Vue组件之间数据交互与通信
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据。必须使用特定的方法才能实现组件之间的数据传递。
一、父组件向子组件传递数据
在 Vue 中,可以使用 props 向子组件传递数据。
子组件部分:
如果需要从父组件获取 username 的值,就需要
props:{
username:{
type:String
}
}
示例代码
<template>
<div class="child01">
my name is {{username}}
</div>
</template>
<script>
export default {
name: 'child01',
props:{
username:{
type:String
}
}
}
</script>
在 props 中添加了元素之后,就不需要在 data 中再添加变量啦。
父组件部分:
示例代码
<template>
<div class="child01">
<child-box :username="zuobaiquan"></child-box>
</div>
</template>
<script>
import childBox from './child.vue'
export default {
name: 'child01',
data () {
return {
zuobaiquan:'zuobaiquan'
}
},
components:{
'child-box':childBox
}
}
</script>
二、子组件向父组件传递数据
一般情况下,子组件主要通过事件传递数据给父组件
子组件部分:
示例代码
<template>
<ul class="tab-list">
<li class="tab-li"
v-for="(item, index) in tabItem"
v-html="item"
:class="{active: index === actIndex}"
@click="handelSwitch(index)"
>
</li>
</ul>
</template>
<script>
export default {
name: 'child02',
data(){
return {
tabItem:['选项一','选项二','选项三'],
actIndex:0
}
},
methods:{
handelSwitch(index){
this.actIndex=index;
this.$emit("transferTabIndex",this.actIndex)
}
}
}
</script>
这是选项卡子组件,当tabItem的index值发生变化的时候,将 对应的tab的索引index传递给父组件
首先声明一个了方法 handelSwitch,通过点击事件click来调用 handelSwitch,在 handelSwitch方法中,使用了 $emit 来遍历 transferTabIndex事件,并传递 this.actIndex,
其中 transferTabIndex是一个自定义的事件,功能类似于一个中转站,可以把this.actIndex通过这个事件传递给父组件
父组件部分:
在父组件parent.vue 中,声明了一个方法 getTabIndex,用 transferTabIndex事件调用 handelSwitch方法,获取到从子组件传递过来的参数 this.actIndex,传递过来的this.actIndex 可以实现 选项卡的div模块的显示与隐藏。
注意:
如果无需传递参数,直接写成 this.$emit(方法名);
如果是一个参数,直接以追加参数即可;
如果是多个参数,直接对象形式或者数组格式传递。
示例代码
<template>
<div class="child02">
<child-box @transferTabIndex="getTabIndex"></child-box>
<div v-show="showIndex==0">我的选项卡1</div>
<div v-show="showIndex==1">我的选项卡2</div>
<div v-show="showIndex==2">我的选项卡3</div>
</div>
</template>
<script>
import childBox from './child.vue'
export default {
name: 'child02',
data () {
return {
showIndex:0
}
},
components:{
'child-box':childBox
},
methods:{
getTabIndex(index){
this.showIndex=index;
}
}
}
</script>
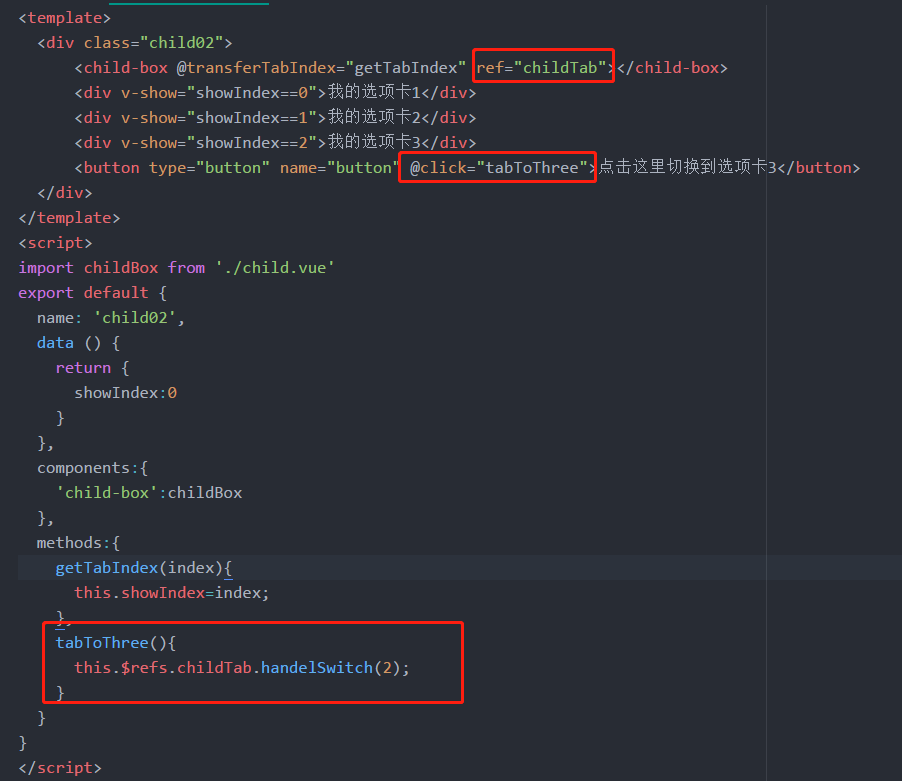
三、父组件事件触发子组件
现在有这么一个需求,在父组件的某一个地方,点击 可以切换tab,这个需求也得益于公司的一个项目![]()
https://emdatahkush5.eastmoney.com/view/financeCalendar.html#/

如图,点击 【全部】选项卡 下的 “查看更多”按钮切换到 其他的tab 页。
此时的做法是
1、父组件的button元素绑定click事件,该事件指向 tabToThree 方法
2、在 组件中 给父组件注册一个 ref="childTab" 。
3、父组件的 childTab 的方法在处理时,使用 $refs.childTab 把事件传递给子组件的 handelSwitch 方法,同时携带着父组件中的参数 index
4、子组件接收到父组件的事件后,调用 handelSwitch 方法,把接收到的 index 放到 actIndex中,触发 tab选项卡的同步变化。

源码地址https://github.com/zuobaiquan/vue/tree/master/vueExercise/vue-component
Vue组件之间数据交互与通信的更多相关文章
- 8.【nuxt起步】-vue组件之间数据交互
那么现在问题来了,我现在是在index.vue获取了服务端的数据,怎么传值到maincontent.vue?当然你也可以把获取数据放在maincontent.vue,但假如有些数据同时在header, ...
- Vue中独立组件之间数据交互
独立组件之间数据交互:通过自定义事件 组件A中的[数据],传递给组件B 1.创建组件A,组件B 2.组件B在实例创建完成时就开始监听事件[等待接收数据]:钩子 3.组件A中触发事件,发送数据 注意:接 ...
- 04 . Vue组件注册,数据交互,调试工具及组件插槽介绍及使用
vue组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的 ...
- vue组件之间数据的传递
父子组件通信 父组件向子组件传递数据: 1.通过子组件的 props 选项声明它期待获得的数据,用以接收父组件传过来的值. 2.在子组件标签中使用子组件props中创建的属性 3.父组件中注册子组件 ...
- vue 组件之间数据传递(七)
1.props:父组件 -->传值到子组件 app.vue是父组件 ,其它组件是子组件,把父组件值传递给子组件需要使用 =>props 在父组件(App.vue)定义一个属性(变量)sex ...
- 13. VUE 组件之间数据传递
组件数据传递: 父组件向内传递属性---动态属性 子组件向外发布事件 solt 插槽传递模板---具名solt 1. 父组件向子组件传递数据 子组件在父组件的并作为标签引入,通过设置标签的属性传递数据 ...
- vuex-- Vue.的中心化状态管理方案(vue 组件之间的通信简化机制)
vuex-- Vue.的中心化状态管理方案(vue 组件之间的通信简化机制) 如果你在使用 vue.js , 那么我想你可能会对 vue 组件之间的通信感到崩溃 .vuex就是为了解决组件通信问题的. ...
- 04 . Vue组件注册,组件间数据交互,调试工具及组件插槽介绍及使用
vue组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的 ...
- vue组件之间的传值——中央事件总线与跨组件之间的通信($attrs、$listeners)
vue组件之间的通信有很多种方式,最常用到的就是父子组件之间的传值,但是当项目工程比较大的时候,就会出现兄弟组件之间的传值,跨级组件之间的传值.不可否认,这些都可以类似父子组件一级一级的转换传递,但是 ...
随机推荐
- Django之Django终端打印SQL语句
Django之Django终端打印SQL语句 在Django项目中,settings.py文件中,在最后添加如下代码即可实现在Django终端打印SQL语句. LOGGING = { 'version ...
- 多线程系列之二:Single Thread Execution 模式
一,什么是SingleThreadExecution模式?同一时间内只能让一个线程执行处理 二,例子 1.不安全的情况 用程序模拟 三个人频繁地通过一个只允许一个人经过的门.当人通过时,统计人数便会增 ...
- 【Python3练习题 015】 一球从100米高度自由落下,每次落地后反跳回原高度的一半,再落下。求它在第10次落地时,共经过多少米?第10次反弹多高?
a = [100] #每个‘反弹落地’过程经过的路程,第1次只有落地(100米) h = 100 #每个‘反弹落地’过程,反弹的高度,第1次为100米 print('第1次从%s米高落地,走过%s ...
- windows中dir命令
最近想用dos命令打印指定目录下的所有文件夹的完整路径.最终发现可用dir命令来实现.在此学习下dir的各项命令. 32位win7系统上,打印帮助文档. D:\test>dir /? 显示目录中 ...
- vue上传图片
在用这块代码前需要在主页面index引入<script src="http://at.alicdn.com/t/font_kfbh2nlnqrrudi.js">< ...
- springboot 整合spark-sql报错
Exception in thread "main" org.spark_project.guava.util.concurrent.ExecutionError: java.la ...
- Python基础知识2-内置数据结构(上)
分类 数值型 用浮点型的时候注意别和"=="一起使用. 数字的处理函数 注意round()函数的特殊:四舍六入五取偶 类型判断 列表list 列表list定义 初始化 列表索引访 ...
- PhpStorm本地断点调试
一.断点调试php环境搭建 1.检测本地php环境是否安装了Xdebug 在本地输出phpinfo():搜索Xdebug;如下图 如果没有安装,安装操作Xdebug如下: 将phpinfo();的信 ...
- k8s使用Glusterfs动态生成pv
一.环境介绍 [root@k8s-m ~]# cat /etc/hosts127.0.0.1 localhost localhost.localdomain localhost4 localhost4 ...
- 5款Python程序员高频使用开发工具推荐
很多Python学习者想必都会有如下感悟:最开始学习Python的时候,因为没有去探索好用的工具,吃了很多苦头.后来工作中深刻体会到,合理使用开发的工具的便利和高效.今天,我就把Python程序员使用 ...
