08-webpack的介绍
在这里我仅仅的是对webpack做个讲解,webpack这个工具非常强大,解决了我们前端很繁琐的一些工具流程繁琐的事情。如果感兴趣的同学,简易还是看官网吧。
中文链接地址:https://www.webpackjs.com/
为什么要使用webpack?
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
- 模块化,让我们可以把复杂的程序细化为小的文件;
- 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
- Scss,less等CSS预处理器
- ...
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
什么是webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
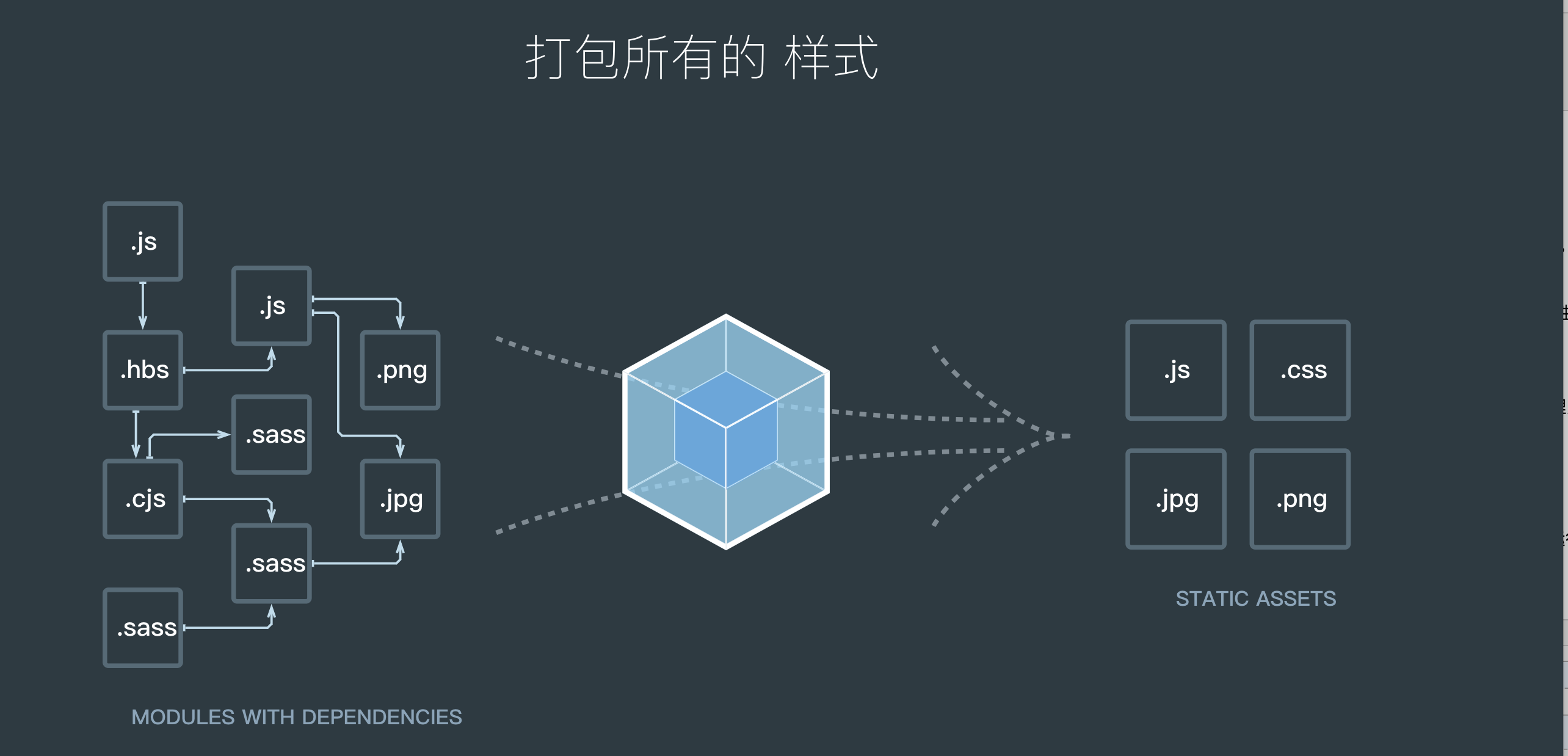
官网的一张图,你是否能看明白呢?

中间那个是webpack的图标,可以看作webpack这个工具。左边是我们项目生产环境下所以来的包,通过这个webpack工具我们可以打包所有的图片,所以的脚本,所有的样式等等,最后打包成了右边的静态资源文件。
注意了:每个webpack的版本都有不同的功能,而且高版本的webpack可能会出现意想不到的bug,在这里推荐大家使用2版本的webpack。
另外webpack还支持我们的模块化加载。在之前的学习可没有这个功能哦!这让我们更加快速的开发。
08-webpack的介绍的更多相关文章
- webpack详细介绍以及配置文件属性!
1.webpack简单介绍 (1)webpack是一个用于实现前端模块化开发工具,可帮助我们自动打包编译成浏览器能够识别的代码 :同时支持commonjs规范 以及es6的import规范: 同时具备 ...
- webpack的介绍
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAA5EAAAGpCAIAAACbBiUBAAAgAElEQVR4Aey9CVwb553/L04JcSPuw5
- [webpack] webpack-dev-server介绍及配置
webpack-dev-server是webpack官方提供的一个小型Express服务器.使用它可以为webpack打包生成的资源文件提供web服务.webpack-dev-server官方文档 w ...
- webpack初步介绍
我们通过npm -g可以安装一个webpack的东西. npm -g叫做全局安装,通常是安装CLI程序(commond line interface). 我们只用过一次,装了cnpm.此时就能在CMD ...
- 09 webpack的介绍
webpack干嘛的?: 模块打包机,分析目录结构,找到js模块(包括浏览器不能直接识别的代码 typscript sass...),打包成合适的格式供浏览器访问 webpack是一款模块加载器兼打 ...
- webpack基本介绍及使用
1.什么是webpack webpack是一个前端资源加载/打包工具.它根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源. 官网地址:https://www.webpac ...
- 1、webpack课程介绍
- 【Webpack】319- Webpack4 入门手册(共 18 章)(上)
介绍 1. 背景 最近和部门老大,一起在研究团队[EFT - 前端新手村]的建设,目的在于:帮助新人快速了解和融入公司团队,帮助零基础新人学习和入门前端开发并且达到公司业务开发水平. 本文也是属于[E ...
- nodejs+gulp+webpack基础知识
nodejs+gulp+webpack基础知识 2019年08月22日 11:49:40 天府云创 阅读数 22 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文 ...
- Webpack从入门到上线
webpack是目前一个很热门的前端打包工具,官网说得很清楚,webpack的出现就是要把requirejs干掉.同时它还提供了十分便利的本地开发的环境.网上并不容易找到一个讲解得比较详细完整的教程, ...
随机推荐
- 常用判断重复记录的SQL语句
1.查找表中多余的重复记录,重复记录是根据单个字段(peopleId)来判断select * from people where peopleId in (select peopleId fro ...
- Java运行Jar包内存配置
java -jar -Xms1024m -Xmx1536m -XX:PermSize=128M -XX:MaxPermSize=256M car.jar 说明: 1.堆内存:最小1024M,最大153 ...
- 《Java大学教程》—第13章 程序包
接下来,是第二学期的内容,也是相对深入的Java学习. 自测题:1. 在类的开发过程中,程序包的作用是什么?P321程序包是为了方便定位和部署类,还可以避免将来类之间出现名称冲突. 2. ...
- 试验一下Golang 网络爬虫框架gocolly/colly
参考:http://www.cnblogs.com/majianguo/p/8186429.html 框架源码在 github.com/gocolly/colly 代码如下(github源码中的dem ...
- [Algorithm] 如何正确撸<算法导论>CLRS
其实算法本身不难,第一遍可以只看伪代码和算法思路.如果想进一步理解的话,第三章那些标记法是非常重要的,就算要花费大量时间才能理解,也不要马马虎虎略过.因为以后的每一章,讲完算法就是这样的分析,精通的话 ...
- 【转】ffmpeg常用基本命令
[FFmpeg]FFmpeg常用基本命令 1.分离视频音频流 ffmpeg -i input_file -vcodec copy -an output_file_video //分离视频流 ffmpe ...
- 吴恩达课后作业学习1-week4-homework-multi-hidden-layer -2
参考:https://blog.csdn.net/u013733326/article/details/79767169 希望大家直接到上面的网址去查看代码,下面是本人的笔记 实现多层神经网络 1.准 ...
- hyperledger中文文档学习-1-词汇表
参考:https://hyperledgercn.github.io/hyperledgerDocs/glossary/ Chaincode - 链码,即智能合约 链码是一个运行在账本上的软件,它可以 ...
- Android-App性能测试工具GT的使用方法
参考链接: https://www.cnblogs.com/syw20170419/p/7228145.html?utm_source=itdadao&utm_medium=referral ...
- gcd和exgcd和lcm
Gcd▪ 欧几里得算法又称辗转相除法,用于计算两个正整数 a, b 的最大公约数.▪ 计算公式为 gcd(a,b) = gcd(b,a mod b).▪ 公式无需证明,记忆即可.▪ 如果要求多个数的最 ...
