和 Array.includes封装一下没什么区别(刚接触不久,有不对的地方欢迎来喷)
七。vue.mixin
全局混入,会影响注册之后所有创建的每个 Vue 实例,如果生命周期里的方法重名的话会执行所有方法
谨慎使用全局混入对象,因为会影响到每个单独创建的 Vue 实例 (包括第三方模板)
具体参考 vue混入
八。propsData
在创建实例的时候给props传值
- var Comp = Vue.extend({
- props: ['msg'],
- template: '<div>{{ msg }}</div>'
- })
- var vm = new Comp({
- propsData: {
- msg: 'hello'
- }
- })
九。watch
- watch: {
// a 发生改变的时候会执行下边的方法 传入两个参数 第一个是变化后的值
第二个是变化之前的值- a: function (val, oldVal) {
- console.log('new: %s, old: %s', val, oldVal)
- },
- // 深度监听
- c: {
//举个例子 比如说一个对象的属性他还是一个对象
那么这个时候浅度监听就不会去监听里边的数值,而深度监听可以监听到- handler: function (val, oldVal) { /* ... */ },
- deep: true
- },
- // 该回调将会在侦听开始之后被立即调用
- d: {
- handler: function (val, oldVal) { /* ... */ },
- immediate: true
- },
- }
深度监听的原理 个人感觉是递归,一层层的去监听直到没有为止,没有必要的话尽量不要使用
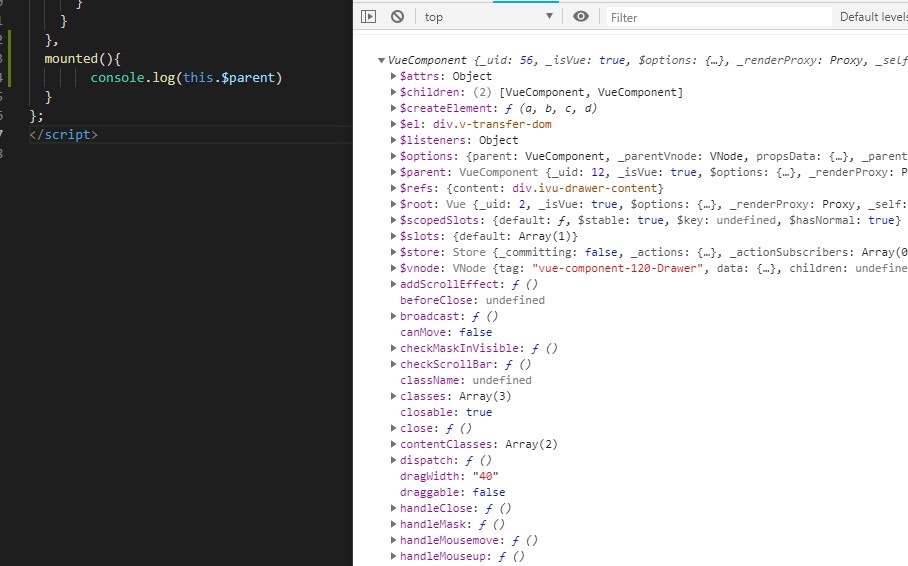
十。parent

我在我的子组件表格中打印 ,可以访问父实例的值, 注意是父实例
同理还有$children 这个可以访问到该组件子组件的值
不过 $parent 和 $children 我发现他们是有作用域的 他们会一层一层的往上访问 并不会像 props 和 events那样一步到位i
这个我也想到了一个应用场景,我们在项目中用的是element-ui,表格组件修改有时候是比较麻烦的
就是说我们的美工有时候会提出一些很难实现(让人匪夷所思。。)的样式 可以用这个修改样式的话感觉比较方便
有不足或讲的不对的地方,请批评指正
vue全局API的更多相关文章
- Vue全局API总结
1.extend用于创建一个子类Vue,用$mount来挂载 <body> <div id="app"></div> <script> ...
- vue 源码详解(一):原型对象和全局 `API`的设计
vue 源码详解(一):原型对象和全局 API的设计 1. 从 new Vue() 开始 我们在实际的项目中使用 Vue 的时候 , 一般都是在 main.js 中通过 new Vue({el : ' ...
- Vue基础(环境配置、内部指令、全局API、选项、内置组件)
1.环境配置 安装VsCode 安装包管理工具:直接下载 NodeJS 进行安装即可,NodeJS自带 Npm 包管理工具,下载地址:https://nodejs.org/en/download/安装 ...
- vue文档全局api笔记1
全局api方法 1.Vue.extend(options) 请注意,extend创建的是一个组件构造器,而不是一个具体的组件实例.所以他不能直接在new Vue中这样使用: new Vue({comp ...
- Vue源码探究-全局API
Vue源码探究-全局API 本篇代码位于vue/src/core/global-api/ Vue暴露了一些全局API来强化功能开发,API的使用示例官网上都有说明,无需多言.这里主要来看一下全局API ...
- Vue 2.0入门基础知识之全局API
3.全局API 3-1. Vue.directive 自定义指令 Vue.directive用于自定义全局的指令 实例如下: <body> <div id="app&quo ...
- Vue.js(25)之 vue全局配置api介绍
本文介绍的全局api并不在Vue的构造函数内,而是在Vue构造器外面提供这些方法,让我们扩展新功能. 1. vue.extend(options) 参考:https://www.w3cplus.com ...
- vue API 知识点(1)---全局 API 总结
1.Vue.extend(options) 构造器,创建一个 子类 .参数是一个包含组件选项的对象 data 选项是特例,需要注意 在 Vue.extend() 中它必须是一个函数, <div ...
- Vue 源码解读(5)—— 全局 API
目标 深入理解以下全局 API 的实现原理. Vue.use Vue.mixin Vue.component Vue.filter Vue.directive Vue.extend Vue.set V ...
随机推荐
- kolla queens on centos7.5 -all in one
目录 环境准备 开始配置 快照,快照,快照 pull镜像并部署 登录配置OpenStack 环境准备 我这里用workstation创建了一个虚拟机,安装centos7.5 mini系统,这台虚拟机上 ...
- package.json文件解析
1.用途:管理你所安装的npm包的依赖,在开发过程中能清楚的查询安装的包的版本以及项目中使用的包依赖,便于开发组成员共享. 2.创建:可以手动创建也可以通过npm init 自动创建. 3.配置项: ...
- [java,2018-06-26] 扑克牌抽牌求和问题
问题: 一副扑克牌,除去大小王后共52张牌,随机从中抽八张牌,问八张牌的和最有可能是多少? 分析: 这52张牌,其实就是数字 1 2 3 ...13, 每个数字出现4次.随机抽出8个数,问组成的和最有 ...
- linux gcc 静态 动态链接库
静态链接库 首先生成依赖函数的目标文件 gcc -c source1.c source2.c; 然后归档目标文件到静态库 ar -rcs libYourID.a obj1.o obj2.o; 然后我们 ...
- 通过TCPView工具查看foxmail用exchange方式连接exchange时用什么端口
TCPView下载地址 https://docs.microsoft.com/zh-cn/sysinternals/downloads/tcpview
- CSS:手机页面,常用字号和布局(工作中用)
{literal} {/literal} 公用css .cOrange,.cOrange:visited,.cOrange > a {color: #ff7200;} .border1-to ...
- 转发自:一像素 十大经典排序算法(动图演示)原链接:https://www.cnblogs.com/onepixel/articles/7674659.html 个人收藏所用 侵删
原链接:https://www.cnblogs.com/onepixel/articles/7674659.html 个人收藏所用 侵删 0.算法概述 0.1 算法分类 十种常见排序算法可 ...
- SQL Select 语句小数位数影响计算的准确率的问题
在财务数据计算中,特别是分摊过程中,0.0001% 和0.00012%看似极小的差异,但是会造成最后求和很大的差异,因此,我们在计算中需要尽可能多的保留占比的小数位数 可以在SELECT CONVER ...
- Python来袭,教你用Neo4j构建“复联4”人物关系图谱!
来源商业新知网,原标题:Python来袭,教你用Neo4j构建“复联4”人物关系图谱!没有剧透! 复仇者联盟 之绝对不剧透 漫威英雄们为了不让自己剧透也是使出了浑身解数.在洛杉矶全球首映礼上记者费尽心 ...
- Day08 - Ruby比一比:String的+=与concat串接
前情提要: 在第七天我们透过比较Symbol和String,发现字串比符号多了更多方法!为了活用string method,今天我们接续前文,来探讨一题跟字串有关的题目: Ruby经典面试题目#08( ...
