React Native之获取通讯录信息并实现类通讯录列表(ios android)
React Native之获取通讯录信息并实现类通讯录列表(ios android)
一,需求分析
1,获取通讯录信息,筛选出通讯录里有多少好友在使用某个应用。
2,获取通讯录信息,实现类通讯录,可拨打电话 发短信等。
二,技术介绍与配置
2.1 技术介绍
1,react-native-contacts地址:https://www.npmjs.com/package/react-native-contacts
2,下载安装:npm install react-native-contacts --save
3,自动链接:react-native link react-native-contacts
4,react-native-contacts API介绍:
- getAll(callback)——以对象数组的形式返回所有联系人
- getAllWithoutPhotos——和getAll在安卓系统上是一样的,但是在iOS系统上它不会返回联系人照片的uri(因为创建这些图片会带来很大的开销)
- getPhotoForId(contactId, callback)——返回联系人照片的URI(或null)
- openContactForm (contact, callback)——在contactsUI中创建一个新的联系人并显示。添加一个联系人到通讯录。
- updateContact (contact, callback)——其中contact是一个具有有效recordID的对象
- deleteContact (contact,callback)——其中contact是一个具有有效recordID的对象
- getContactsMatchingString (string, callback)—其中string是匹配名称(第一个、中间、家族)的任何字符串
- checkPermission(callback)——只检查访问联系人ios的权限(仅限ios)
- requestPermission(callback)——请求仅访问ios联系人的权限(仅限ios)
5,react-native SectionLis列表 类似FlatList的使用
<SectionList
{...this.props}
style={this.props.SectionListStyle}
ref={s => this.sectionList = s}
keyExtractor={this._keyExtractor}
sections={delData}
renderSectionHeader={this._renderSectionHeader}
renderItem={this._renderItem}
getItemLayout={(data, index) => ({ length: this.props.sectionHeight, offset: 50 * index, index })}
/>
2.2 Android配置
第一步
在android/settings.gradle文件中添加如下代码:
include ':react-native-contacts'
project(':react-native-contacts').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-contacts/android')
第二步
在android/app/build.gradle文件中的dependencies标签中添加模块依赖:
...
dependencies {
...
implementation project(':react-native-contacts') // Add this line only.
}
第三步
在MainActivity.java文件中添加如下代码:
import com.rt2zz.reactnativecontacts.ReactNativeContacts; ... @Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new ReactNativeContacts() // Add this line
);
}
第四步
在AndroidManifest.xml文件中添加访问通讯录权限的配置
<!-- 获取通讯录权限 -->
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
然后直接react-native run-android运行即可
2.3 iOS配置
第一步
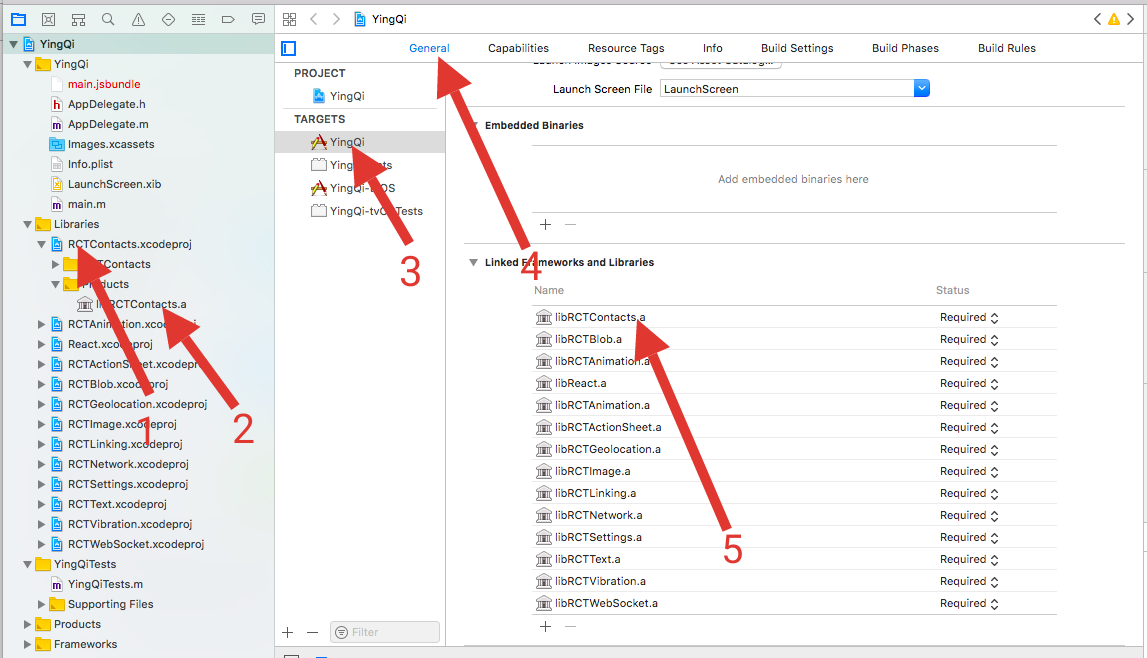
添加库到XCode的Libraries分组里


第二步
将 RCTContacts.xcodeproj下的Products文件夹中的静态库文件(.a文件,拖到Xcode General--Linked FrameworksLibraries下:

第三步
在Xcode Build Settings--Header Searchs Paths添加下:
$(SRCROOT)/../node_modules/react-native-contacts/ios/RCTContacts

第四步
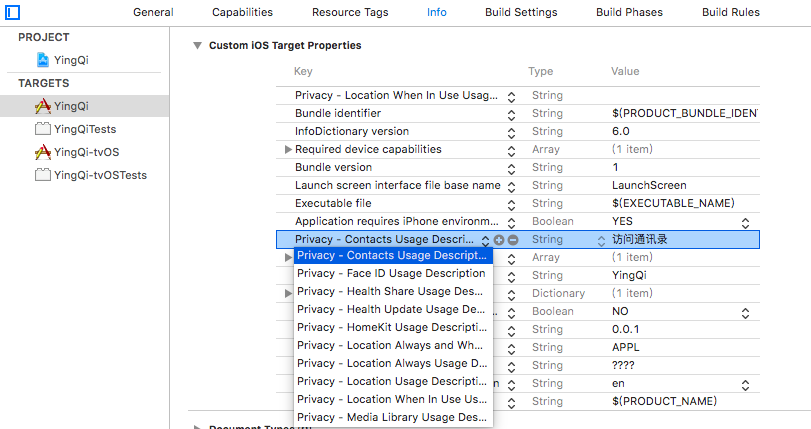
配置访问通讯录的权限,如果不配置Privacy - Contacts Usage Description到Info.plist下,会出现闪退情况。在Info.plist添加如下:
<key>NSContactsUsageDescription</key>
<string>访问通讯录</string>

下面直接react-native run-ios即可运行,或直接在Xcode里 running
三,实现
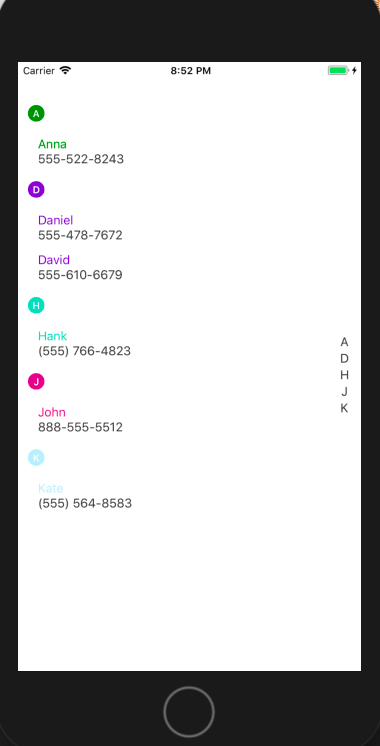
3.1 实现的效果

3.2 iOS Android 验证和请求访问权限
Android直接可以使用react-native 自带的API验证。而iOS需要第三方验证权限。
requestCONTACTS = () => {
let self = this;
if (Platform.OS === 'android') {
PermissionsAndroid.check(PermissionsAndroid.PERMISSIONS.READ_CONTACTS).then(res => {
if (!res || res !== 'granted') {
PermissionsAndroid.request(PermissionsAndroid.PERMISSIONS.READ_CONTACTS, {
'title': '申请读取通讯录权限',
'message': '一个很牛逼的应用想借用你的通讯录,' +
'然后你就可以炫出自己的通讯啦。'
})
.then(res => {
if (res !== 'granted') {
Alert.alert('访问通讯录权限没打开', '请在iPhone的“设置-隐私”选项中,允许访问您的通讯录')
}
else {
self.onButtonPressed()
};
});
}
else {
self.onButtonPressed()
};
});
} else {
if (Contacts) {
Contacts.checkPermission((err, permission) => {
if (err) throw err;
// Contacts.PERMISSION_AUTHORIZED || Contacts.PERMISSION_UNDEFINED || Contacts.PERMISSION_DENIED
if (permission === 'undefined') {
Contacts.requestPermission((err, permission) => {
if (err) throw err;
if (permission === 'authorized') {
// 同意!
self.onButtonPressed()
}
if (permission === 'denied') {
// 拒绝
Alert.alert('访问通讯录权限没打开', '请在iPhone的“设置-隐私”选项中,允许访问您的通讯录')
}
})
}
if (permission === 'authorized') {
// 同意!
self.onButtonPressed()
}
if (permission === 'denied') {
// 已经拒绝
Alert.alert('访问通讯录权限没打开', '请在iPhone的“设置-隐私”选项中,允许访问您的通讯录')
}
})
}
}
}
3.3 获取通讯录列表
onButtonPressed() {
let self = this;
Contacts.getAll((err, contacts) => {
if (err) throw err;
alert(JSON.stringify(contacts));//通讯录列表
})
}
3.4 修改通讯录信息
updateContact(contacts){
let someRecord = contacts
someRecord.phoneNumbers.push({
label: "mobile",
number: "12345678901",
})
someRecord.givenName = '李四'
Contacts.updateContact(someRecord, (err) => {
if (err) throw err;
// record updated
})
}
3.5 添加通讯录信息
openContactForm(){
var newPerson = {
phoneNumbers: [{
label: "mobile",
number: "15422234567",
}],
familyName: "张",
givenName: "张三",
}
Contacts.openContactForm(newPerson, (err) => {
if (err) throw err;
// form is open
})
}
3.6 删除通讯录
deleteContact(contacts){
//delete the second record
Contacts.deleteContact(contacts, (err, recordId) => {
if (err) throw err;
// contact deleted
})
}
3.7 实现类通讯录列表
ContactsList自定义的一个组件,类通讯录+字母导航,点击可滚动到对应的位置。(如需完整代码 请留言评论)
import Contacts from 'react-native-contacts';
import ContactsList from './ContactsList/index' <View style={{ flex: 1,backgroundColor:'white',paddingTop:20,paddingBottom:20 }}> <ContactsList
ref={s => this.sectionList = s}
sectionListData={this.state.ContactsArray}
sectionHeight={50}
initialNumToRender={this.state.ContactsArray.length}
showsVerticalScrollIndicator={false}
SectionListClickCallback={(item, index) => {
self.onDialingAction(item.number)
}}
otherAlphabet="#"
/>
</View>
3.8 拨打电话
onDialingAction = (telephone) => {
let url = 'tel: ' + telephone
Linking.canOpenURL(url).then(supported => {
if (!supported) {
Toast.show('您的系统不支持打电话!')
} else {
return Linking.openURL(url);
}
}).catch(err => { });
}
3.9 发送短信
onSendMessage = (telephone) => {
let url = 'smsto: ' + telephone
Linking.canOpenURL(url).then(supported => {
if (!supported) {
Toast.show('您的系统不支持发送短信!')
} else {
return Linking.openURL(url);
}
}).catch(err => { });
}
let body='测试发送短信!'
let url = 'smsto: ' + telephone
if(Platform.OS === 'android') body = encodeURIComponent(body);
url += Platform.OS === 'ios' ? `&body=${encodeURIComponent(body)}` : `?body=${encodeURIComponent(body)}`;
Linking.canOpenURL(url).then(supported => {
if (!supported) {
Toast.show('您的系统不支持发送短信!')
} else {
return Linking.openURL(url);
}
}).catch(err => { });
3.10 筛选出通讯录里有多少好友正在在使用某个应用
这个功能需要后台配合,在这儿就不做过多赘述啦!
React Native之获取通讯录信息并实现类通讯录列表(ios android)的更多相关文章
- React Native(五)——获取设备信息react-native-device-info
心酸史: 自从接触rn开始后,越来越多的引入第三方组件而开始的配置文件,让自己一再头疼: 明明是按照官方文档一步一步的配置,为什么别人可以做到的自己却屡屡出错,真是哭笑不得--从微信分享react-n ...
- react native 之 获取键盘高度
多说不如多撸: /** * Created by shaotingzhou on 2017/2/23. *//** * Sample React Native App * https://github ...
- 封装获取网络信息Linux—API类
封装获取网络信息Linux—API类 封装好的库: #ifndef NETINFORMATION_H #define NETINFORMATION_H #include <netdb.h> ...
- Facebook 开源安卓版 React Native,开发者可将相同代码用于网页和 iOS 应用开发
转自:http://mt.sohu.com/20150915/n421177212.shtml Facebook 创建了React Java 库,这样,Facebook 的工程团队就可以用相同的代码给 ...
- React Native学习(七)—— FlatList实现横向滑动列表效果
本文基于React Native 0.52 Demo上传到Git了,有需要可以看看,写了新内容会上传的.Git地址 https://github.com/gingerJY/React-Native-D ...
- 《React Native 精解与实战》书籍连载「配置 iOS 与 Android 开发环境」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- React Native原生模块向JS传递数据的几种方式(Android)
一般情况可以分为三种方式: 1. 通过回调函数Callbacks的方式 2. 通过Promises的异步的方式 3. 通过发送事件的事件监听的方式. 参考文档:传送门
- react native 获取 软键盘高度 和 新增软键盘的组件
import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View, Keyboard, Te ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
随机推荐
- 聚类——K-means
聚类——认识K-means算法 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ 一.聚类与分类 聚类: 无监督学习.聚类是在预先不知道欲划分类的情况下, ...
- 下载时出现using cached如何解决
pip3 --no-cache-dir install xlsxwriter 这样就可以了
- Java 8 新特性:1-函数式接口
(原) Java 8 新特性1-函数式接口 Lambda表达式基本结构: (param1,param2,param3) -> {代码块} Lambda表达式结构: (type1 arg1,typ ...
- Spark大数据平台安装教程
一.Spark介绍 Apache Spark 是专为大规模数据处理而设计的快速通用的计算引擎.Spark是开源的类Hadoop MapReduce的通用并行框架,Spark拥有Hadoop MapRe ...
- 浅析SQLite的锁机制和WAL技术
锁机制 SQLite基于锁来实现并发控制.SQLite的锁是粗粒度的,并不拥有PostgreSQL那样细粒度的行锁,这也使得SQLite较为轻量级.当一个连接要写数据库时,所有其它的连接都被锁住,直到 ...
- 发现一款比echarts更牛B,效果更炫的图表组件 d3.js
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code d3.js ,能制作更加复杂的图表 https://github.com/d3/d3 ...
- linux 应用和发展
课程大纲 UNIX/Linux发展历史 自由软件 Linux应用领域 Linux学习方法 UNIX 发展历史 (1 )1965年,美国麻省理工学院(MIT). 通用电气公司(G ...
- 1-tomcat简介
一.tomcate的目录结构说明: 1.bin:存放服务器启动和关闭的命令文件.2.conf:存放服务器的配置信息文件3.lib:存放服务器自身需要的所有jar文件,也称为全局jar文件(只要部署在当 ...
- 15 python 初学(闭包,函数装饰器)
这一部分很重要,一定要透彻理解.可参考大神博客: http://www.cnblogs.com/yuanchenqi/articles/5830025.html 闭包: 如果在一个内部函数里,对在外 ...
- python:while循环、运算符、初始编码
while循环 while -- 关键字 while 条件: 缩进代码块 以上循环是(死循环) 终止循环的方法 1.break 跳出循环,并且把循环给干掉了 2.continue 跳出本次循环,继续下 ...
